foobar, foo, bar, baz, qux, quux, corge, grault, garply, waldo, fred, plugh, xyzzy, thud
WebPagetest - Website Performance and Optimization Test
- Analytical Review
- Test Location
- Browser
- Advanced Settings
- Visual Comparison
'Dulles, VA - IE 9' - Mobile = Akamai's Mobitest
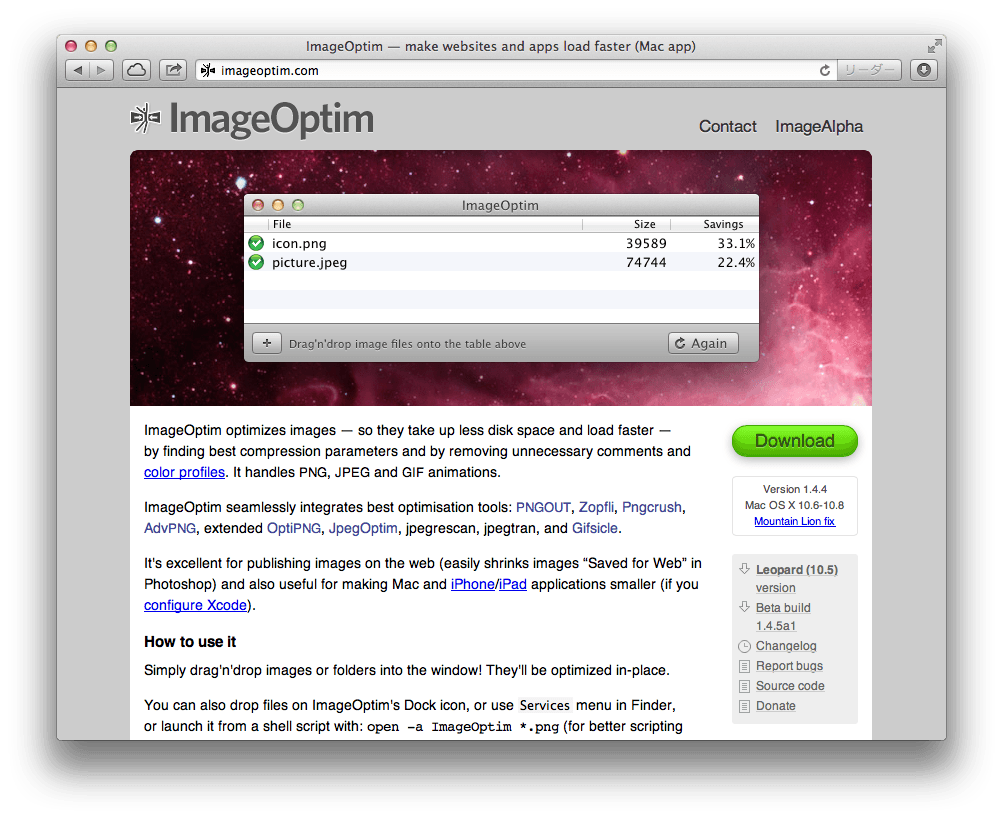
まずはサイトから、ImageOptim.appをダウンロードしましょう。
- Developers Summit 2014:【13-D-3】フロントエンドエンジニア(仮)~え、ちょっとフロントやること多すぎじゃない!?~
- フロントエンドエンジニア(仮) 〜え、ちょっとフロントやること多すぎじゃない!?〜 // SlideShare
2年前でWebデザイナーだった私がどのようにフロントエンドエンジニアなっていったのか。デザイナーにもなれず、エンジニアにもなれないどっちつかずな職種で自分のアイデンティティを模索し、日々の膨大なタスクに追われながら、フロントエンドのワークフロー(Grunt)、最適化(パフォーマンス)について考えたことを紹介します。
『(仮)が取れた時、運命の技術者に出会える・・・』
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const getFormattedDate = date => { | |
| return new Intl.DateTimeFormat("ja", { | |
| year: "numeric", | |
| month: "2-digit", | |
| day: "2-digit", | |
| hour: "2-digit", | |
| minute: "2-digit", | |
| second: "2-digit", | |
| timeZone: "Asia/Tokyo" | |
| }).format(date); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @charset "UTF-8"; | |
| html, body, div, span, applet, object, iframe, | |
| h1, h2, h3, h4, h5, h6, p, blockquote, pre, | |
| a, abbr, acronym, address, big, cite, code, | |
| del, dfn, em, img, ins, kbd, q, s, samp, | |
| small, strike, strong, sub, sup, tt, var, | |
| b, u, i, center, | |
| dl, dt, dd, ol, ul, li, | |
| fieldset, form, label, legend, | |
| table, caption, tbody, tfoot, thead, tr, th, td, |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| package main | |
| import "fmt" | |
| func main() { | |
| array := []int{5, 14, 100, 1, 2, 3} | |
| max := array[0] | |
| for i := 0; i < len(array); i++ { | |
| if max < array[i] { | |
| max = array[i] |
Webデザインとは単にページを作るということではなく破綻のない『システム』をデザインしなければなりません。そのためにパターン、コンポーネント といった概念が不可欠です。本セッションでは実際に私が開発しているCSSフレームワークであるMapleにおいて考えたことやコンポーネント化の利点について紹介したいと思います。
- bin
- boot
- dev
- etc : システム設定ファイルや起動スクリプト
- home
- lib
- lost+foumd
- media
- proc : プロセス情報
- root
NewerOlder