- OS: Windows7
- XAMPP for Windows 1.8.2
- Phalcon 1.2.4
- デモサイト(fortrabbit)
- デモサイトのGitHubレポジトリ
- Phalconローカル環境構築(Windows7)
- Phalconローカル環境構築(Ubuntu)
- PhalconプロジェクトをScaffoldで作る(Windows7)
- PhalconをPaaSにデプロイする(fortrabbit)
まずはPHPを試すためのローカル環境を構築します。
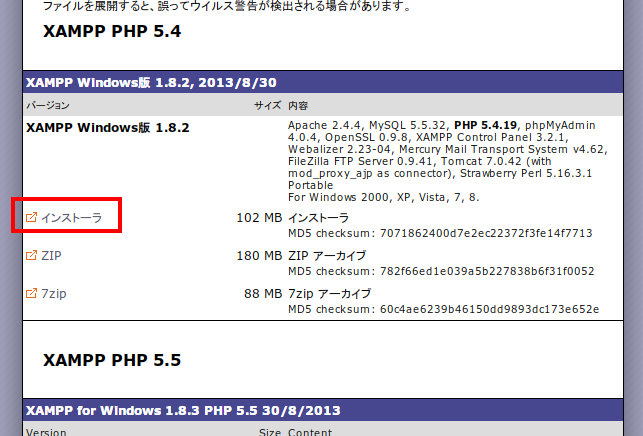
下記のページを開いて、画像のとおりにインストーラをダウンロードしてください。
XAMPPのバージョンは 1.8.2 でなければなりません。
理由は、2013年11月現在でPhalconをWindowsで試す場合はPHPのバージョンが 5.3 か 5.4 でなければ動作しないからです。
PHP5.5では下の画像のようなエラーメッセージが表示されます。
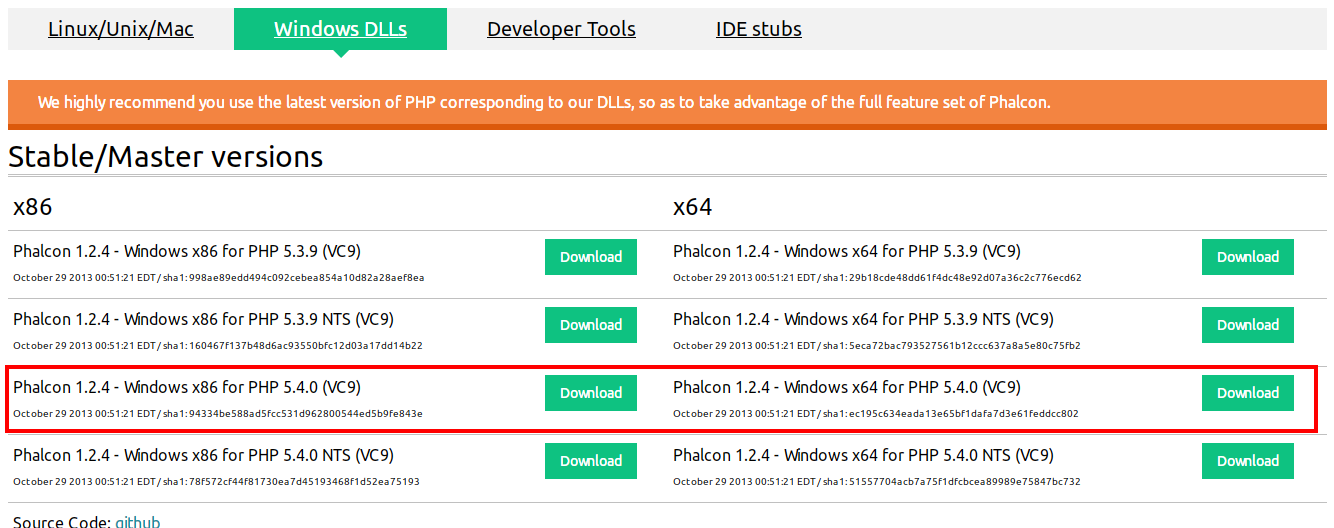
下記のページを開いて、画像のとおりに圧縮ファイルをダウンロードしてください。
PCが32bitか64bitかによって分かれますが、いずれにせよPHP5.4向けで、NTS用 ではない ほうを選んでください。
下記のページのとおりに進めていきます。
先ほどダウンロードした圧縮ファイルを解凍すると、php_phalcon.dllというファイルが入っています。
それを\xampp\php\extの中に移動します。
次に、PHPの設定ファイルに追記します。
\xampp\php\php.iniを開いて末尾に下記を追記してください。
extension=php_phalcon.dll
最後に、XAMPPの中のApacheを再起動してインストール完了です。
PhalconがPHPの拡張機能として正しく読み込まれているかどうかを確認します。
まずは、下記をApacheで実行してブラウザで表示させ、画像のとおりにPhalconについての記述があるかどうかを探します。
<?php phpinfo() ?>次に、適当なファイルに下記を記述・実行して、拡張機能が全て入っていることを確認します。
<?php
$extensions = get_loaded_extensions();
// 必要な拡張機能を配列で列挙
$necessary = array('Core', 'libxml', 'filter', 'SPL', 'standard', 'phalcon', 'pdo_mysql');
$flag = true;
for ($i=0; $i<count($necessary); $i++) {
if (!in_array($necessary[$i], $extensions)) {
$flag = false;
print "<strong>{$necessary[$i]}</strong> が見つかりませんでした。<br>";
}
}
if ($flag) print '<strong>全て正しく読み込まれています。</strong>';
?>Phalconアプリの最低限の基礎構造だけを用意して、その中で"Hello World!"を表示してみます。
CakePHPやCodeIgniterなど他のフレームワークでは、公式サイトからダウンロードした圧縮ファイルを解凍すると規約に沿ったフォルダ構成が出来上がっていましたが、Phalconの場合は自分でフォルダを作成しなければなりません。
ただ、とてもシンプルなので苦にはなりません。
また、ライブラリはPHPのモジュールとして読み込まれるのでライブラリのフォルダがない、というのも特徴的です。
とりあえず下記を作っておけば最低限のテストはできます。
/
.htaccess
app/
controllers/
IndexController.php
models/
views/
public/
.htaccess
index.php
Phalconでもmod_rewriteを使ってURLを綺麗に整えることができます。
公式ドキュメントの説明に従って、2箇所に.htaccessを作成します。
#/.htaccess
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^$ public/ [L]
RewriteRule (.*) public/$1 [L]
</IfModule>#/public/.htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?_url=/$1 [QSA,L]
</IfModule>公式ドキュメントに従ってそのまま記述します。
<?php
try {
//Register an autoloader
$loader = new \Phalcon\Loader();
$loader->registerDirs(array(
'../app/controllers/',
'../app/models/'
))->register();
//Create a DI
$di = new Phalcon\DI\FactoryDefault();
//Setting up the view component
$di->set('view', function(){
$view = new \Phalcon\Mvc\View();
$view->setViewsDir('../app/views/');
return $view;
});
//Handle the request
$application = new \Phalcon\Mvc\Application($di);
echo $application->handle()->getContent();
} catch(\Phalcon\Exception $e) {
echo "PhalconException: ", $e->getMessage();
}<?php
/**
* Indexコントローラ
*/
class IndexController extends \Phalcon\Mvc\Controller {
public function indexAction() {
echo "<h1>Hello World!</h1>";
}
}これで完成です。 Phalconアプリを設置したフォルダをブラウザで開いてみてください。
下のように表示されれば成功です。
コントローラのファイル名とクラス名はどちらも アッパーキャメル で記述してください。
アッパーキャメル記法でいくつかの単語をつなげた場合、URLでは"すべて小文字+アンダースコア"でつなげた文字列にアクセスすることになります。
- URL: http://localhost/Phalcon/hello_my_test/
- コントローラのファイル名: HelloMyTestController.php
- クラス名: class HelloMyTestController