⭐ブログ → githubio
Twitter → @takapiro_99
GitHub → @takapiro99
LT など登壇資料まとめ → https://drive.google.com/drive/folders/1JLm3j1...
The newer, the better だと思っていましたが、そうでもないかもしれません
- 応用情報技術者: 2021 春
- 機械学習とか AI とか
- アセンブラが GUI になるまで
- 2022/04
- 社会人になりました。
- 2022/02
- 2022/01
- 卒論が完成した 🎉
- 卒論締切が迫っているのに、サークル合宿に参加した(↓)
フレンドパークのパクリのユーザー参加型ゲーム
(ブログ)Digital Hack Day 2022 に同期と出場し、開発を楽しみ、予選敗退しました。
// 早く書け
- 2021/11
- 2021/10
- インスタの FF チェッカーみたいなの作った(合法かどうかは知らん)
- 研究の解析とかを python でやり始めて python 便利すぎだろって思う
React.js, Fastapi, raspberry pi zero
画像準備中
「COCOA の電波が近くにあったら自動で閉まるマスク」
- デモページ
- ブロック投票 1 位・全国大会進出
- 担当: B4 が 2 人、後輩が 3 人のチームで、進行と、ハードと、フロントエンドの一部を担当
- メモ
- 決勝に進んだが、賞はもらえなかった。(※チーム数より賞の数の方が多かったのに、もらえなかった。すごく悔しかった。)
- https://github.com/jphacks/A_2111
- 感想:また徹夜してもうた。
React.js, Fastapi
画像準備中
「位置情報に基づいた、画像投稿 SNS」
- https://maple-maple.web.app/
- 担当: おれ + ほぼ初心者 3 人のチームで、ペアプロおじさん担当
- メモ
- ブログ早くかけ
- フロントエンド https://github.com/Nano3013/garigarikun(private repo)
- バックエンド https://github.com/USK314/garigari_backend
- 感想:たのしかったね、あと UI がきれいにできた
React.ts node.js ...
画像準備中
「人が中心の、読んだ本を共有する SNS」
- 担当: 4 人チームで、フロントエンド担当
- メモ
- 感想:学び多かった
docker open vswitch VyOS
「ネットワーク実験くん」
- 東工大 traP が開催していた 勉強会 にインスパイアされ、@huitgroup でハンズオンを主催
- 担当:進める人
- 資料:公開できるように調整中
- 感想:初心者が多くてハンズオンでつまづきが多かった
- どうしても これ のソフトウェアバージョンを見てみたいので、現在作っています
- ブラウザでアニメーションによってレイヤーごとに可視化できる感じのもの
- 全てのポートにミラーポートを入れるか、バカハブを挿入してから tcpdump で全て取得、加工してフロントエンドに投げたい
- on going...
- 2021/04
- 2021/03
- pixiv 株式会社で2 weeks 実務インターンをやった
- React × TS で色々 UI を実装した
- 速攻デプロイされて "実務" を感じた
- 自作プロトコルスタックインターンに参加した(コード)
- パケットの気持ちになれた気がした
- 就職先が決まった
- 東京でソフトウェアエンジニアになることになりました
- pixiv 株式会社で2 weeks 実務インターンをやった
Unity, ARCore, Firebase Functions, NodeJS
// ここに画像
「俳句が詠めるアプリ」
- これ の一環
- 担当: 開発は二人で、サーバーサイドを担当
- メモ
- Firebase Functions で画像処理したらメモリ足りなかったから金で解決した
- 相方の書いたブログ → https://blog.gojiteji.com/2021/02/19/unitygps/
- 感想:ふつう
Global CyberSecurity Camp 2021 online
- 1 か月間、8 か国の仲間たちとサイバーセキュリティを学んだ
- https://www.security-camp.or.jp/event/gcc_online2021.html
ブログ執筆中
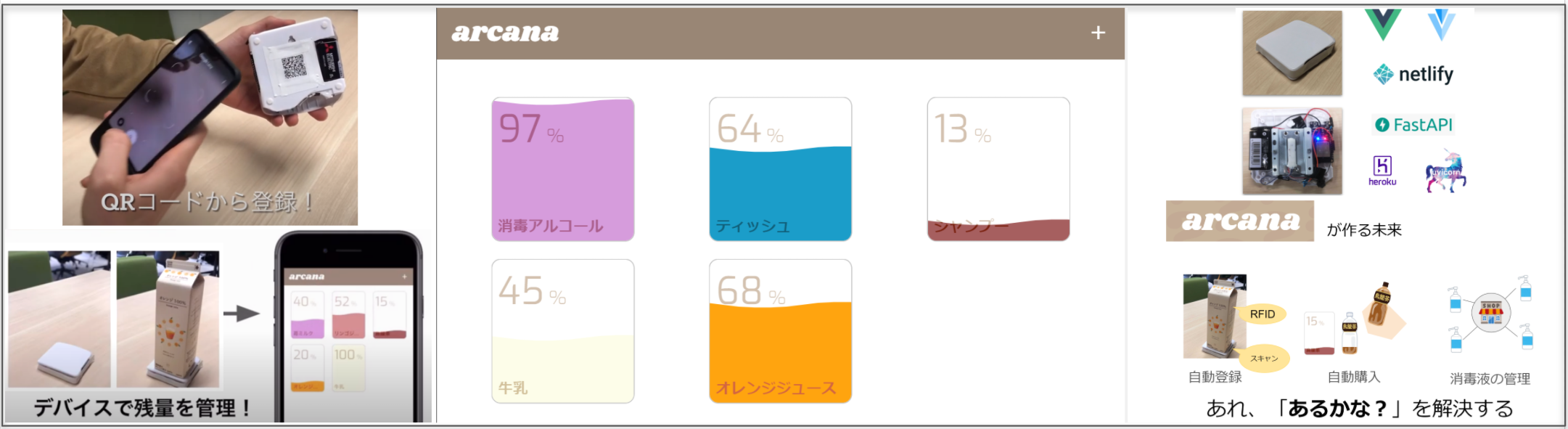
Vue Fastapi ESP32
「重さを測ることで在庫の残量を web から確認できる IoT デバイス・ツール」
- デモページ (ゲストでログイン)
- ブロック投票 2 位、全国大会進出
- 担当: みんな割となんでもできる 5 人チームで、ハードを担当
- メモ
- 全国大会に進んだけどそこでは賞はもらえなかった
- https://github.com/jphacks/A_2016
- 感想: ハードも楽しかった!
- 2020/10
- ハッカソンに参加し続けたら圧倒的成長ができると思っていたが、実はそういう場ではなく、「持ち合わせているスキルで最短距離でプロダクトを作る」ところなのだと気付き始める
- OS とか低レイヤーを勉強したくなる
React flask RaspberryPi
「二酸化炭素濃度から密が分かるかもしれないプロダクト」
- 今から行こうとしているところ、三密回避できていますか?
- デモページ
- 担当: 初対面 4 人チームで、フロントエンド全般を担当
- メモ
- Code For Japan のイベント
- 発表スライド
- PLAID 賞、オーディエンス賞 受賞。賞金 5 万円もらった
- APIkey などを載せちゃったのでレポジトリは非公開
- 感想: プレゼンって大事だな
React, SkyWay, FaceAPI.js, RasPi, i2c, MQTT, beabotte
「視点を動かしたらそれに合わせて相手のカメラの位置が移動するビデオチャットアプリ」
- よりオフラインに近い体験、窓越しに話しているかのような感覚が実現したかった
- デモページ (console に注目)
- 担当: みんな割となんでもできる 4 人チームで、SkyWay(ビデオチャット部分)を担当
- メモ
- ZOOM をもじって 200M というプロダクト名にした
- 2 日間の中でカレー、タピオカ、寿司など楽しんだ
- APIkey などを載せちゃったのでレポジトリは非公開
- 発表スライド
- 感想
- 2 日でこんなのできるのかよ…これ大学の研究だろ…っていうのが散見されて、前準備の大切さを思い知った
- 賞を何ももらえなくて悔しかった
@楽天 二子玉川夏の陣 2020 (ハッカソン型インターン)
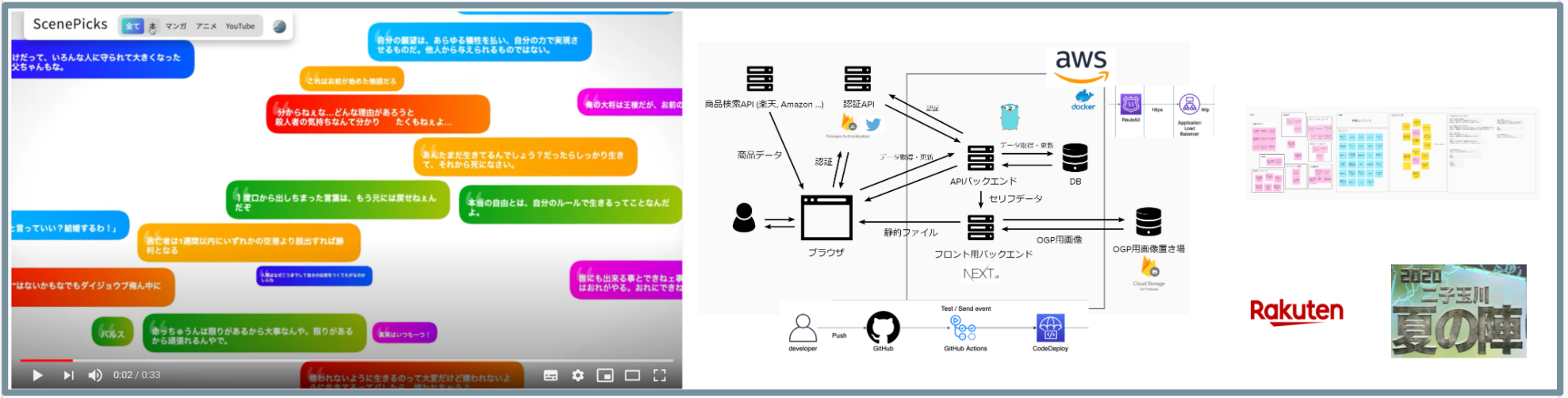
Next.js Pixi.js Golang Swagger ECS docker-compose
「"セリフ" のみを通して、アニメや漫画、映画をシェア・発見できるサービス」
- 2 週間のハッカソン型インターン
- 担当
- フロント2人、サーバーとインフラ2人、コードを書けない PM 的な人、途中でいなくなった人というチームで、フロントエンドを担当した
- 技術
- 海に浮かぶワカメのようにセリフがふわふわ浮いている UI がこだわり
- 物理演算ライブラリの
Matter.jsと、Canvas 描画にPixi.jsを使った
- メモ
- 6 人 × 7 チーム いた
- 2 週間フルコミット
- 結果は最下位でぴえんだった
- React じゃなくて Next にしたのは動的 OGP を作りたかったから。(結局作れず)
- デモビデオ
- https://github.com/takapiro99/TeamF
- 感想
- ご飯はしっかり食べたほうがよい
- 触ってくれる人がどう思うかということが大事。インターフェイスが大事。
- ハッカソンでは新しい技術に手を出さないでサクサク開発できる方が強い。
- プレゼンで映えさせたい
- TechStudyGroup の 方 に声をかけていただいて、↓ と同じ内容で 開催した
- 担当: 講師
- メモ: 20 人くらい来てくれて、13 人くらいが完成までたどり着けた
- 感想: Comment Screen を使ってインタラクティブにわいわいできて楽しかった
React, JavaScript
- クイズアプリ製作を通して React 開発を学ぼう!っていうハンズオンを サークル 向けにやった
- 担当: 講師
- レポジトリ & 資料: https://github.com/takapiro99/tech-quiz
- みんな作ったもの!: https://dokodemo-tech-quiz.firebaseapp.com/
- 感想: Zoom でやったが、反応が薄くて難しかった
React, Three.js <-> socket.io, Python(flask) <-> Redis, Heroku
「3 次元のオセロ」
- 面白そうだったから作ってみた
- デモページ ※タッチパネル非対応です! (2 人で遊べる)
- 担当: 3 人(学科の友達)チームで、統括と、インフラや基幹コード作成を担当
- メモ
- めっちゃ詰まった 思い出
- 自分たちがほしいものを作ったから楽しかった
- 発表スライド
- https://github.com/nameko-tech/
- https://tech-study-group.connpass.com/event/181146/
- 感想: プレイ難しいから絶対流行らない
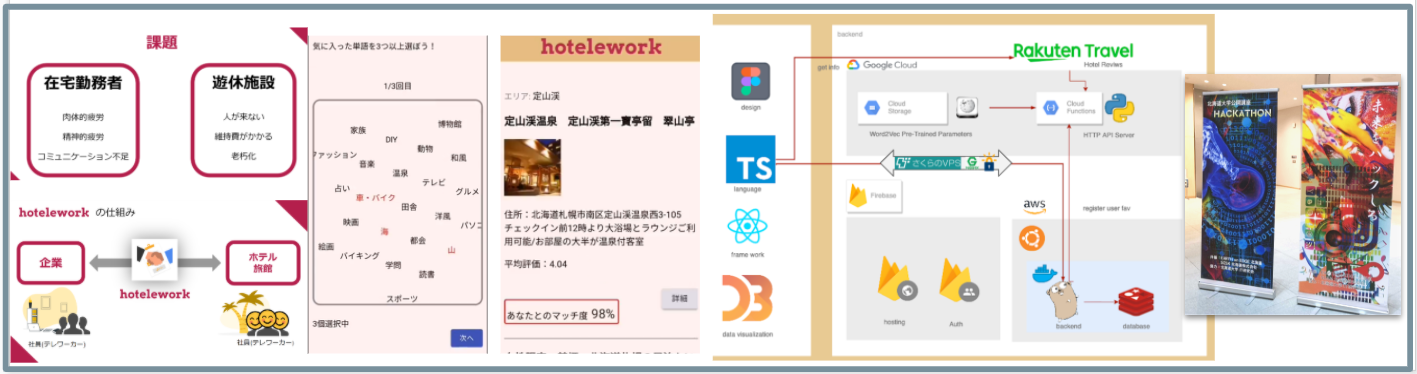
@北海道大学公開講座ハッカソン
React.ts <-> Go(gin) <-> Redis, docker-compose
「SNS などの文章から、あなたに適した宿泊施設をおすすめするアプリ」
- デモ動画
- ほぼビジコンみたいなハッカソン
- 担当: 6 人チーム(うち 3 人初心者)で、フロントエンド統括とバックエンドの認証部分を担当
- メモ
- 発表スライド
- 1.5 日間真剣に話し合ってアイデアを捻出した
- 「アプリ」というテーマで、ネイティブはつらかったので PWA にした
- chrome が mixed contents を許さなかったので、ssl プロキシサーバーを突貫で作ったのが個人的に一番アツかった(今考えれば AWS でやっとけよって感じだな)
- https://github.com/team4-bba
- 感想: 優勝したけどなんももらえなかったね!
nginx <-> Django <-> mysql, docker-compose
- バイト
- 担当: 二人で製作し、主にバックエンドを担当
- メモ
nginx.confとかmy.cnfとか意外とシンプルで新鮮だった- チーム開発や git の勉強になった
- Django と Bootstrap でサクッと
- 感想: とはいいつつ Django の抽象化がすごくて理解するのに時間がかかった
- 2020-06:インターンの面接や逆求人イベントに参加することになってこのページを作成した
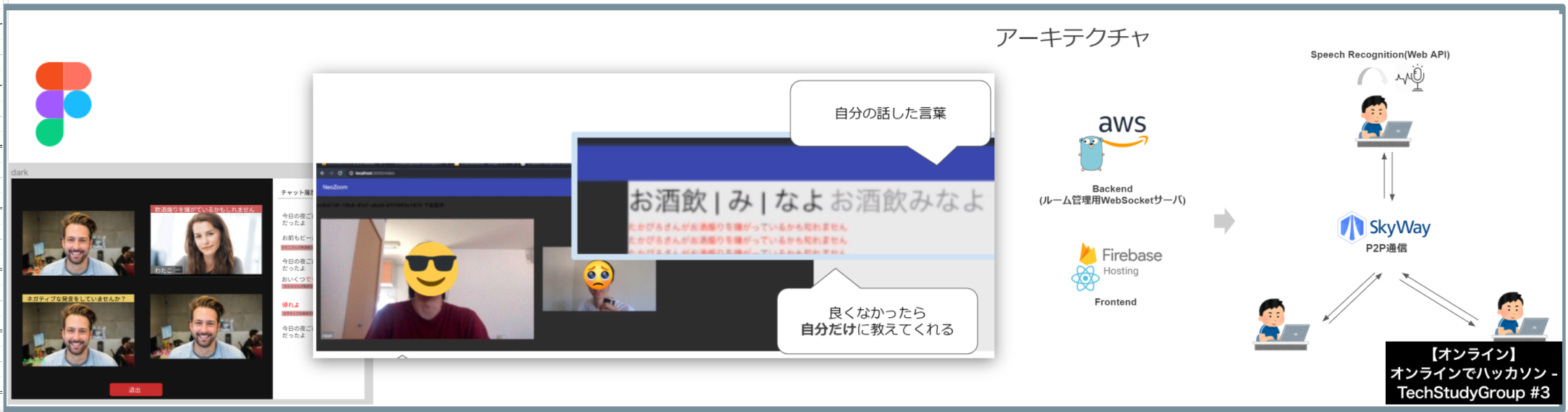
Figma React JavaScript Go
「自分の発言にフィードバックがある Zoom」
- Zoom を使う機会が増えたので制作
- お酒煽りや、悪口・暴言を言ったら知らせてくれる
- 他の技術: SkyWay でビデオ通話| Golang で WebSocket | ブラウザの音声認識 API
- 担当:
- バックエンド担当, デザイン&全般担当, おれ の 3 人
- 自分はフロントエンド, 特に SkyWay 部分を担当
- メモ:
- 自然言語処理やりたかったけど、時間なかった
- 発表スライド
- https://github.com/teeamhoge/neozoom
- 感想: オンラインではじめましてだったけど、ワイワイ通話しながら長時間やるの楽しかった
AdobeXD React JavaScript Firebase Node.js
<画像準備中 🖼>
テイクアウトできるレストラン掲載サイト(閉鎖)- 担当:3 人チームで、フロントエンドのロジック的な部分を主に担当
- 詳細は追々まとめる
React JavaScript GAS
- Local な情報はバラバラだったし大手のサイトは広告まみれだからそれをなんとかしたかった
- スプレッドシートや Google Form からイベント登録できる
- 担当: おれ(全般), デザイナー, 検索機能の実装担当
- 技術: スプシ <-> GAS(API endpoint) <-> React
- メモ
- はじめてしっかり React で作った
- Techplay (スマホ view) を真似たくて頑張った
- Hooks + Context で置き換えたい
- APIkey などを載せちゃったのでレポジトリは非公開
- 感想: コロナでイベント全部消えて微妙になった
- (2021/1) また盛り上げていくぞ!← 盛り上がらなかった…
- 2020-03
- 突然コロナが流行る
- 2020-01
- JavaScript キラキラフレームワーク、手始めに Vue を勉強するも馴染まず React を勉強し始めた
- 27 インチディスプレイを購入し、QOL が向上した
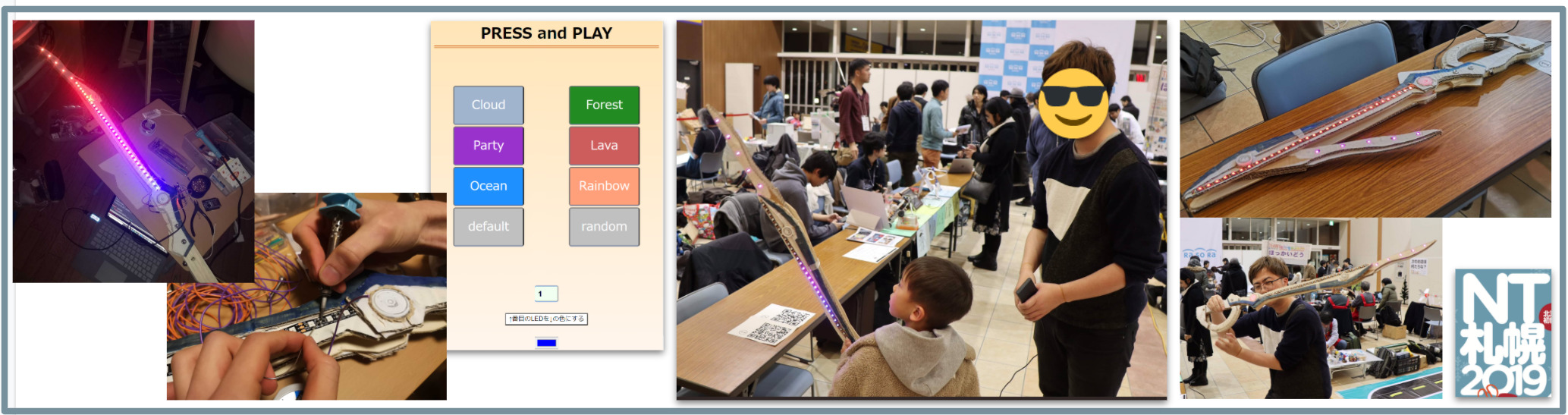
ブラウザ <-> Socket.io - Express - Mosquitto(mqtt) <-> ESP32 - LEDテープ
- お絵かきしたものがリアルタイムで LED に反映されてほしかった
- しかも大人数で
- 担当: 個人開発
- 北海道学生と社会人の LT 大会 で発表 (togetter(半分くらいから))
- メモ
- これを技育祭の LT で発表してやろうと思ったら技育祭が延期になった
- https://github.com/takapiro99/iotsword_2
- 感想: たのしい
- 2019-12
- 学生 LT@東京 で 光る剣について発表 #初めての LT
- 東京に集まっていた学生のレベルの高さに驚愕した
光る剣 (2019-11)
JavaScript ESP32
「ブラウザ操作で光る剣」
- 色々あって、人からかっこいい剣を作ってほしいと依頼されて作った
- 担当: 個人開発
- 技術: ブラウザ <-> ( wi-fi AP <-> web サーバー <-> LED )←ESP32
- メモ
- 2019/12/1 NT 札幌 (22s くらいにちょこっと) に展示
- 依頼者にあげた
- 沖縄から来てた(スゴイ) ぶーがーくんが撮ってくれてた
- https://github.com/takapiro99/iotsword
- 感想: 人のために作るの楽しかった
光るクリスマスツリー @JPHacks (2019 秋)
Django ESP32 ニトリのクリスマスツリー
「ブラウザで描いたデザインを送ると少し経ってからその通りに光るクリスマスツリー」
- イルミネーション、インタラクティビティほしくない?
- 技術: HTML Canvas | Django | ESP32 | ws2812b (LED テープ)
- 担当: バックエンド、canvas 部分 (JS)、と「綿」を担当(4 人チーム)
- デモサイト https://takapiro99.github.io/sandbox/jphacks2019/
- メモ
- はじめてチームを引っ張ったハッカソン
- 基本情報技術者受験日と被ってたがこちらを優先させてしまった
- 就活イベント行ったら 3 人しかいなくて意気投合してその場でチームエントリーした
- https://github.com/takapiro99/ddtree
- 感想: 徹夜しても実装終わらなくてもっと強くならなきゃって思った
ブラウザで畑監視くん @Web×IoT ハッカソン (2019 夏, B2)
Express socket.io Raspberry pi
ブラウザから家と畑が監視できて、害獣にすぐ気づける web アプリ
- 「IoT 賞」受賞
- 担当: 6 人(うち経験者一人)チームで、「気合で Express を勉強したが、よく分からず平凡な HTML を返すだけ」を担当
- メモ
- 当日、メンターの方々に助けられながら実装した
- カメラ機能をつけようとしたが、
webRTC,UDP ホールパンチング,STUN サーバーなど良く分からなかった - https://github.com/takapiro99/webIoTChallenge2019
- 感想
- JavaScript でなんでもできることを知った
- 豊富なメンター: さくらの江草さん、川畑さんとの話は刺激的だった
- ほぼ初心者 6 人チームはつらい
- 2019 春: 某データセンターでバイトを始める(サーバー構築など)
- 2018 夏: Python をちょっと勉強した
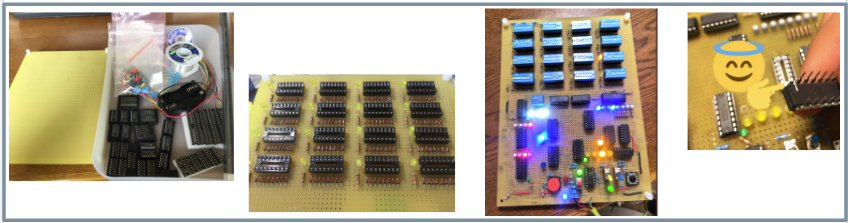
汎用ロジックIC LED たくさん はんだ付け
- コンピュータ動く仕組みを知りたかったが、低レイヤーすぎて電子工作だった
- 担当: 個人開発
- 感想: 超低レイヤーだなって思った
- 密かに KiCad でプリント基板にしようとしている(2020/6)
- 2018-04
- 北海道大学に入学
- 北大 IT 研究会(サークル)に入って機械学習を先輩から学ぶもよく分からず
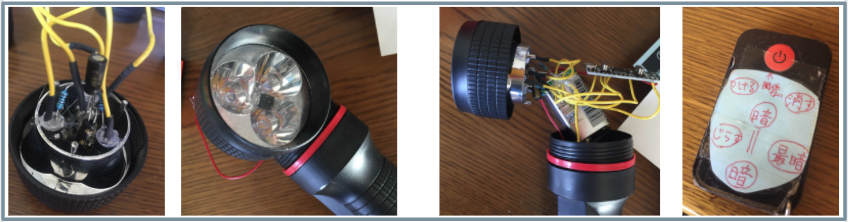
Arduino nano
「リモコンで操作できる懐中電灯」
- 学校祭のお化け屋敷で懐中電灯を使うことになったので、遠隔操作でチカチカさせた
- 担当: 個人開発
- Arduino 互換マイコンと IR センサと適当なリモコンをアリエクで購入
- メモ
- 理想的には現在地も見れる集中管理システムを作りたかった
- 赤外線レシーバーを発光部に挿入した。5 つ作った。
- https://github.com/takapiro99/scary-flashlight
- 感想: みんな準備で忙しかったと思うけど、だれも興味持ってくれなくて悲しかった
- 8×8×8 の LED cube を作りたいと思い、ヤフオクで青色 LED を 6000 個購入した(結局作らなかった)
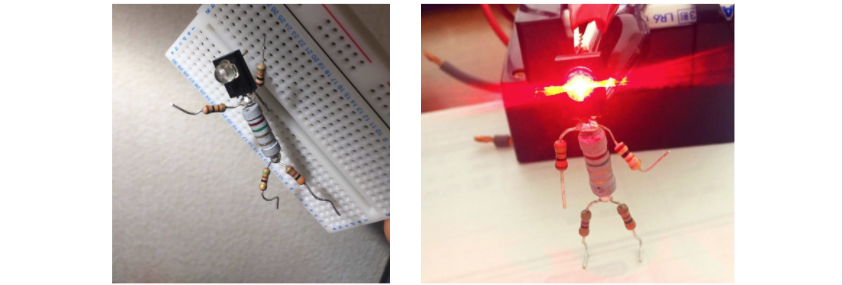
- 代わりに光る抵抗マンを作った(なぜか赤い)
- 2013 ~ 2016
- 自転車で山や海に出かけたり、分解したりして遊んでいた
- 中1のときプログラミングかっこいいなって思って VisualBasic の本を買った
- 現在時刻が分かるという変なデスクトップアプリを作って終わった