イベントページ: https://cybozu.connpass.com/event/185136/
| 時間 | タイトル |
|---|---|
| 16:50 - 17:00 | 配信開始 |
| 17:00 - 17:05 | オープニング |
| 17:05 - 17:55 | 本編 |
| 17:55 - 18:00 | クロージング |
ハッシュタグ: #サイボウズフロントエンドマンスリー
@koba04 / @pirosikick / @toshi__toma / @zaki___yama / @__sakito__ / @shisama_ / @nakajmg / @b4h0_c4t
今日は副業としてチームで一緒に働いてくれている @__sosukesuzuki も参加しています!
毎週火曜の 17:00 〜 18:00 で社内向けに行っているフロントエンドの気になる記事を紹介する会です。2016年3月15日から行われています。
- 共有者: b4h0_c4t
よくあるデザインコンポーネントで発生しがちなデザイン乱れのシナリオをまとめた記事。 この記事では主に、コンポーネント内部に想定外の長さやコンテンツが挿入された場合のシナリオについて触れている。
コンポーネント1つにつきCSS1-5行程度のシンプルな解説ですが、こういう細かいところにも気を使っていきたいという強い気持ちを持って共有します。 実際、こういったケースは知らないと対応のしようがないので全人類知っていこう💪
- 共有者: nakajmg
Webサイトをダークモードに対応させるためのTipsやアプローチのまとめです。 prefers-color-scheme を使ってシステム設定をもとに対応する方法は広く知られるようになってきましたね。
ユーザのシステム設定に合わせてテーマを切り替えること自体は難しくないですが、ユーザがシステム設定をダークモードにしていることがWebサイトをダークモードで見たいことと等価ではないことを考慮したほうがよいと記事内では言及しています。
システムの設定を見つつ、Webサイト上でもテーマをトグルできるような実装が親切で、加えて切り替えた内容を保持するようにしておくとよいとのことです。
また、ダークモードはただ色調を反転させただけでは文字や画像のコントラストなどが優しくない・調和が取れていないことがあるので、どういった調整をするとよいかについてもふれています。
- 共有者: pirosikick
JSHintのライセンス変更について。 以前は一部のファイルがJSON Licenseで提供されておりフリーのOSSとは言えない状況だったが、2.12.0で完全にMITライセンスに変更された。 ライセンス変更が完了するまでの話を4つのエッセイで説明している。 該当ファイルのコントリビューター全員に許諾を取ろうとしたがどうしても連絡がつかない人が居たので、 その人達が当てたパッチを完全に書き換えることで対応したらしい(読み違えてたら申し訳ない)。 読み応えのある記事で、面白かったです。よくやりきったな〜と思いました。
- 共有者: sakito
React v17 のリリース。 新しい機能は無いが、Concurrent Mode に向けてバージョンアップしておきたい。 v17 からアプリ内の React のバージョンを段階的にアップグレードできるようになったので、 Concurrent Mode が入るであろう v18 の前には対応しておいて、バージョンアップに選択肢を持たせることができる。
イベント周りや useEffect の cleanup で破壊的変更は入っているので、余裕をもって v17 にあげるのがいいと思う。
- 共有者: @toshi__toma
Chrome 86のDevTools情報。結構盛りだくさんだった。
メディアプレーヤーの情報を確認できる「Media」パネルの追加。 エミュレート系の機能がいくつか入ってる。(Idle/screen lock, prefers-reduced-data, missing local fonts)
Elementパネルから、特定のDOMノードのスクリーンショットが簡単にできるようになった。 アクセシビリティ系は、カラーピッカーでコンストラストに問題のある色はサジェストしてくれる。準拠レベルAAおよびAAAの色の提案が表示され、クリックすると適用される。 あと、ApplicationパネルのService Workers ペインに 他のオリジンの情報も表示されてたけど、それが無くなったの嬉しい。
- 共有者: zaki___yama
<select> などのフォームコントロールを開発者がより柔軟にカスタマイズできるようにするというプロポーザルです。
Edge の Program Manager のツイート で知りました。
基本的なアプローチは以下のような2ステップになっており、
- 現在のコントロールの概念的なパーツやふるまい、各パーツの名称を仕様として標準化する
- 例:
<select>は- 1つの "button" + 1つの "selected-value" + 1つの "listbox" + 0~N個の "option" で構成される
- 期待するふるまいは
- "button" がクリックされると "listbox" を表示する
- "selected-value" は内部テキストを更新し、現在選択中のoptionの値を表示する
- 開いているリストの外側をクリックするとリストは折りたたまれる
- etc.
- 例:
- 標準化されたパーツの名称と
partという擬似要素・属性を使い、各パーツにスタイルを適用したり、開発者が作成したコンポーネントに置き換える
プロポーザル中では、カスタマイズの自由度に応じて3つの選択肢が紹介されている。::part(button)のように擬似クラスを使ってスタイルを適用する- 名前付き slot で任意のパーツを開発者が作成したコンポーネントと置き換える
attachShadow()でコントロールをまるっと開発者が作成したコンポーネントと置き換える
選択肢 ii の例として、
<style>
.custom-button {
/*...*/
}
option {
/*...*/
}
.option-text {
/*...*/
}
</style>
<select>
<div slot="button" part="button" class="custom-button">Choose a pet</div>
<div slot="listbox" part="listbox" class="custom-listbox">
<option>
<img src="./cat-icon.jpg"/>
<div class="option-text">Cat</div>
</option>
<option>
<img src="./dog-icon.jpg"/>
<div class="option-text">Dog</div>
</option>
</div>
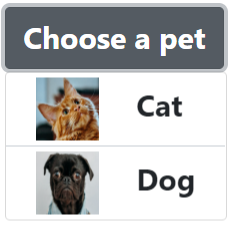
</select>のようなコードで、こういうカスタムドロップダウンが作れるようになります。
標準化された part 名を使っていれば、ふるまいやアクセシビリティに関してはプラットフォーム側がよしなに管理してくれるので
開発者は見た目のカスタマイズに専念することができる、ということのようです。
その他のメモはこちらに:https://dackdive.hateblo.jp/entry/2020/08/19/080000
- 共有者: sosukesuzuki
コードフォーマッター Prettier の 2.1 のリリース。重要なメンテナの一人が急にいなくなってしまい、ブログの準備とリリースを自分がやることになってしまったバージョン。リグレッションを見つけた方は GitHub の Issue もしくは自分のツイッター(@__sosukesuzuki)に連絡をください。
Prettier は Tagged Template Literal を使った次のようなコードをフォーマットしますが、その挙動を制御することができるようになります。 Playground Link
// Input
html`
<p>foo</p><div>foo</div>
`;
// Output (--embedded-language-formatting=auto)
html`
<p>foo</p>
<div>foo</div>
`;
// Output (--embedded-language-formatting=off)
html`
<p>foo</p><div>foo</div>
`;現在は auto と off の2つのオプションしかありませんが、Boolean で表現されていないことからわかるように、将来的には増える可能性があります。
TypeScript 4.0 から入った次の構文のフォーマットをサポートします。
- Labeled Tuple Elements
- Short-Circuiting Assignment Operators
- Type annotations on catch clauses
Vue の SFC 内の lang 属性付きのカスタムブロックのフォーマットをサポートします。一部の ESLint ルール(eslint-plugin-gridsome の format-query-block など)が不要になるかもしれません。
Playground Link
<!-- Input -->
<i18n lang="json">
{
"hello":
'prettier',
}
</i18n>
<!-- Output -->
<i18n lang="json">
{
"hello": "prettier"
}
</i18n>- 共有者: b4h0_c4t
Gridを使うかTableを使うかという話 雑にまとめると、扱うデータがセル単位でインタラクティブな場合はGrid、全データで1つの意味になるような静的データを扱う場合はTableが良いという話だった。
定番のスクリーンリーダーから見たアクセシビリティの話やコンテキストによってこうあるべきみたいな話があって実用的に感じたので共有しました。
Microsoft 365 apps say farewell to Internet Explorer 11 and Windows 10 sunsets Microsoft Edge Legacy
- 共有者: nakajmg
MicrosoftのサービスがIE11のサポートを切るお話。 Microsoft Teamsが11/30に、Microsoft 365アプリが2021/08/17にIEのサポートを終了するとのこと。 合わせて旧Edgeから新Edgeへの移行も勧めている。
Microsoftがこういった方針を発表してくれたことで、ほかのサービス提供者もIE11を切る方向に舵取りしやすくなるかも。 ただし日本と国外でIE11の利用率に差がありそうなのでそう簡単な話でもなさそうなところがアレですねぇ👻
- 共有者: pirosikick
先月の記事だけど、面白かったので。
前半はUUIDのバージョンの違いと、クライアントサイドでUUID v4を発行する方法。
URL.createObjectURL(new Blob())でUUIDを得る方法は知らなかった。
記事では、Crypto.getRandomValues(fallbackとしてMath.random) + Web Workerで実装。
実装をA/Bテストでテストしたところ、想定よりも生成したUUIDが衝突するという結果に。
調査すると、衝突の約9割はGooglebot(Google Mobile 41.0でMountain ViewのIP)、残りはPS Vitaのブラウザなど。
最初はUUID生成する記事かと思ったけど、衝突の原因について突っ込んで調べていて面白かったです。
- 共有者: sakito
Storybookのメジャーバージョンが更新されました。
この更新により、StorybookのTypeScriptの設定が内部で持たれるので、TypeScriptの設定が不要になりました。 内部ではfork-ts-checker-webpack-pluginを使用するようになり、fork-ts-checker-webpack-pluginのotionを拡張することができます。
// .storybook/main.js
module.exports = {
typescript: {
check: false,
checkOptions: {},
reactDocgen: 'react-docgen-typescript',
reactDocgenTypescriptOptions: {
shouldExtractLiteralValuesFromEnum: true,
propFilter: (prop) => (prop.parent ? !/node_modules/.test(prop.parent.fileName) : true),
},
},
};詳しくはこちらのドキュメントを見るのが良いです。 https://storybook.js.org/docs/react/configure/typescript
そのほかにaddonのベストプラクティス的な@storybook/addon-essentialsが追加されたので、これを組み込むとstorybookを便利にするaddonが利用できます。
他にも多くの更新があるので、MIGRATION.mdを見るとよいです。
v6とは関係ありませんが、v7でconfig.jsなどの古い設定方法が廃止される予定です。 main.jsを使用する形に今から準備しておくといいと思います。
- 共有者: @toshi__toma
npm v7のBeta。大きな変更点は、peerDependenciesの自動インストール。依存が競合すると、エラーになるので、ユーザーは競合を修正するべき。
ただそれを解除して従来どおりにインストールするのは、—logacy-peer-depsフラグを使う。
数年間、正確性に欠けた状態に依存するようになったので、大変なパッケージとかもあるかも。
あとは内部的な変更(@npmcli/arborist, pacote)、Lifecycle Scriptsの環境変数の大幅な変更、npxの代替となる、新しいnpm execコマンドの追加。
「Silence successful npm pre/post/install scripts」npm installとかやってる時にスクリプトが実行されてログが大量に出る系は、エラーで終了しない限りはサイレントになるの結構嬉しい。
他は、packge.jsonから _ prefixのメタデータが消える、yarn.lockファイルのサポート、workspaesフォールドのサポートなどもある。 互換性のある依存パッケージのバージョンを指定して、重複排除を可能にする acceptDependenciesというのが新しく追加された。
- 共有者: zaki___yama
徳丸先生のWebセキュリティに関する動画です。
JSからCookieにアクセスできなくする HttpOnly 属性ですが、XSS に対してはどれくらい有効なのかという解説です。
- XSS で
fetchやXMLHttpRequestが実行された場合、そのリクエストには Cookie が付与される - 秘密情報を HTML 内に埋め込んでいる場合は、XSS で
innerHTMLを取得することで読み取れる
といった例を紹介し、XSS の緩和策ではあるものの完全な防御ではないことが示されていました
毎週のフロントエンドウィークリーでは、各メンバーからの共有以外にもJser.infoを確認しています。いつもお世話になっています🙌 今月で500回目の更新とのことです。おめでとうございます🎉 JSer.info 500回目の更新 - Slackワークスペース作成、コラボレータ募集、10年に向けて
- 2020-08-18のJS: Storybook 6.0.0、npm 7 beta、hapi 20(Maintainerの交代)
- 2020-08-11のJS: React 17.0 RC、Rome、Thinking in Microfrontend
- 2020-08-04のJS: Firefox 79、Babel 7.11.0、Speculation in JavaScriptCore