https://gist.githack.com/sounisi5011/e5ae88df32495447850ca2995a7ca02b/raw/index.html
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #Requires -Version 5.0 | |
| #Requires -PSEdition Desktop | |
| ## 必要な場合にのみレジストリの値を更新する ## | |
| function Set-ItemPropertyWhenNeeded() { | |
| param ( | |
| [Parameter(Mandatory)] | |
| [string]$LiteralPath, | |
| [Parameter(Mandatory)] |
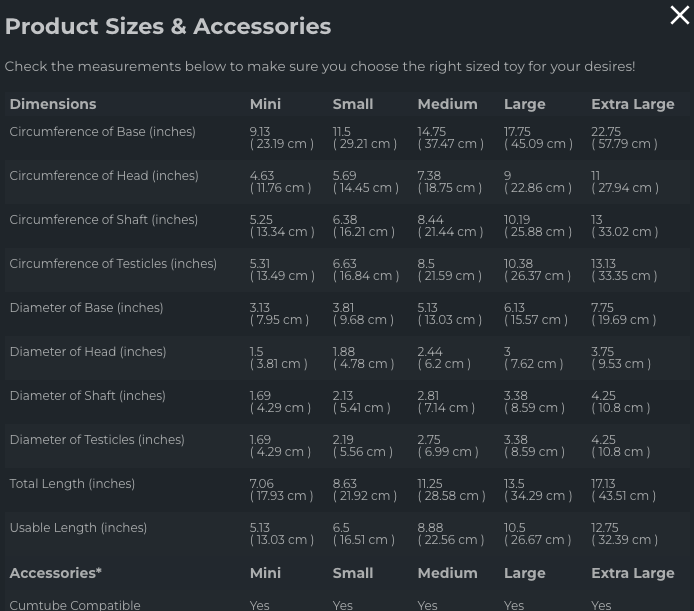
Bad Dragonのサイズ表にセンチメートル単位を併記するTampermonkeyスクリプト。 ここをクリックしてインストールします。
YouTubeのチャプター機能の結果をシミュレートし、わかりやすく表示するツール。
- 各チャプターの時間を表示
- 10秒未満のチャプターはエラー
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| *.object |
NewerOlder