When I started to learn flex I wanted to see everything it was capable of. But when it came to examples of all properties, visually I wasn’t able to find a thorough tutorial. So, I created these diagrams that offer a bird’s 🐦 eye view.
If you wish to support my work, CSS Visual Dictionary is my book. All diagrams in this tutorial were taken directly from the manuscript!
That’s everything Flex is capable of. But… let’s go over each diagram individually with comments. By the end of this Flex tutorial, you should be up to speed with pretty much the complete picture of what it can do.
Flex is a set of rules for automatically stretching multiple columns and rows
of content across its parent container.
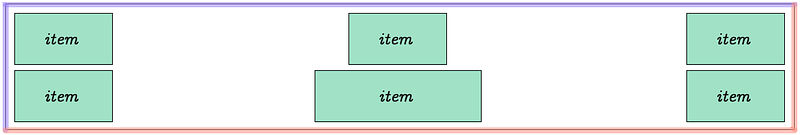
Unlike many other CSS properties, in Flex you have a main container and
items nested within it. Some CSS flex properties are used only on the parent. Others only on the items.
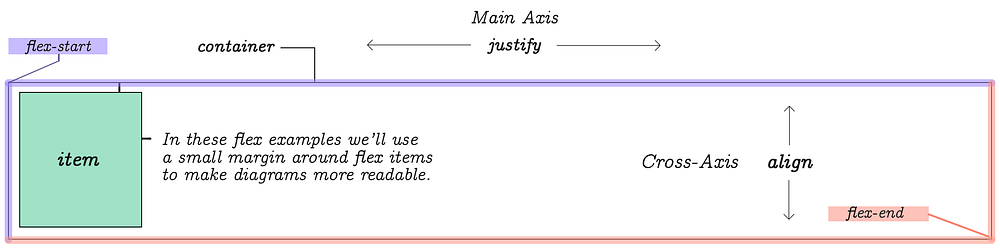
You can think of a flex element as a parent container with display:flex. Elements placed inside this container are called items. Each container has a flex-start and flex-end point as shown in the diagram above.
While the list of items is provided in a linear way, Flex requires you to be
mindful of rows and columns. For this reason, it has two coordinate axis. The
horizontal axis is referred to as Main-Axis and the vertical is the Cross-Axis.
To control the behavior of the content’s width and gaps between it, and to enable it to stretch horizontally across the Main-Axis, you will use justify properties. To control the vertical behavior of items you will use align properties.
If you have 3 columns and 6 items, a second row will be automatically created
by Flex to accommodate for the remaining items.
If you have more than 6 items listed, even more rows will be created.
Flex items are equally distributed on the Main-Axis. We’ll take a look at the properties and values to accomplish this in just a moment.
You can determine the number of columns.
How the rows and columns are distributed inside the parent element is determined by CSS Flex properties flex-direction, flex-wrap and a few others that will be demonstrated throughout the rest of this flex tutorial.
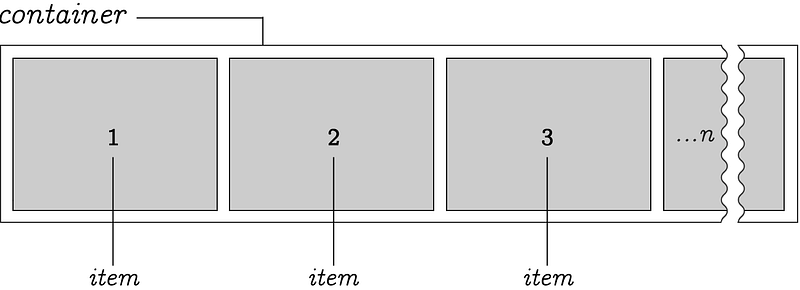
Here we have an arbitrary n-number of items positioned within a container. By default, items stretch from left to right. However, the origin point can be reversed.
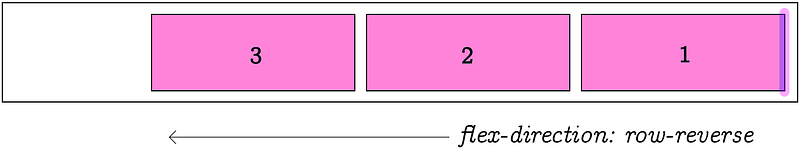
It’s possible to set direction of the item’s flow by reversing it.
flex-direction:row-reverse changes the direction of the item list flow. The default is row, which means flowing from left to right, as you would expect!
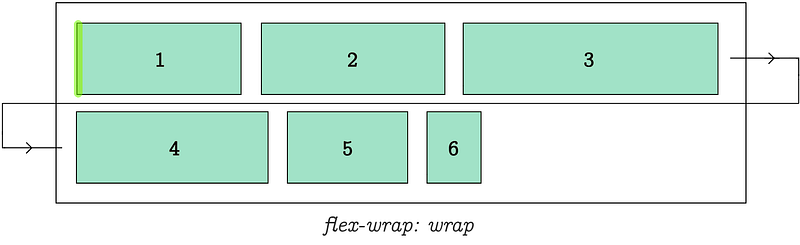
flex-wrap:wrap determines how items are wrapped when the parent container runs out of space.
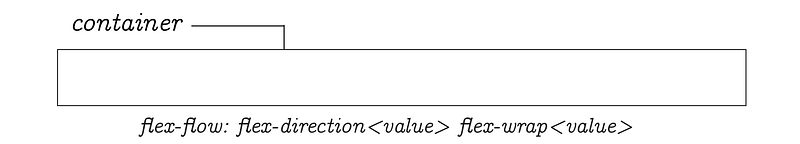
flex-flow is a short hand for flex-direction and flex-wrap, allowing you to specify both of them using just one property name.
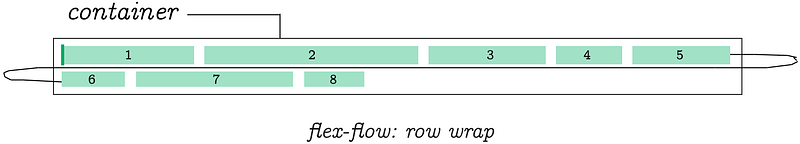
flex-flow:row wrap determines flex-direction to be row and flex-wrap to be wrap.
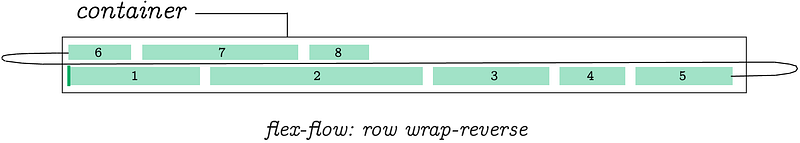
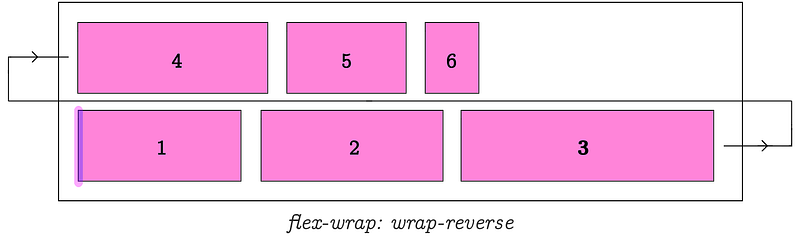
flex-flow:row wrap-reverse;
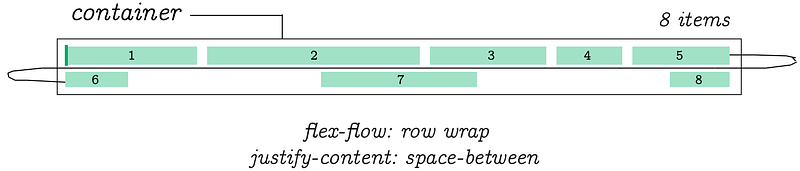
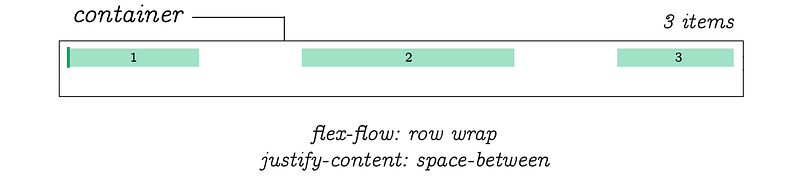
flex-flow:row wrap; justify-content: space-between;
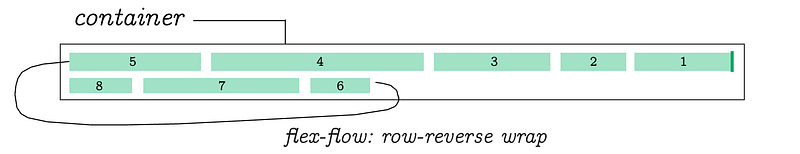
flex-flow:row-reverse wrap;
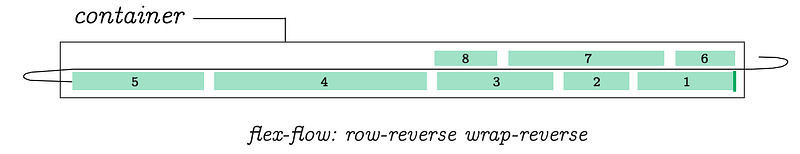
flex-flow:row-reverse wrap-reverse;
flex-flow:row wrap; justify-content: space-between;
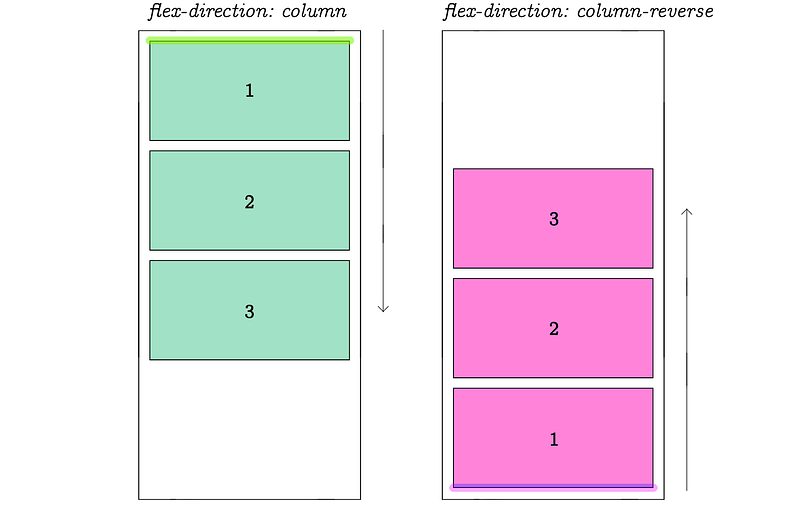
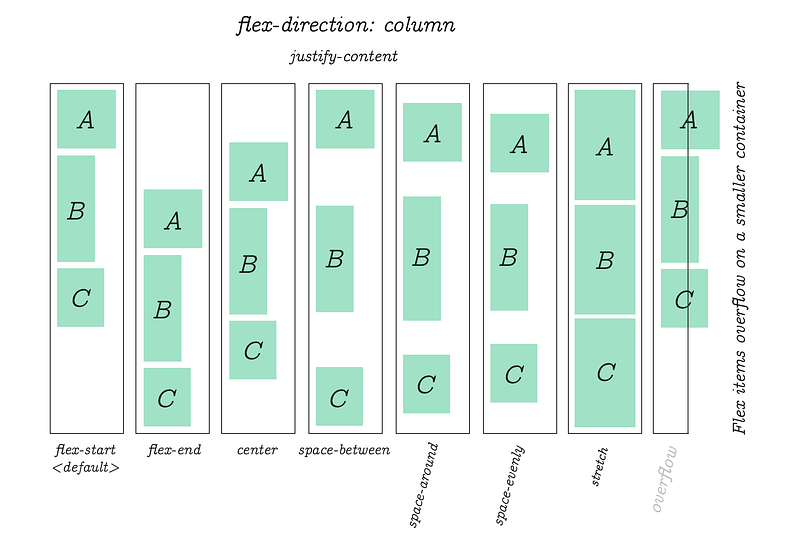
The direction can be changed to make the Cross-Axis primary.
When we change flex direction to column, the flex-flow property behaves in
exactly the same way as in the previous examples. Except this time, they follow the vertical direction of a column.
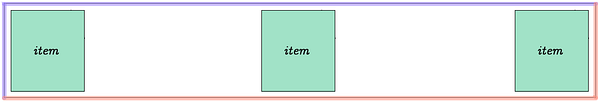
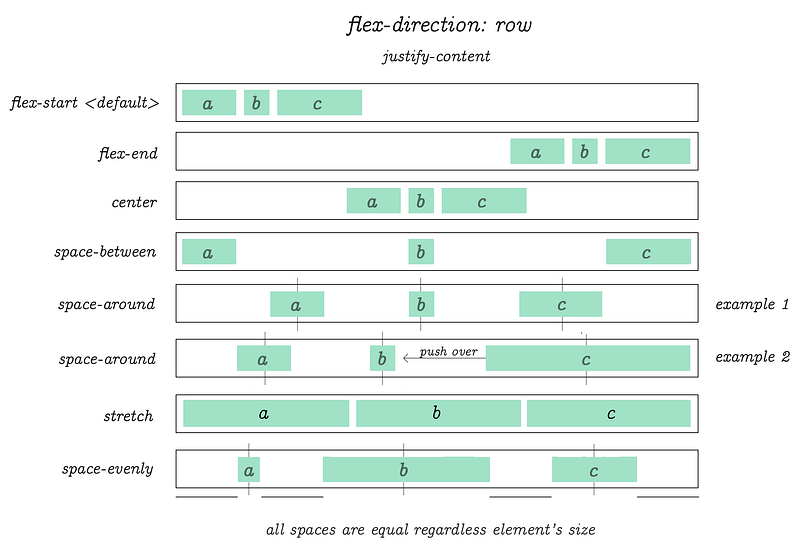
flex-direction:row; justify-content: flex-start |flex-end |center|space-between |space-around |stretch |space-evenly
I received a lot of requests to clarify the example above. So I created this animation. The original piece from which the diagram was crafted:
Animated justify-content.
Hope this clears the fog a bit.
In this example we’re using only 3 items per row. There is no limit on the number of items you wish to use in flex. These diagrams only demonstrate the behavior of items when one of the listed values is applied to the justify-content property.
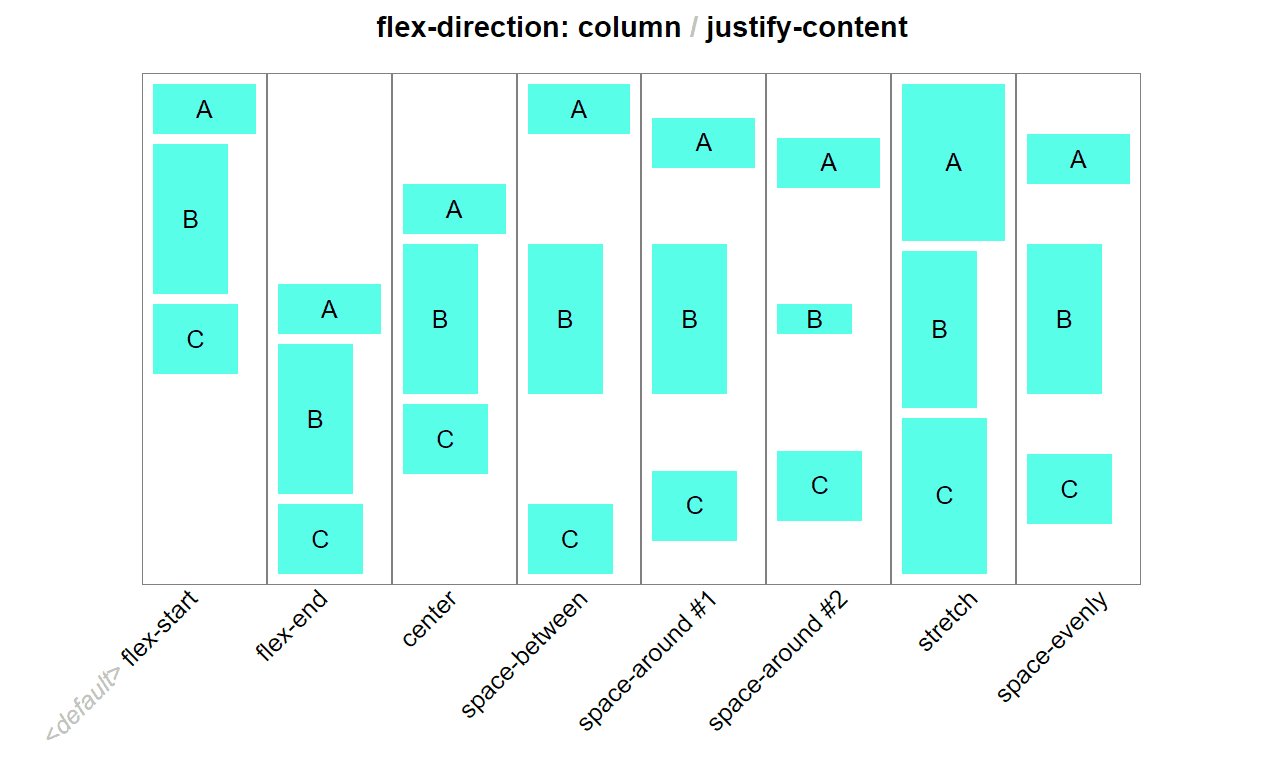
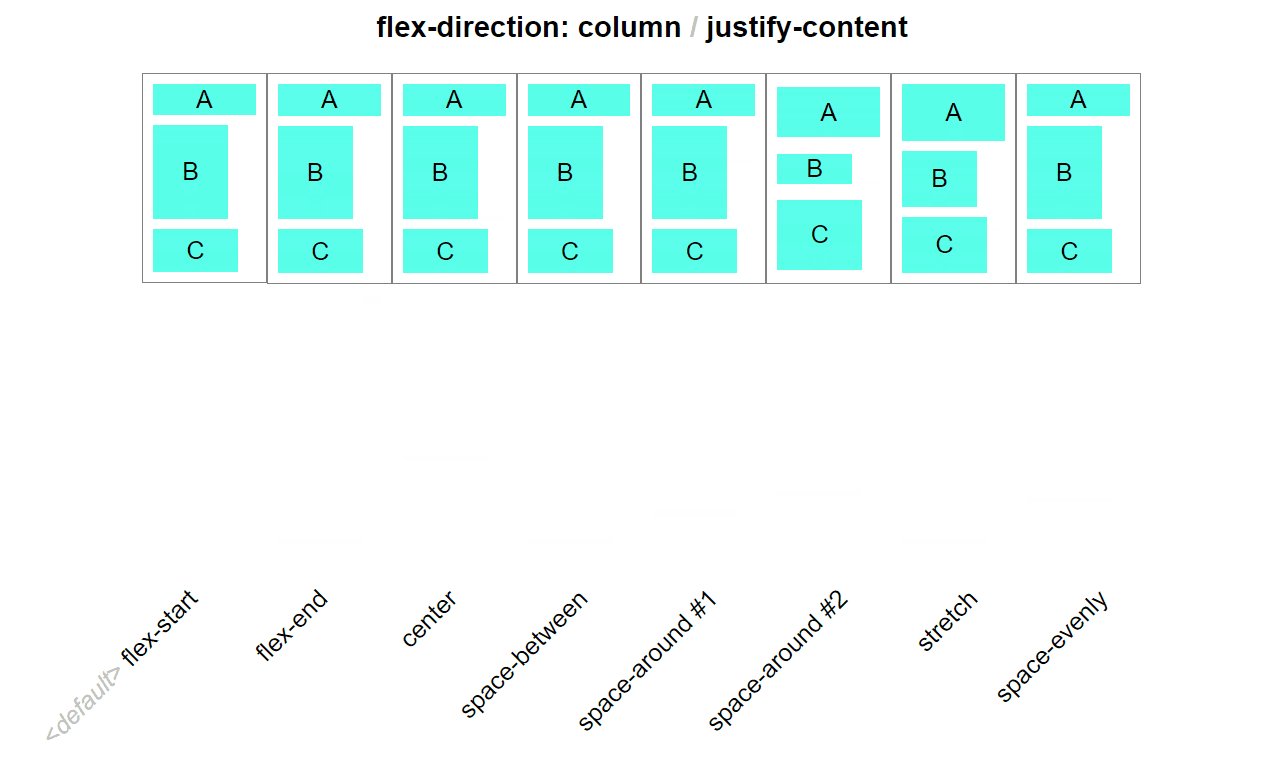
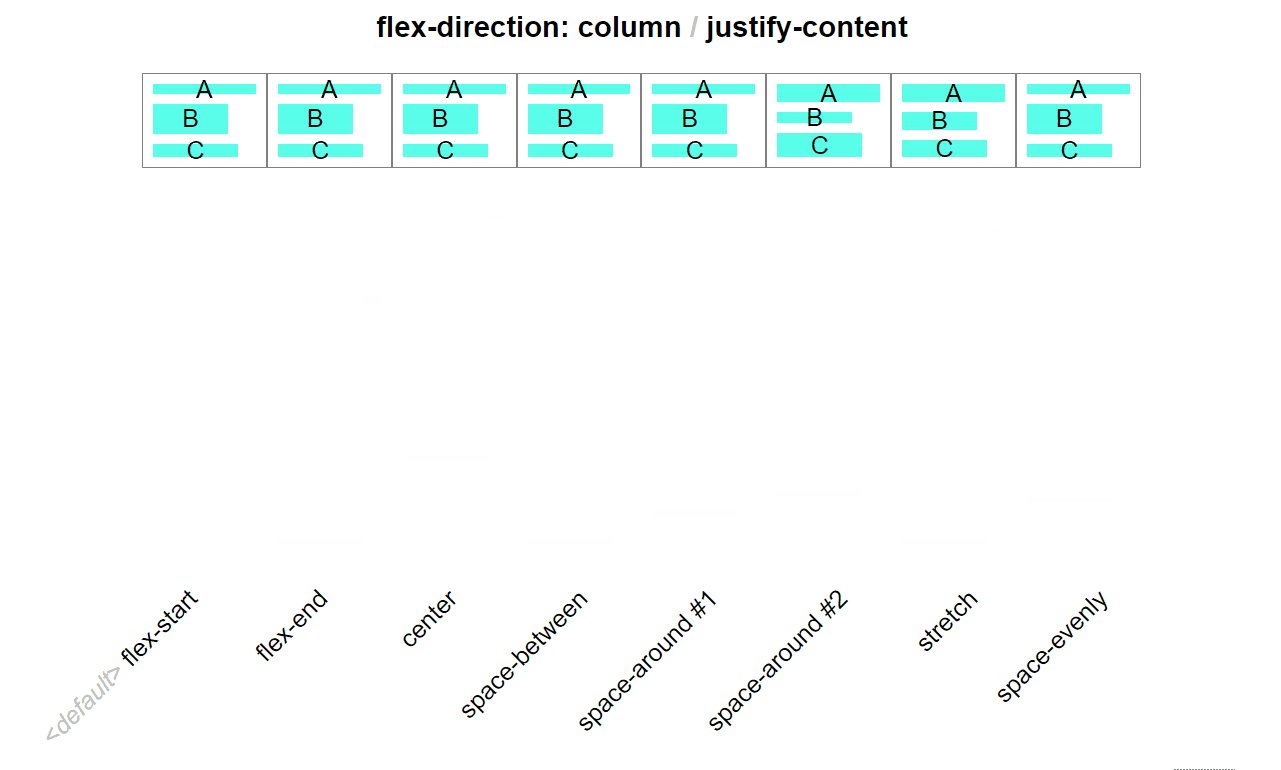
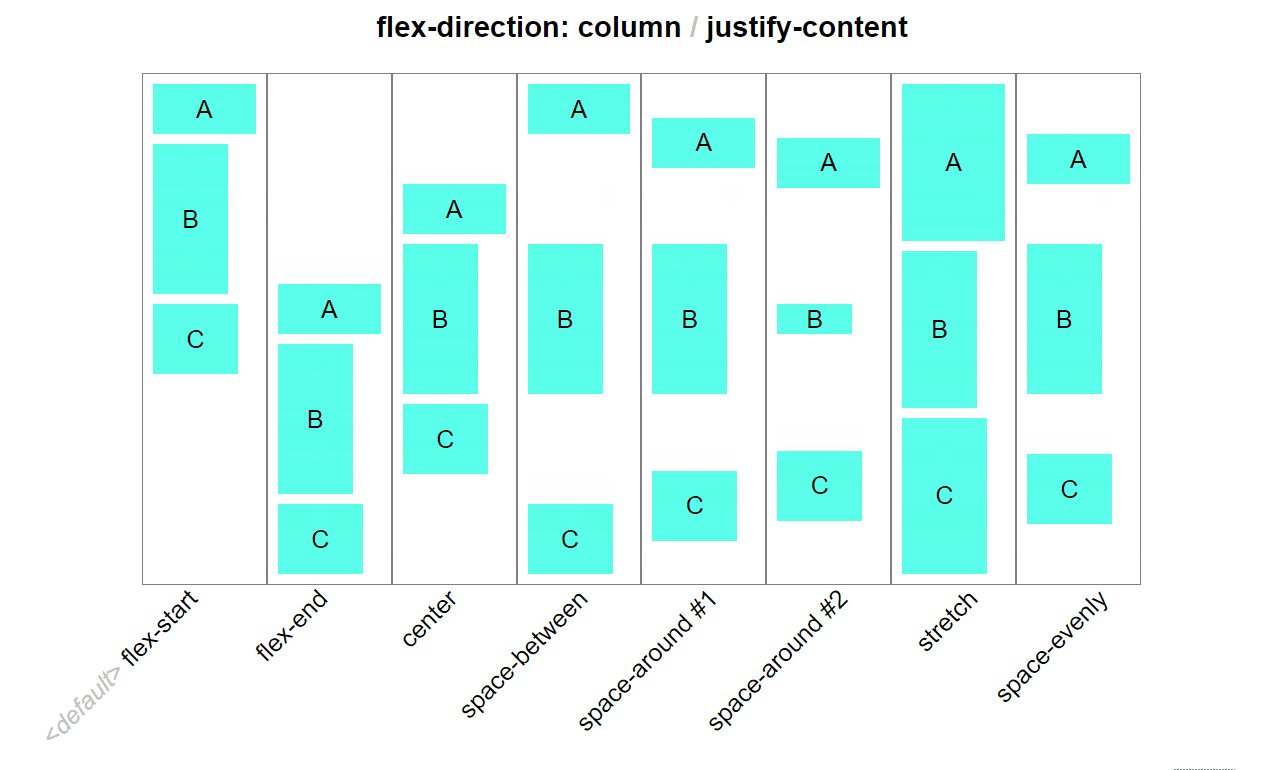
The same justify-content property is used to align items when flex-direction is column. Here is the animated version:
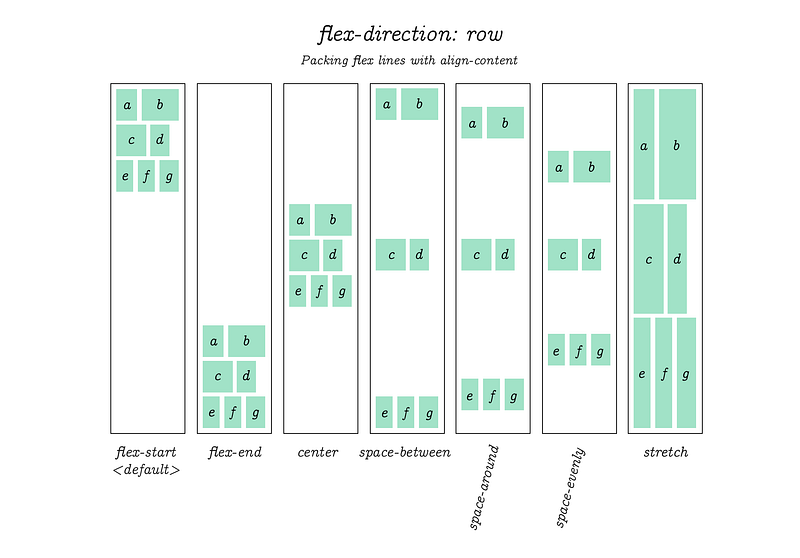
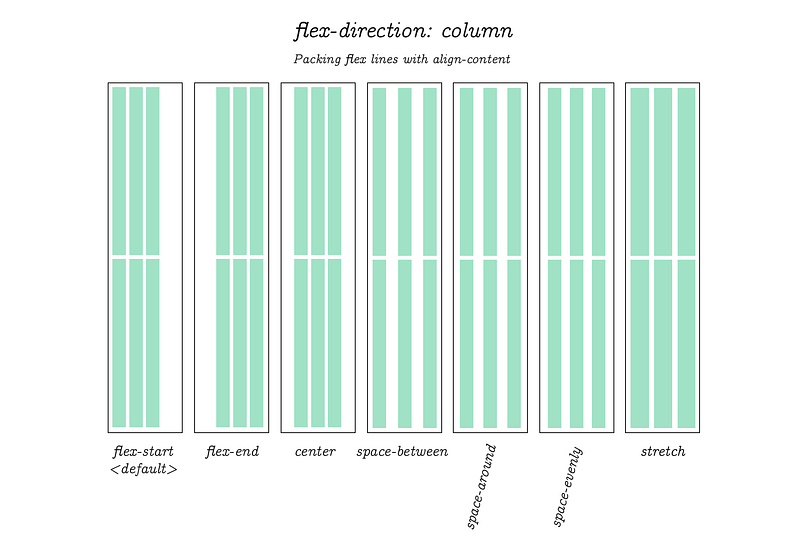
The Flex specification refers to this as “packing flex lines.” Basically, it works just like the examples we’ve seen in the previous few images. Except this time, note that the spacing is between the whole sets of items. This is useful when you want to crate gaps around a batch of several items.
Packing Flex Lines (continued.) But now with flex-direction set to column.
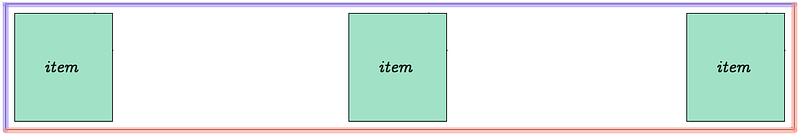
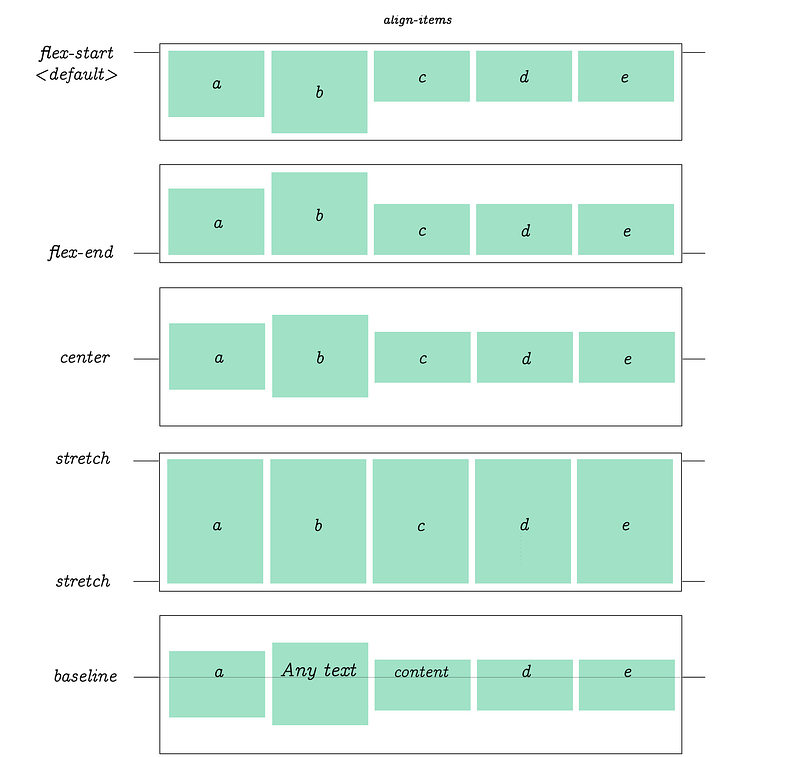
align-items controls the alignment of items horizontally, relative to the parent container.
flex-basis works similarly to another CSS property: min-width outside of flex. It will expand an item’s size based on the inner content. If not, the default basis value will be used.
flex-grow, when applied to an item, will scale it relative to the sum of the size of all other items on the same row, which are automatically adjusted according the the value that was specified. In each example here, the item’s flex-grow value was set to 1, 7 and (3 and 5) in the last example.
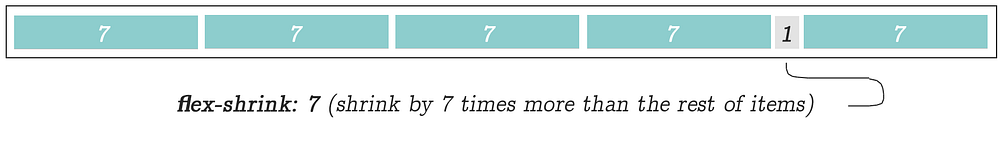
flex-shrink is the opposite of flex-grow. In this example, a value of 7 was used to “shrink” the selected item in the amount equal to 1/7th the size of its surrounding items - which will also be automatically adjusted.
When dealing with individual items, you can use the property
flex as a shortcut for flex-grow, flex-shrink and flex-basis using only
one property name.
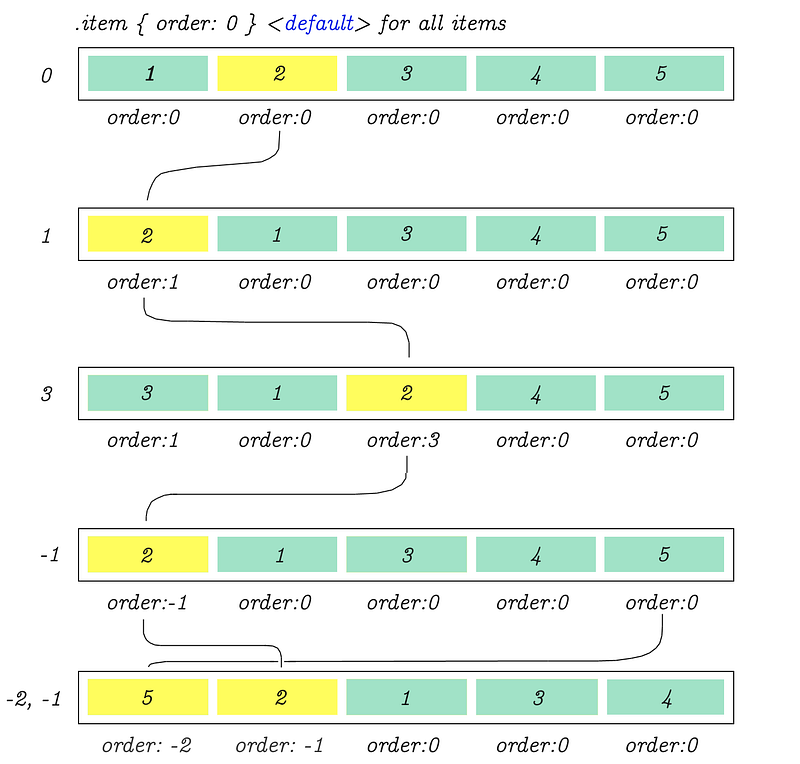
Using the order property, it’s possible to re-arrange the natural order of items.
One last thing for those who are looking to use CSS Grid together with Flex Box: CSS grid’s justify-items is similar to Flex’s justify-content. (The properties described in the above diagram will not work in Flex, but it’s pretty much the grid’s equivalent for aligning cell content.)
If you wish to support my work, CSS Visual Dictionary is my book.
You can, on Twitter for weekend PDF giveaways.
Follow me on Instagram for a quick hit of JavaScript.
You can follow me on Facebook for free coding stuff.
If you wish to support my work CSS Visual Dictionary is my book.
Many diagrams in this tutorial were influenced directly by the manuscript!