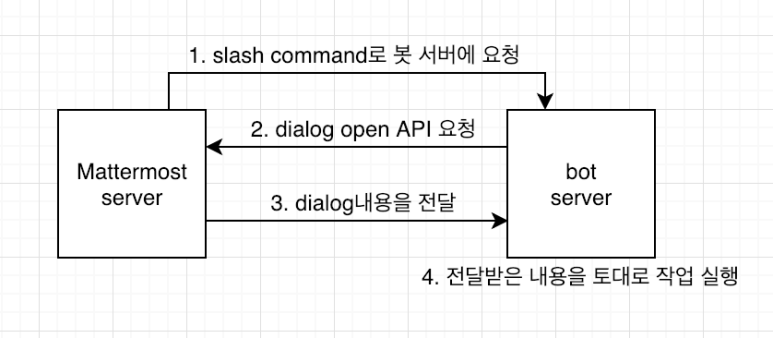
Mattermost의 v5.6에서 추가된 interactive dialog 는 사용자에게서 더 구조적인 데이터를 받기위해 만들어졌다. 데이터를 받을 때 사용되는 요소들로는, HTML의 <input> 테그의 기능들과 유사한 text, select, textarea 이렇게 세가지가 현재 구현 가능하다. text는 짧은 문자열을, select는 드롭다운 메뉴를 통해 리스트에서 한가지 요소를, textarea는 장문의 문자열을 받을때 사용할 수 있다. 해당 예제는 Mattermost server로 dialog를 열도록 요청하고 사용자가 작성한 값들을 서버 로그로 print하는 단순한 예제이다. 서버는 Node.js 를 통해 구동한다.