About this codelab
- Last updated 6月 17, 2020
- Written by carenc
ML Kitは、AndroidとAndroidアプリにおいてGoogleの機械学習における専門技術を強力かつ使いやすいパッケージで実現できるモバイルSDKです。機械学習がはじめてでも経験者でも、たった数行のコードで必要な機能を実装することができます。はじめるのにニューラルネットワークやモデル最適化についての深い知識も必要ありません。
ML Kitを使うと、Mobile Vision や TensorFlow Lite といったGoogleのML技術をひとつのSDKにまとまることで、ML技術をアプリで簡単に活用できるようになります。Mobile Visionのオンデバイスモデルが提供するリアルタイム性もTensorFlow Liteのカスタムモデルの柔軟性も、ML Kitを使うとたった数行のコードで利用できるようになります。
このコードラボでは、すでにあるAndroidアプリでカメラからの映像からテキスト認識、テキストの言語の識別と翻訳をリアルタイムで行うための簡単な手順を取り上げます。また、ML Kit APIとCameraXを組み合わせて使う際のベストプラクティスについても取り上げます。
このコードラボでは、ML Kitを使ったAndroidアプリを作ります。アプリはML Kitのオンデバイス・テキスト認識APIを使い、リアルタイムで表示されるカメラ映像のテキストを認識します。次にML Kitの言語識別APIを使って認識したテキストの言語を識別します。最後に、ML Kitの翻訳APIを使って認識したテキストを59種類の言語の中から選択したものに翻訳します。
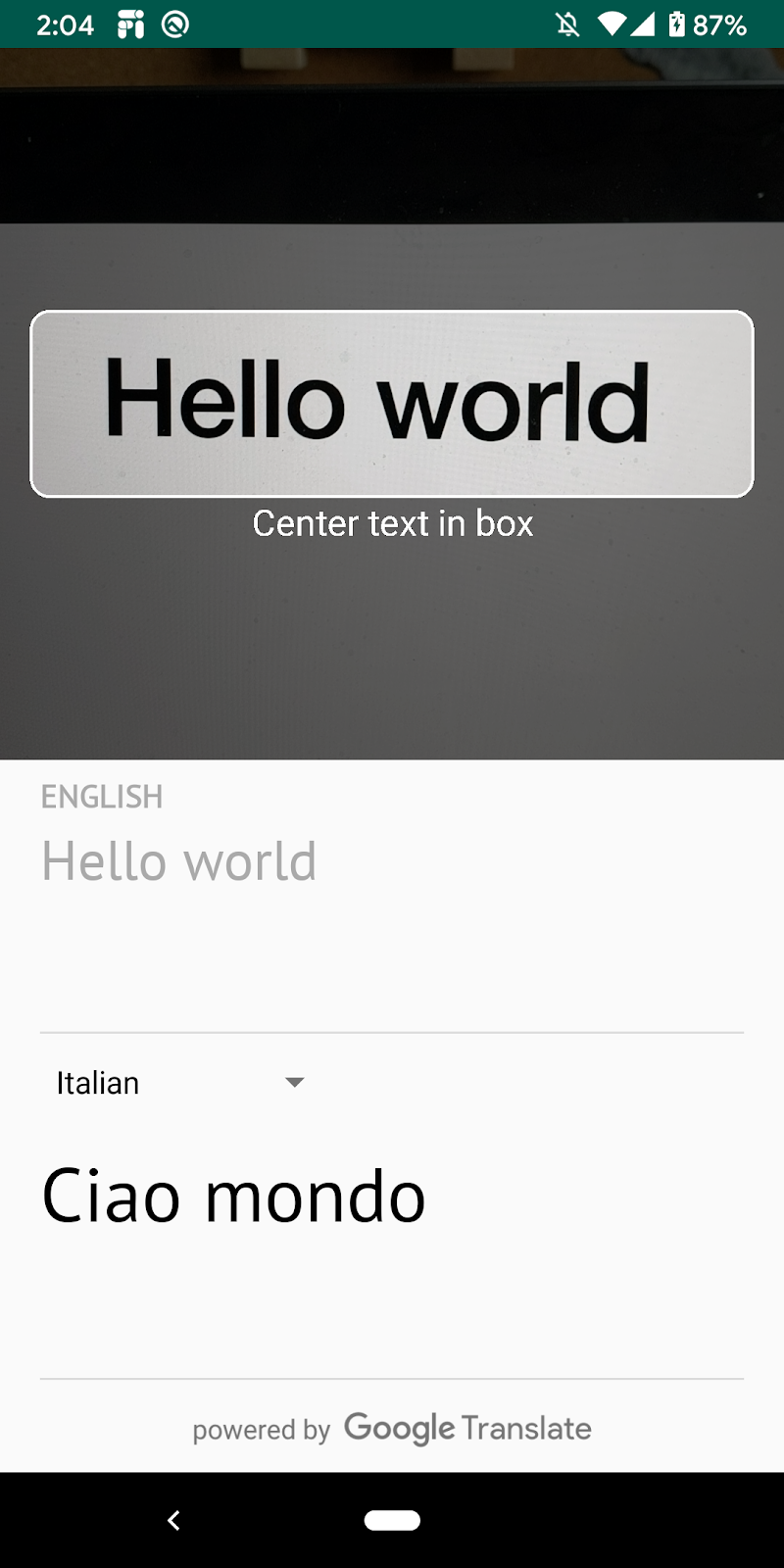
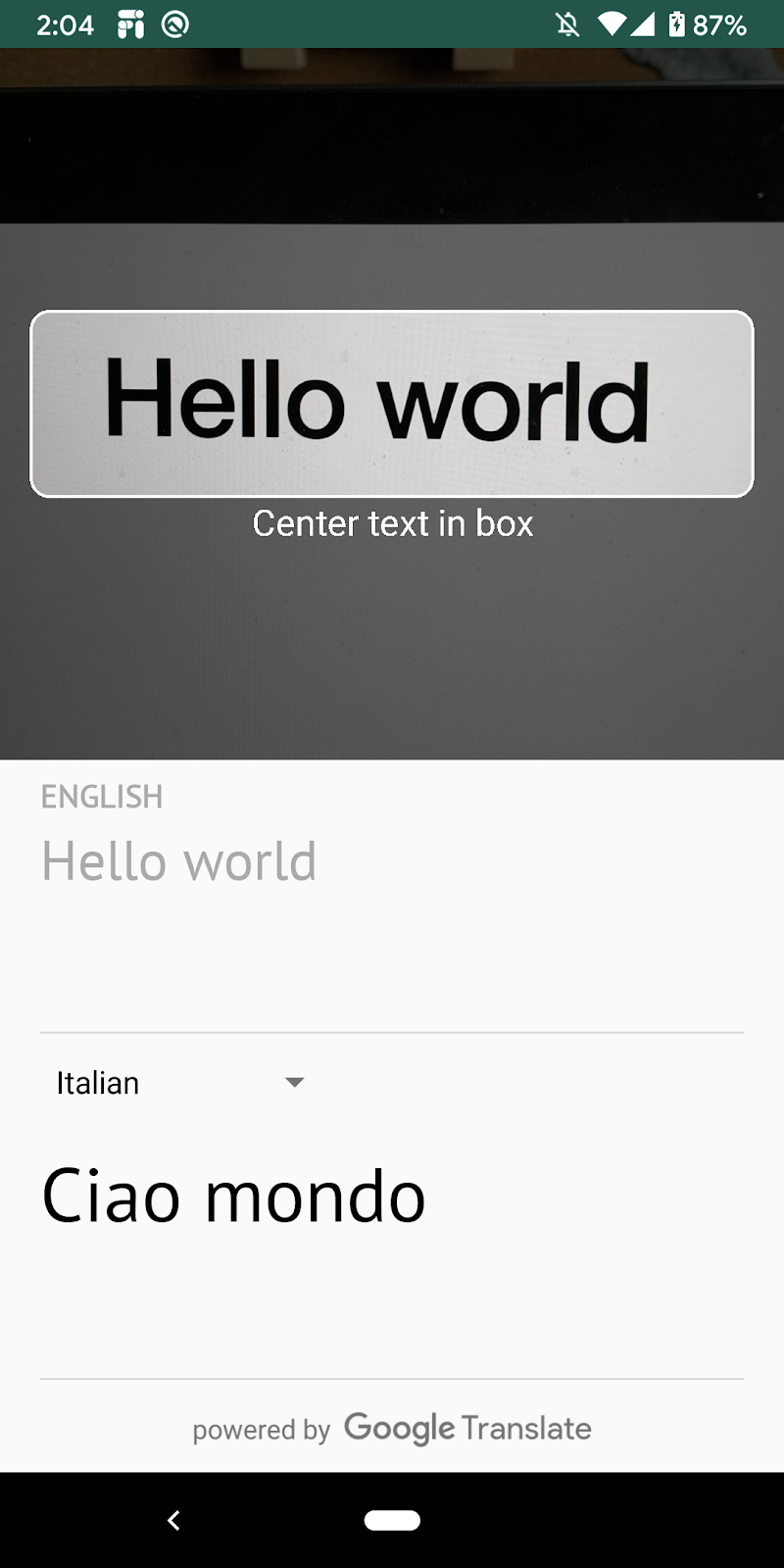
最終的には、以下のような画面が表示されます。
- ML Kit SDKを使ってどんなAndroidアプリでも機械学習の機能を簡単に活用する方法
- ML Kitのテキスト認識API、言語識別API、翻訳APIとそれらの機能
- ML Kit APIとCameraXライブラリを組み合わせて使う方法
- 比較的最近のバージョンのAndroid Studio (v4.0+)
- 物理的なAndroid端末
- サンプルコード
- KotlinでのAndroid開発の基礎的な知識
このコードラボはML Kitにフォーカスして進みます。コードラボに関係のないコンセプトやコードはすでに提供・実装されています。
以下のリンクをクリックしてこのコードラボに必要なコードすべてをダウンロードします。ソースコードのダウンロード
ダウンロードしたzipファイルを展開します。必要なファイルすべてが入ったルートフォルダ(mlkit-android)が展開されます。このコードラボでは、translate サブディレクトリ内のリソースのみが必要になりmす。
mlkit-android リポジトリの transalate サブディレクトリには、次のディレクトリが含まれています。
starter -このコードラボを進めるにあたって最初の土台となるコード
スタータープロジェクトをAndroid Studioにインポートしましょう。app/build.gradleファイルで、必要なML KitとCameraXの依存が含まれていることを確認します。
// CameraX dependencies
def camerax_version = "1.0.0-beta05"
implementation "androidx.camera:camera-core:${camerax_version}"
implementation "androidx.camera:camera-camera2:${camerax_version}"
implementation "androidx.camera:camera-lifecycle:${camerax_version}"
implementation "androidx.camera:camera-view:1.0.0-alpha12"
// ML Kit dependencies
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
implementation 'com.google.mlkit:language-id:16.0.0'
implementation 'com.google.mlkit:translate:16.0.0'Android Studioにプロジェクトを取り込んでML Kitの依存の確認ができたら、アプリを動かしてみましょう!Android Studioエミュレータを起動し(訳注:実際のAndroid端末をつないで?)、Android StudioのツールバーからRunを選択します。
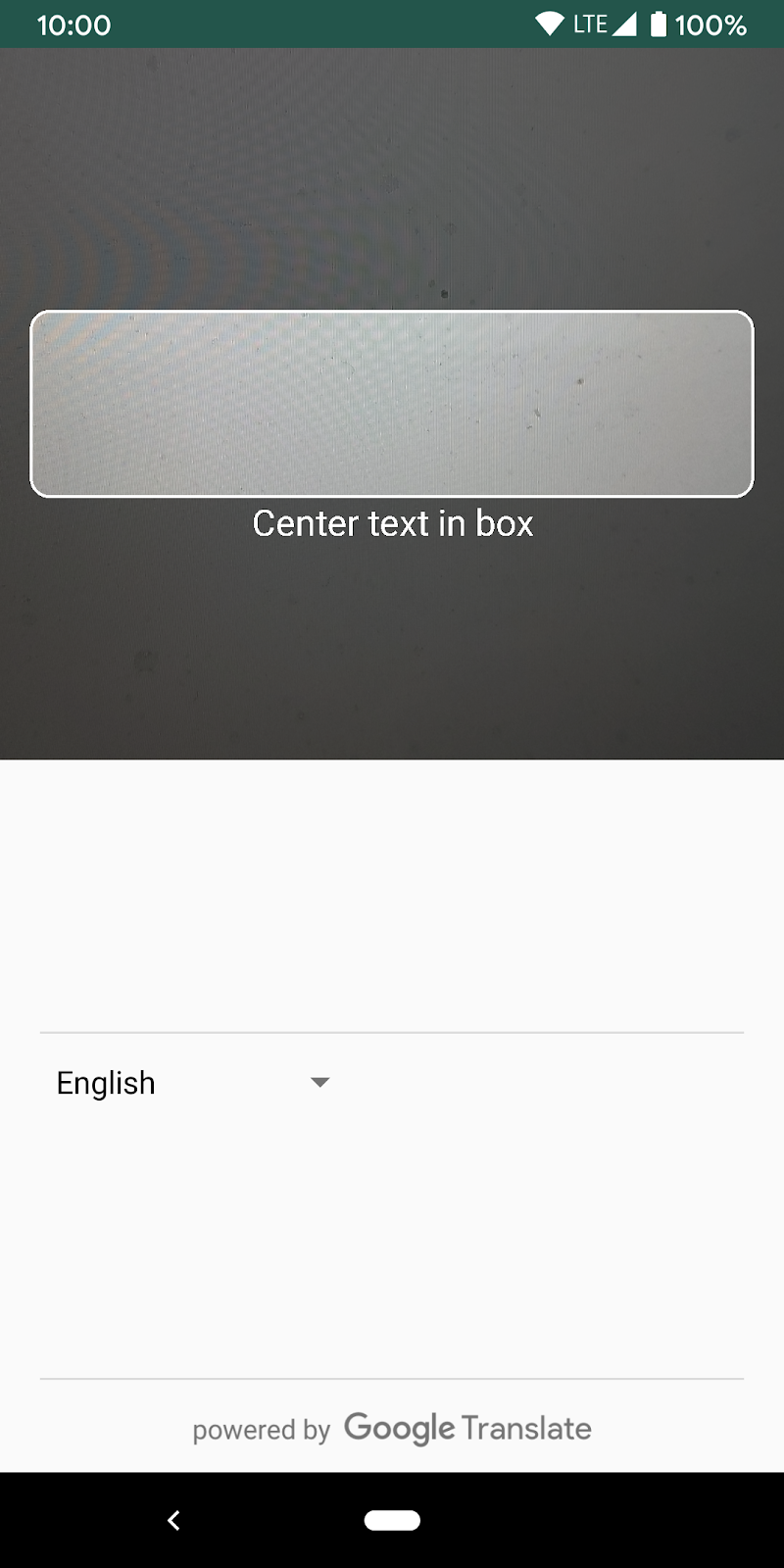
端末でアプリが起動して、カメラを向けた先の映像が表示されるはずです。この時点ではまだテキスト認識機能は実装されていません。
次にカメラ映像からアプリがテキストを認識する機能を追加します。
TextRecognitionをインスタンス化するため、Textanalyzer.ktの先頭のTODOをに次のフィールドを追加します。これは、後の手順で使用するテキスト認識機能を扱う際に参照する方法です。また、不要になったときにdetectorを閉じられるように、detectorをlifecycle observerとして追加します。
private val detector = TextRecognition.getClient()
init {
lifecycle.addObserver(detector)
}CameraXライブラリは画像認識に使えるカメラからの画像ストリームを提供してくれます。TextAnalyzerクラスのrecognizeText()メソッドを置き換えて、ML Kitのテキスト認識機能を画像に適用するようにしましょう。
private fun recognizeText(
image: InputImage
): Task<Text> {
// Pass image to an ML Kit Vision API
return detector.process(image)
.addOnSuccessListener { text ->
// Task completed successfully
result.value = text.text
}
.addOnFailureListener { exception ->
// Task failed with an exception
Log.e(TAG, "Text recognition error", exception)
val message = getErrorMessage(exception)
message?.let {
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
}
}以下のコードは、上記のメソッドを呼んでテキスト認識を始める方法を示します。analyze()メソッドの最後に追加しましょう。画像の分析が終わったらImageProxy.close()を呼ばなければいけないことに注意してください。カメラからの映像がそれ以上分析できなくなってしまいます。
recognizeText(InputImage.fromBitmap(croppedBitmap, 0)).addOnCompleteListener {
imageProxy.close()
}Android StudioのツールバーでRunをクリックします。アプリが起動したら、リアルタイムでカメラに表示されたテキストを認識し始めるはずです。カメラで文字を写してみましょう。アプリがテキストを認識してくれない場合は、一度カメラを何もない場所に向けて認識を「リセット」してみましょう。
MainViewModel.ktはmainフォルダーの中にあります。ファイルを開いて、次のフィールドをMainViewModel.ktに追加しましょう。次の手順ではこの参照を使って言語識別機能を扱います。
private val languageIdentifier = LanguageIdentification.getClient()また、ここで取得したクライアントが不要になった際に正しくシャットダウンされることも必要です。ViewModelのonCleared()メソッドをオーバーライドしましょう。
override fun onCleared() {
languageIdentifier.close()
translators.evictAll()
}ML Kitの言語識別機能を使用して、画像から検出されたテキストの言語を取得します。
注: 検出されたテキストは、
sourceTextというオブジェクトに格納されます。これは、一定期間新しい値に更新されていない場合にのみobserverに通知するカスタム LiveDataオブジェクトです。ここでは、検出されたテキストのちらつきを減らすために50ms間更新されなかった場合にのみ、言語識別関数を呼び出すのに使用します。この実装の詳細については、SmoothedMutableLiveDataクラスを参照してください。
MainViewModel.ktでsourceLangフィールド定義内のTODOを次のコードに置き換えます。このスニペットは言語識別メソッドを呼び出し、未定義(und)でない場合は結果を割り当てます。言語が未定義で返ってくるということは、APIがサポートしている言語の一覧をもとに言語を識別することができなかったことを意味します。
val sourceLang = Transformations.switchMap(sourceText) { text ->
val result = MutableLiveData<Language>()
languageIdentifier.identifyLanguage(text)
.addOnSuccessListener { languageCode ->
if (languageCode != "und")
result.value = Language(languageCode)
}
result
}Android StudioのツールバーでRunをクリックします。アプリが起動したら、リアルタイムでカメラに表示されたテキストを認識し始めるはずです。カメラで文字を写してみましょう。
MainViewModel.ktでtranslate()関数を次のコードに置き換えます。この関数はソース言語の値、ターゲット言語の値、およびソースのテキストを受け取り、翻訳を実行します。選択した言語のモデルがまだダウンロードされていない場合は、downloadModelIfNeeded()を呼んで翻訳を続けます。
private fun translate(): Task<String> {
val text = sourceText.value
val source = sourceLang.value
val target = targetLang.value
if (modelDownloading.value != false || translating.value != false) {
return Tasks.forCanceled()
}
if (source == null || target == null || text == null || text.isEmpty()) {
return Tasks.forResult("")
}
val sourceLangCode = TranslateLanguage.fromLanguageTag(source.code)
val targetLangCode = TranslateLanguage.fromLanguageTag(target.code)
if (sourceLangCode == null || targetLangCode == null) {
return Tasks.forCanceled()
}
val options = TranslatorOptions.Builder()
.setSourceLanguage(sourceLangCode)
.setTargetLanguage(targetLangCode)
.build()
val translator = translators[options]
modelDownloading.setValue(true)
// Register watchdog to unblock long running downloads
Handler().postDelayed({ modelDownloading.setValue(false) }, 15000)
modelDownloadTask = translator.downloadModelIfNeeded().addOnCompleteListener {
modelDownloading.setValue(false)
}
translating.value = true
return modelDownloadTask.onSuccessTask {
translator.translate(text)
}.addOnCompleteListener {
translating.value = false
}
}Android StudioのツールバーでRunをクリックします。アプリが起動したら、以下の動画のようにテキスト認識と識別された言語結果、選択した言語に翻訳されたテキストが表示されるはずです。59種類の言語から好きなものを選択できます。
おめでとうございます!ML Kitを使用して、デバイス上のテキスト認識機能、言語識別機能、そして翻訳機能をアプリに追加しました。カメラの映像からテキストとその言語を認識し、選択した言語にリアルタイムで翻訳できるようになりました。
- AndroidアプリにML Kitを追加する方法
- ML Kitでデバイス上のテキスト認識機能を使って画像内のテキストを認識する方法
- ML Kitでデバイス上の言語識別機能を使ってテキストの言語を識別する方法
- ML Kitでデバイス上の翻訳機能を使って、テキストを動的に59種類の言語に翻訳する方法
- CameraXをML Kit APIと組み合わせて使う方法
- 自分のAndroidアプリでML KitとCameraXを使ってみてください!