https://codesandbox.io/s/kmmwpyy1m3
What to do:
- reset
margin: 0,padding: 0,border: 0 - reset
font-size: 1em - add
backgroundandcolor - fixed
height, no verticalpadding - style
box-shadow(instead ofborder) - don't style
:hover, it can be complicated
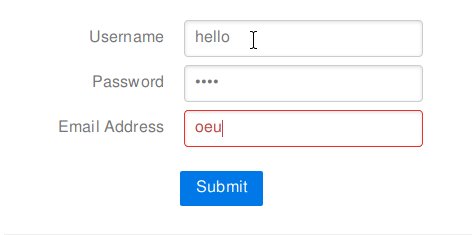
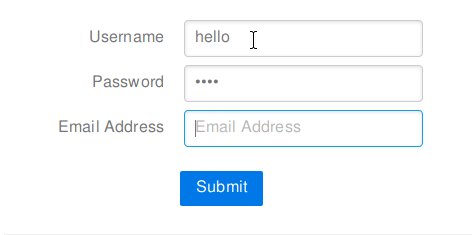
What to style:
.input.input:hover(optional).input:focus.input:focus:hover(optional).input:invalid:not(:focus).input::placeholder.input:focus::placeholder.input:disabledtextarea.input { height: auto; min-height: ...; resize: vertical; }textarea.input { padding-top, padding-bottom }