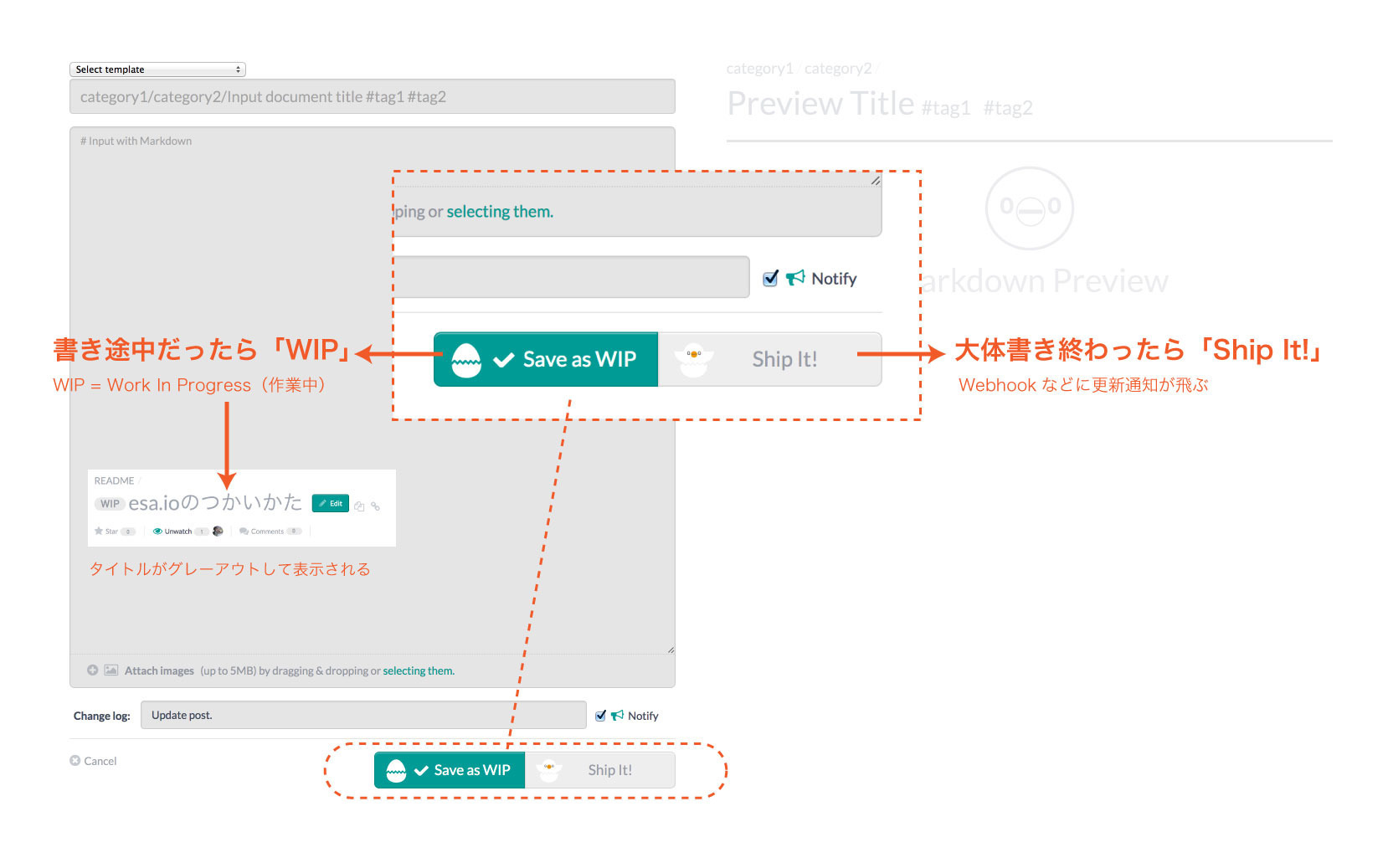
- 投稿画面、編集画面に
Save as WIPというボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。 - WIP = Work in Progress (作業中)
Save as WIPで保存された記事は、一覧画面などの投稿タイトルにWIPと付いてグレーアウトした状態になります。Save as WIPで保存された時は、Webhookの更新通知は飛びません。
- ドキュメントが大体完成に近づいたところで
Ship It!ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。 - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。
esa にはいくつかの独特なMarkdown拡張や記法があります。GitHubでできることは、割とできたりします。
-
- [ ]- [x]でチェックボックスが作れます。便利! - ネストもできるんだよ( ⁰⊖⁰)
- フォームにDrag & Drop で画像が貼れます
:emoji:で emoji が貼れます 🍣 🐥- Emoji cheat sheet for Campfire and GitHub
- 投稿タイトルで、
category/category2/titleとすると、カテゴリのディレクトリが切れる。これによって、あとからWikiのようにキレイに整理することができます。 - 投稿タイトルで、
#tagとするとタグが付けられます。 - 投稿ページのURLの末尾に
.mdとつけると markdown 形式で出力します。https://hoge.esa.io/posts/123.mdのようになります。
現在、下記の4つのチャットツールに対応しています。/team から設定できます。
- Idobata
- HipChat
- Slack
- Ikachan(IRC)
- 特定のカテゴリを指定して、
Shipitと同時に投稿と同じ内容をメール送信できる、Mailhookもあります。 - これにより、例えば日報をメールで運用しているチームでも、既存のルールを変えずに esaの日報とメールの日報を併用することができます
特殊なキーボードショートカットが何種類か用意されています。
| キーボードショートカット | |
|---|---|
投稿詳細ページで ⌘ + e |
投稿編集ページへ飛ぶ |
投稿詳細ページで 文字を選択した状態で + r |
選択部分を引用した状態でコメントフォームへ |
投稿詳細ページで 文字を選択した状態で + p |
選択部分がセットされた状態で、新しい投稿ページが開く |
- /team のページの
Request archive for exportingからダウンロードできます。 - Markdownでチームの全投稿内容が zip でダウンロードできます。
- Middleman Blog に入れるとそのまま使えるフォーマットになっています。
-
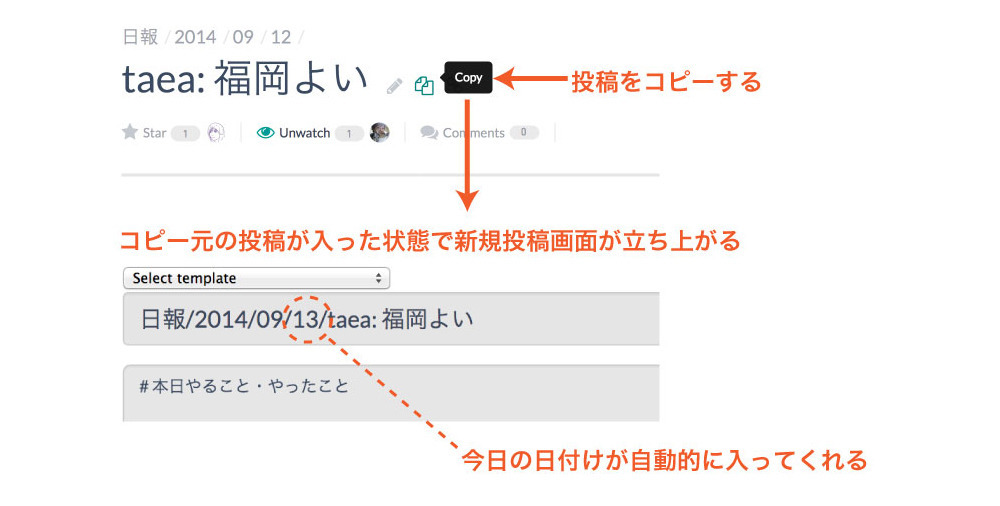
朝、仕事はじめるときに、昨日の自分の日報をタイトル右のアイコンからコピーして、今日の日報を
WIPで作る -
- [ ]などを使って、今日のTODOリストを日報に書いておく -
仕事を進めながらTODOリストを埋めたり、メモを日報に残したりしながら
Save as WIPで更新していく -
「今日の仕事はこれで終わり(\( ⁰⊖⁰)/)」ってなったら、日報を
Ship It!する -
チャットツールに通知が飛んで、みんなが日報を見に来る。たまにコメント欄で盛り上がる
esaを使うにあたって、合わせて使うと便利なツールです。
- Chrome ウェブストア - Markdown Linker
- リンクや画像がMarkdown形式で右クリックでコピーしてこれる。とても便利です( ˘ω˘)
- fukayatsu/done-list
- GitHubでその日関わった作業のPRやIssueへのリンクを、esaの日報にコピペしやすくするCLIツール
- Webhook などにこちらのアイコンをよかったら使ってください(\( ⁰⊖⁰)/)