Después de esta lección, tu:
- Tendrás un alto nivel de comprensión de lo que HTML, CSS y JavaScript hacen
- SaberSabrás lo que significa el término "Front End"
- Tendrás una visión general de lo que aprenderás en este módulo
HTML, CSS y JavaScript son un grupo de tecnologías e idiomas que componen el * front end * de una página web. El * front end * de una aplicación es una forma abreviada de hablar sobre todas las páginas que ve el cliente (usuario). Cualquier página que visites de cualquier aplicación web es parte de la interfaz.
Una aplicación web realizará tareas como almacenar datos en una base de datos, gestionar solicitudes de usuarios y gestionar sesiones (inicios de sesión de usuarios). Este es el * back end *, y es algo que tu como usuario no ves en realidad. Hablaremos sobre el back-end más adelante en el curso.
Hasta este punto, hemos discutido algunos temas relacionados con el desarrollo, como el control de versiones, el editor de texto y la terminal, pero no hemos visto nada en vivo en el navegador.
En este módulo, tu cambiarás eso, pero primero hablemos un poco sobre la descripción general de alto nivel de cómo se organiza una página web. Anatomía de una página web.
Podemos pensar que HTML, CSS y JavaScript componen una página web de la misma manera que los huesos, la piel / el pelo y los músculos componen un ser humano.
Tus huesos le dan estructura a tu cuerpo. Sin ellos, te desmoronarías en un charco en el piso. HTML es como los huesos que le dan estructura a una página web. Consiste en etiquetas o elementos en su página que describen el contenido.
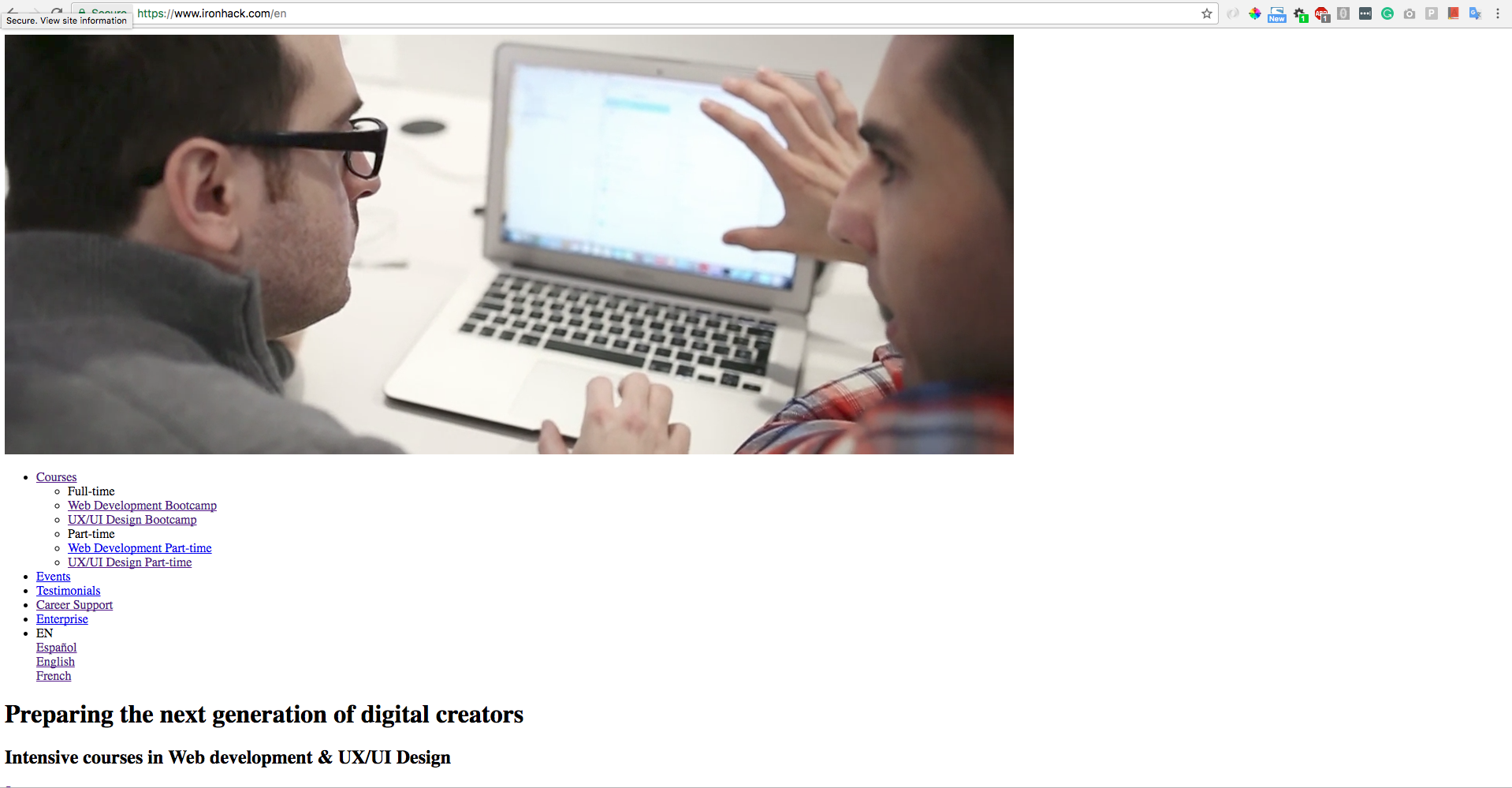
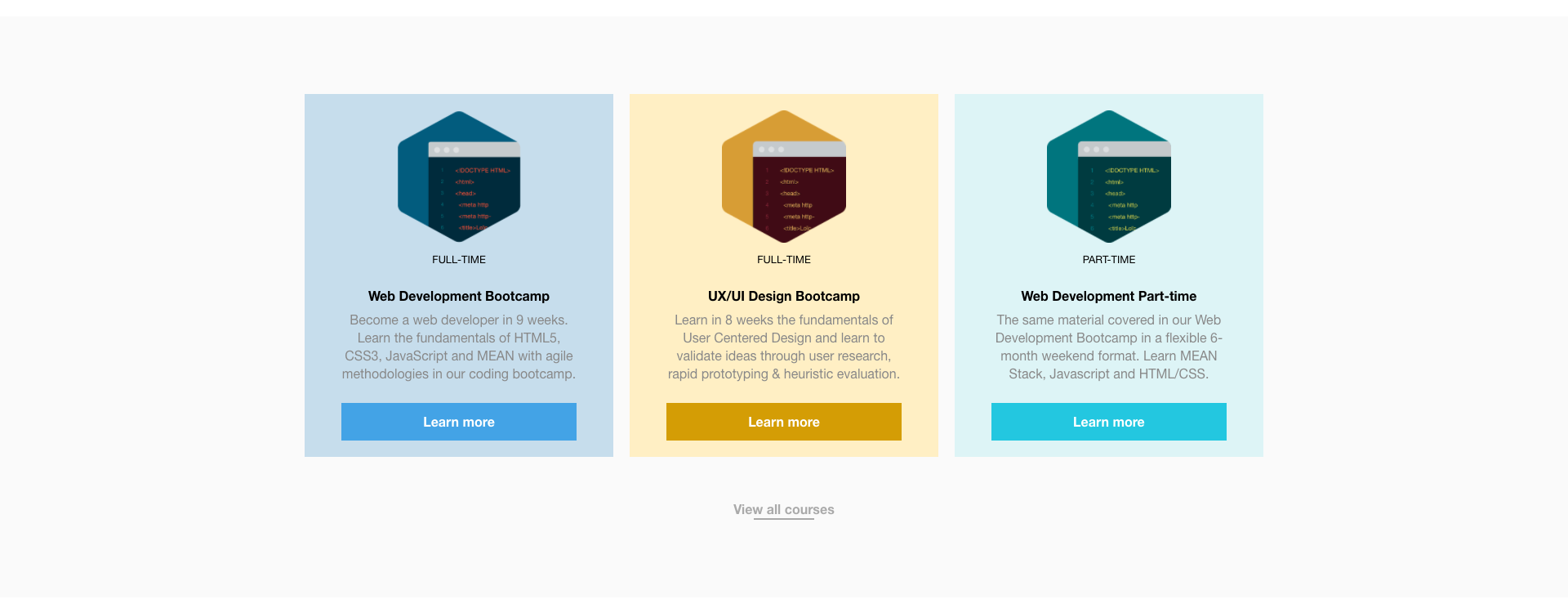
Vamos a profundizar en esta estructura más adelante, pero echemos un vistazo al HTML del Sitio web de Ironhack .
Como puedes ver, el sitio es bastante feo, pero tiene todo el contenido que necesita para ser un sitio web en funcionamiento. Tiene enlaces para navegar por el sitio, encabezados que describen contenido y texto informativo.
Tu piel y cabello, junto con la ropa y otras pertenencias externas definen cómo te ves. La mayoría de las personas tiene un esqueleto similar, pero todos somos únicos debido a estos factores.
CSS se usa para dar estilo a tu página y darle ese toque único.
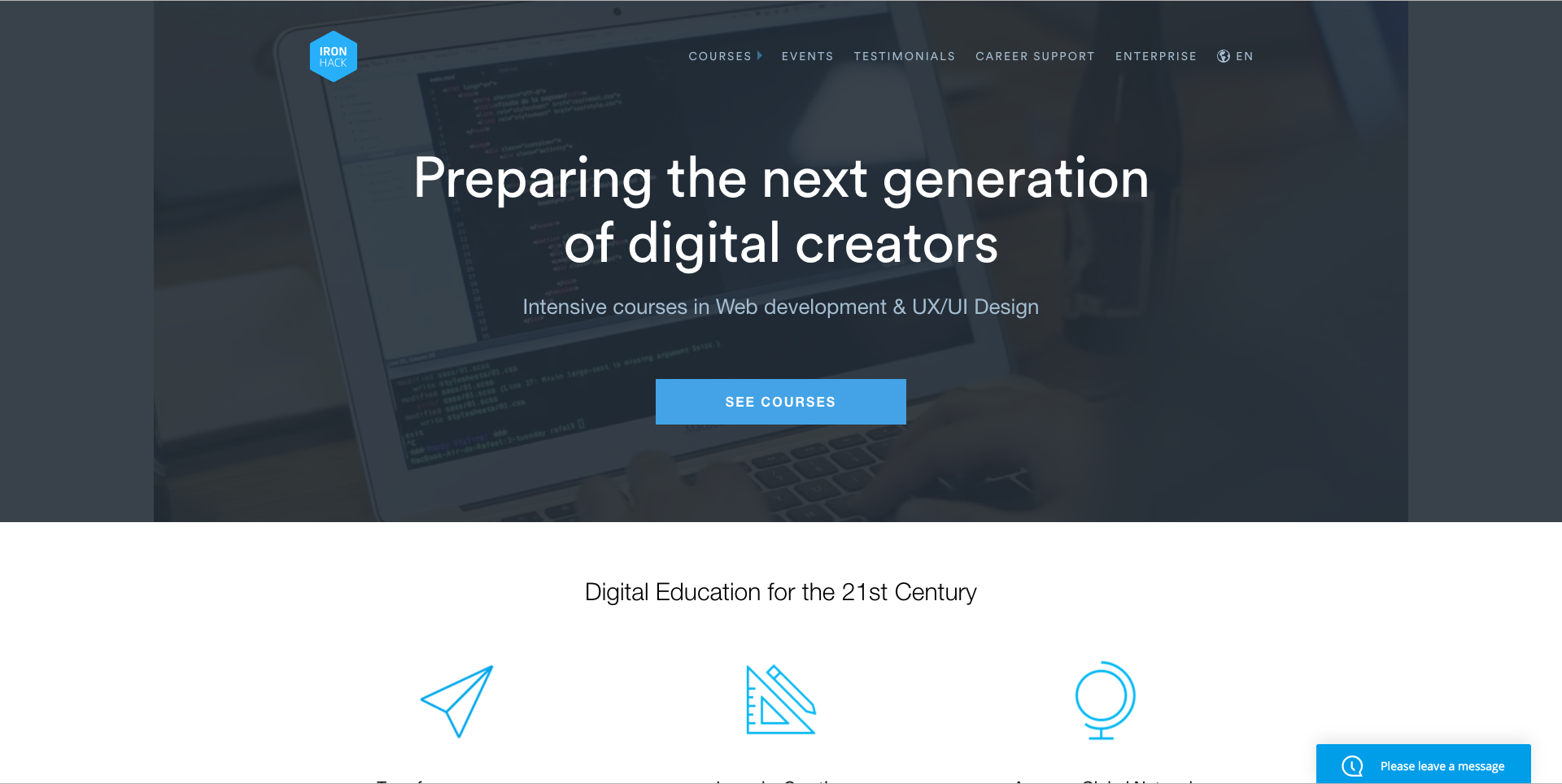
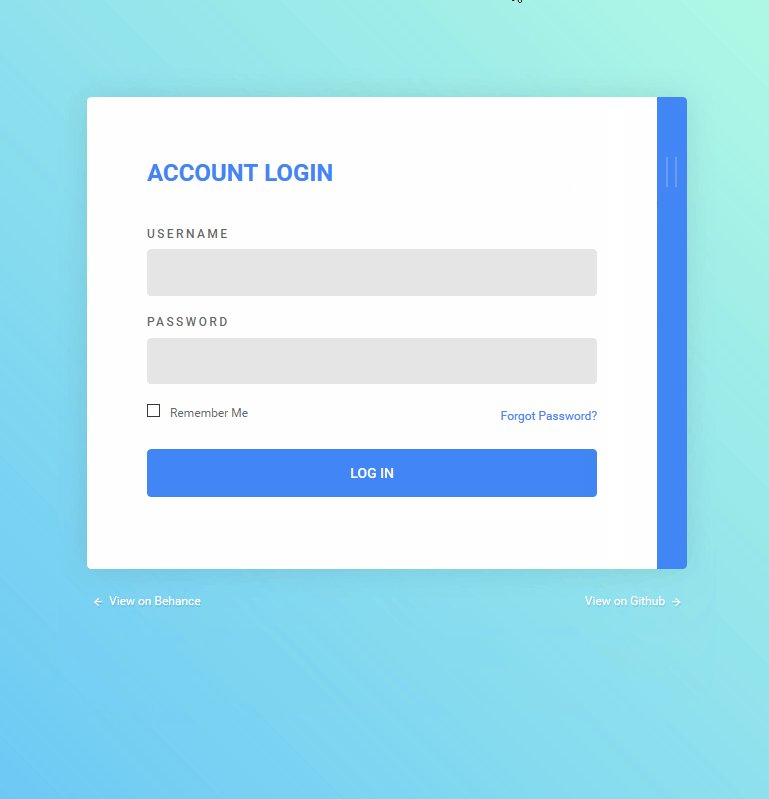
Si miramos la misma sección de la página web de Ironhack con estilos, parece una página completamente diferente:
Tu cuerpo tiene estructura, tiene una apariencia única, pero igual de importante es tu capacidad para realizar tareas y hacer cosas como correr, saltar, bailar, etc. Tus músculos te dan esta habilidad.
En una página web, ocurren eventos. Hacer clic en un menú desplegable y que este se abra; escribir en un cuadro de búsqueda y que se completen los resultados por ti. Estos eventos son posibles gracias a los músculos de la página web, JavaScript.
En esta lección hablamos un poco sobre HTML, CSS y JavaScript y sobre cómo se compone una página web.
Tu objetivo en este módulo será construir páginas web agradables usando HTML y CSS. Cubriremos los músculos, JavaScript, durante el curso.
Al final de este módulo, podrás recrear el front-end de algunos de tus sitios web favoritos e incluso generar algunos propios.