Last active
February 20, 2022 09:00
-
-
Save seanghay/280efa37b13e28f3d72ac662a2fd507e to your computer and use it in GitHub Desktop.
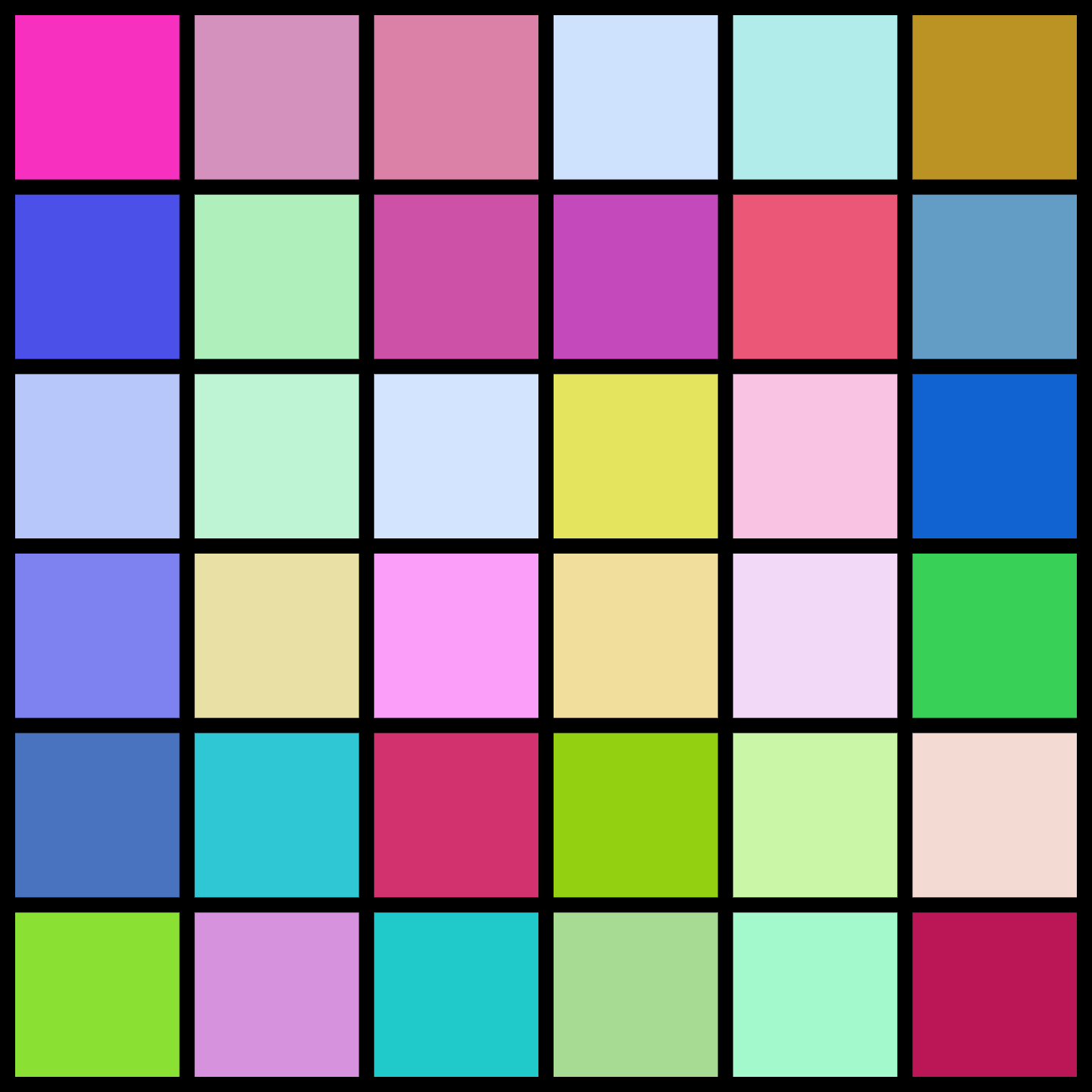
Draw Grid with Gap on Canvas
// canvas size
const w = 512;
const h = 512;
const columnSize = 6;
const rowSize = 6;
const gap = 10;
const itemWidth = (w + gap) / columnSize
const itemHeight = (h + gap) / rowSize;
for (let col = 0; col < columnSize; col++) {
for (let row = 0; row < rowSize; row++) {
ctx.save();
ctx.fillStyle = randomColor();
ctx.fillRect(
itemWidth * col,
itemHeight * row,
itemWidth - gap,
itemHeight - gap
);
ctx.restore();
}
}
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // canvas size | |
| const w = 512; | |
| const h = 512; | |
| const columnSize = 6; | |
| const rowSize = 6; | |
| const gap = 10; | |
| const itemWidth = (w - gap) / columnSize | |
| const itemHeight = (h - gap) / rowSize; | |
| for (let col = 0; col < columnSize; col++) { | |
| for (let row = 0; row < rowSize; row++) { | |
| ctx.save(); | |
| ctx.fillStyle = randomColor(); | |
| ctx.fillRect( | |
| itemWidth * col + gap, | |
| itemHeight * row + gap, | |
| itemWidth - gap, | |
| itemHeight - gap | |
| ); | |
| ctx.restore(); | |
| } | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment