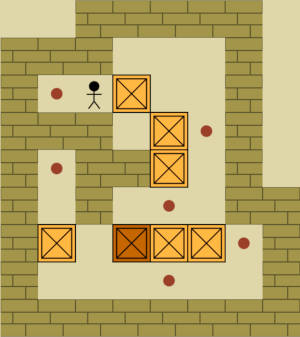
This is a basic implementation of Block Dude, an old TI-83/4 Calculator game. It's missing a few things intentionally and they're left as further exploration for the reader.
- More levels
- Add more levels and have the next level start once the last one is finished