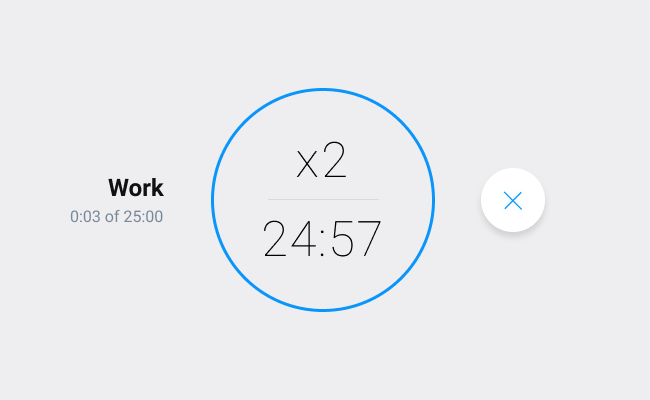
⚡ View mockup · View redpen · Start coding ⚡
- You have
15 minutes20 minutes to implement this UI. - Text, colors, and other assets are provided for you.
- Some basic CSS is provided for you.
- You can search online if you get stuck.
- When you're done,
Forkthe Codepen page and share with us the URL.
-
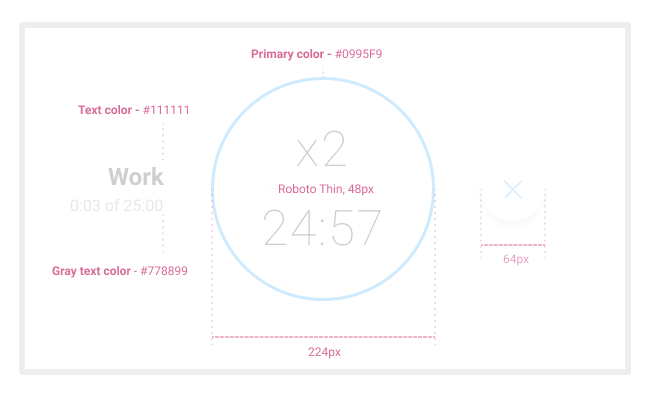
Colors:
$text: #111111; $gray-text: #778899; $background: #eeeef1;
-
Metrics:
$timer-width: 224px; $close-button-width: 64px;
-
Fonts:
$font: 'Roboto', sans-serif;
-
CSS imports:
@import url('https://fonts.googleapis.com/css?family=Roboto:100,200,300,400,700'); @import url('https://cdn.jsdelivr.net/npm/sanitize.css@5.0.0/sanitize.css');
* * *
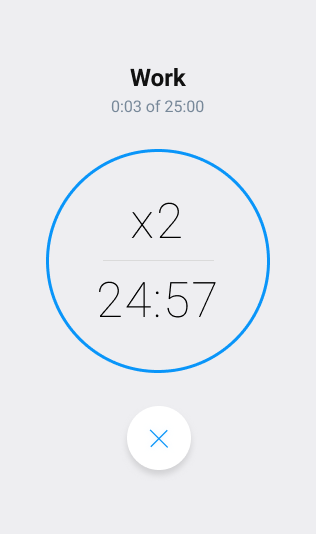
If you have extra time, make it responsive!
- An easy way to make a X button is
×. - Alternatively, get a plus sign (
+) and rotate it 45 degrees. - To get a thin font, use
font-weight: 200(light) orfont-weight: 100(ultra-light). - If you did the layout with flexbox, you can easily make it responsive with mostly just one property.
- Make circles easily with
border-radius: 50%.