Last active
December 6, 2024 02:05
-
-
Save tonyfast/9291206862cb311dba1fc066361fedab to your computer and use it in GitHub Desktop.
This file has been truncated, but you can view the full file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html lang="en" itemscope itemtype="https://schema.org/Article"> | |
| <!-- # accessible notebook reference template | |
| an accessible reference for computational notebooks based on semantic html | |
| --> | |
| <head> | |
| <!-- ## document properties --> | |
| <meta charset="utf-8"> | |
| <title></title> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <meta name="description" itemprop="description" content=""> | |
| <meta name="color-scheme" content="light"> | |
| <!-- ### document semantic properties --> | |
| <meta property="og:title" itemprop="name" content=""> | |
| <meta property="og:url" content=""> | |
| <meta property="og:description" content=""> | |
| <meta property="og:image" itemprop="image" content=""> | |
| <meta property="og:type" content="article"> | |
| <link rel="canonical" href=""> | |
| <meta property="article:published_time" content=""> | |
| <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/styles/default.min.css"> | |
| </head> | |
| <body data-layout="column" data-slide="false" data-present="false" data-wide="false" data-reverse="false" data-highlight="a11y" data-literate="true" onkeyup="keyboardEvents(event)"> | |
| <!-- ## generic landmark structure | |
| the notebook is a single page application, and we begin by establishing the conventional landmark | |
| structure for an article with `contentinfo`, `main`, and `footer` roles. | |
| --> | |
| <header aria-label="site navigation and settings"> | |
| <ul role="toolbar"> | |
| <!-- ### skip links | |
| the first tab stop is a skip link that goes directly to the first cell allowing the audience to skip directly | |
| to pertinent content. | |
| --> | |
| <li aria-current="true"> | |
| <a class="skip-link" id="TOP" href="#cells" aria-describedby="metadata:title cells:total cells__ cells:code metadata:language code__ cells__ cells:md markdown__ cells__ cells:state">skip | |
| to content</a> | |
| </li> | |
| <li> | |
| <a class="skip-link" href="#BOTTOM" accesskey=".">skip to end</a> | |
| </li> | |
| </ul> | |
| <details class="site nav"> | |
| <!-- ### site navigation | |
| notebooks are typically found in a collection with other notebooks, content, or media. | |
| the site navigation is a canonical feature that allows the audience to navigate to new content | |
| or application developers may define other actions. | |
| --> | |
| <summary class="site nav" id="site:nav__">site navigation</summary> | |
| <table class="site toc" id="site:toc" role="group" aria-labelledby="site:nav__"> | |
| <thead> | |
| <th class="id">id</th> | |
| <th class="updated">updated</th> | |
| <th class="created">created</th> | |
| <th class="title">title</th> | |
| <th class="description">description</th> | |
| <th class="actions">actions</th> | |
| </thead> | |
| <tbody role="group"></tbody> | |
| <template> | |
| <tr role="none"> | |
| <th class="id"><a></a></th> | |
| <th class="updated"><time></time></th> | |
| <th class="created"><time></time></th> | |
| <td class="title"><a></a></td> | |
| <td class="description"> | |
| <p></p> | |
| </td> | |
| <td class="actions"> | |
| <form></form> | |
| </td> | |
| </tr> | |
| </template> | |
| </table> | |
| </details> | |
| <!-- the toolbar is repetitive and goes in the header --> | |
| <form name="nb" id="nb:toolbar"> | |
| <!-- ## notebook toolbar --> | |
| <a id="SETTINGS" href="#nb:settings:summary" accesskey="," tabindex="-1"></a> | |
| <details id="nb:settings"> | |
| <summary id="nb:settings:summary">settings</summary> | |
| <details open> | |
| <summary>modes</summary> | |
| <p>change the exerience, appearance, and accessibility of the notebook content.</p> | |
| <details> | |
| <summary disabled>runtime</summary> | |
| <fieldset disabled> | |
| <legend>default kernel</legend> | |
| <select> | |
| <option value="none">none</option> | |
| <option value="html">html</option> | |
| <option value="md">md</option> | |
| <option value="pyodide">pyodide</option> | |
| <option value="thebe">thebe</option> | |
| <option value="server">jupyter server</option> | |
| </select> | |
| </fieldset> | |
| <table role="group"> | |
| <thead> | |
| <tr> | |
| <th>name</th> | |
| <th>input</th> | |
| <th>description</th> | |
| <th>controls</th> | |
| <th>spec</th> | |
| </tr> | |
| </thead> | |
| </table> | |
| </details> | |
| <table role="group" class="inputs"> | |
| <tbody> | |
| <tr> | |
| <th class="title"><label for="modes:reverse">reverse cells</label></th> | |
| <td class="input"><input id="modes:reverse" aria-describedby="modes:reverse__" name="reverse" type="checkbox" onchange="reverseNotebookRows(this)"> | |
| </td> | |
| <td class="desc" id="modes:reverse__">reverse the direction of cells showing the last cell | |
| first.</td> | |
| </tr> | |
| <tr> | |
| <th class="title"><label for="modes:slides">slide mode</label></th> | |
| <td class="input"><input id="modes:slides" aria-describedby="modes:slides__" name="slide" type="checkbox" onchange="toggleSlideMode(this)"></td> | |
| <td class="desc" id="modes:slides__">a desktop and mobile friendly slide show view.</td> | |
| </tr> | |
| <tr> | |
| <th class="title"><label for="modes:pres">presentation mode</label></th> | |
| <td class="input"><input id="modes:pres" aria-describedby="modes:pres__" name="presentation" type="checkbox" onchange="togglePresentationMode(this)"></td> | |
| <td class="desc" id="modes:pres">increase text readability</td> | |
| </tr> | |
| <tr> | |
| <th class="title"><label for="modes:wide">wide mode</label></th> | |
| <td class="input"><input id="modes:wide" aria-describedby="modes:wide__" name="wide" type="checkbox" aria-controls="main" onchange="toggleWideMode(this)"> | |
| </td> | |
| <td class="desc" id="modes:wide__">activates horizontal scrolling for maximum content. this | |
| mode is useful | |
| for high | |
| zoom | |
| and | |
| magnification users.</td> | |
| </tr> | |
| <tr> | |
| <th class="title"></th> | |
| <td class="input"> | |
| <table role="group" class="inputs"> | |
| <caption>empty cells</caption> | |
| <tr> | |
| <th class="title"><label for="empty:all">hide all empty cells</label></th> | |
| <td class="input"><input id="empty:all" aria-describedby="empty:all__" name="trivial" type="checkbox" aria-controls="main"></td> | |
| <td class="desc" id="empty:all__"></td> | |
| </tr> | |
| <tr> | |
| <th class="title"><label for="empty:trail">hide trailing empty cells</label> | |
| </th> | |
| <td class="input"><input id="empty:trail" aria-describedby="empty:trail__" name="trivial" type="checkbox" aria-controls="main" checked> | |
| </td> | |
| <td class="desc" id="empty:trail__">empty cells after the last significant cell | |
| are suppressed | |
| </td> | |
| </tr> | |
| </table> | |
| </td> | |
| <td class="desc"></td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </details> | |
| <details id="nb:visibility"> | |
| <summary>show/hide components</summary> | |
| <table class="visibility" role="group"> | |
| <thead> | |
| <tr> | |
| <th>column</th> | |
| <th id="visible__">visible</th> | |
| <th id="none__">hidden</th> | |
| <th id="nv__">non-visual</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| <tr> | |
| <th>cell</th> | |
| <td> | |
| <input name="visibility:cell" value="visible" aria-labelledby="visible__ cell__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:cell" value="none" aria-labelledby="cell__ none__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:cell" value="nv" aria-labelledby="cell__ nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>id</th> | |
| <td> | |
| <input name="visibility:id" value="visible" aria-labelledby="cell:id visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:id" value="none" aria-labelledby="cell:id none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:id" value="nv" aria-labelledby="cell:id nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>selected</th> | |
| <td> | |
| <input name="visibility:selected" value="visible" aria-labelledby="cell:exection_count visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:selected" value="none" aria-labelledby="cell:exection_count none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:selected" value="nv" aria-labelledby="cell:exection_count nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>execution count</th> | |
| <td> | |
| <input name="visibility:execution" value="visible" aria-labelledby="cell:execution_count visible__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:execution" value="none" aria-labelledby="cell:execution_count none__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:execution" value="nv" aria-labelledby="cell:execution_count nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>lines of code</th> | |
| <td> | |
| <input name="visibility:lines" value="visible" aria-labelledby="cell:loc visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:lines" value="none" aria-labelledby="cell:loc none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:lines" value="nv" aria-labelledby="cell:loc nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>cell type</th> | |
| <td> | |
| <input name="visibility:cell_type" value="visible" aria-labelledby="cell:cell_type visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:cell_type" value="none" aria-labelledby="cell:cell_type none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:cell_type" value="nv" aria-labelledby="cell:cell_type nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>toolbar</th> | |
| <td> | |
| <input name="visibility:toolbar" value="visible" aria-labelledby="toolbar__ visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:toolbar" value="none" aria-labelledby="toolbar__ none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:toolbar" value="nv" aria-labelledby="toolbar__ nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>started at</th> | |
| <td> | |
| <input name="visibility:started" value="visible" aria-labelledby="cell:started_at visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:started" value="none" aria-labelledby="cell:started_at none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:started" value="nv" aria-labelledby="cell:started_at nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>completed at</th> | |
| <td> | |
| <input name="visibility:completed" value="visible" aria-labelledby="cell:completed_at visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:completed" value="none" aria-labelledby="cell:completed_at none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:completed" value="nv" aria-labelledby="cell:completed_at nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>elapsed</th> | |
| <td> | |
| <input name="visibility:elapsed" value="visible" aria-labelledby="cell:elapsed visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:elapsed" value="none" aria-labelledby="cell:elapsed none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:elapsed" value="nv" aria-labelledby="cell:elapsed nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>source</th> | |
| <td> | |
| <input name="visibility:source" value="visible" aria-labelledby="cell:source visible__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:source" value="none" aria-labelledby="cell:source none__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:source" value="nv" aria-labelledby="cell:source nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>metadata</th> | |
| <td> | |
| <input name="visibility:metadata" value="visible" aria-labelledby="cell:metadata visible__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:metadata" value="none" aria-labelledby="cell:metadata none__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:metadata" value="nv" aria-labelledby="cell:metadata nv__" type="radio"> | |
| </td> | |
| </tr> | |
| <tr> | |
| <th>outputs</th> | |
| <td> | |
| <input name="visibility:outputs" value="visible" aria-labelledby="cell:outputs visible__" type="radio" checked> | |
| </td> | |
| <td> | |
| <input name="visibility:outputs" value="none" aria-labelledby="cell:outputs none__" type="radio"> | |
| </td> | |
| <td> | |
| <input name="visibility:outputs" value="nv" aria-labelledby="cell:outputs nv__" type="radio"> | |
| </td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </details> | |
| <details open> | |
| <summary>text settings</summary> | |
| </details> | |
| <details open> | |
| <summary>image & video settings</summary> | |
| <table class="inputs" role="group"> | |
| <tbody> | |
| <tr> | |
| <th class="title"><label for="text:only">text only</label></th> | |
| <td class="input"><input id="text:only" type="checkbox" onclick="toggleAlt(event)"></td> | |
| <td class="desc">replace images, videos, iframes, audio with titles and alt text</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </details> | |
| <button name="submit" type="submit" onsubmit="event.preventDefault()" disabled>run notebook</button> | |
| <details class="style"> | |
| <summary>custom style</summary> | |
| <textarea class="style"></textarea> | |
| <button onclick="updateCustomStyle(event)">update</button> | |
| </details> | |
| <style></style> | |
| </details> | |
| </form> | |
| </header> | |
| <!-- prefer section because it roles are more malleable than main --> | |
| <!-- h1 id is computed --> | |
| <section role="main" id="main" class="nb" aria-roledescription="notebook" aria-labelledby="h1" aria-describedby="metadata:title cells:total cells__ cells:code metadata:language code__ cells__ cells:md markdown__ cells__ cells:state"> | |
| <style>@property --nb-focus-width { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 3px; | |
| } | |
| @property --nb-accent-color { | |
| syntax: "<color>"; | |
| inherits: true; | |
| initial-value: auto; | |
| } | |
| @property --nb-margin { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 5em; | |
| } | |
| @property --nb-font-size { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 16px; | |
| } | |
| @property --nb-font-family { | |
| syntax: "serif | sans-serif"; | |
| inherits: true; | |
| initial-value: serif; | |
| } | |
| @property --nb-line-height { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 1.5; | |
| } | |
| @property --nb-scrolled-height { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 600px; | |
| } | |
| @property --color-light { | |
| syntax: "<color>"; | |
| inherits: true; | |
| initial-value: #fff; | |
| } | |
| @property --color-dark { | |
| syntax: "<color>"; | |
| inherits: true; | |
| initial-value: #2b2a33; | |
| } | |
| @property --nb-pilcrow { | |
| syntax: "<string>"; | |
| inherits: true; | |
| initial-value: "🔗"; | |
| } | |
| @property --fg-color { | |
| syntax: "<color>"; | |
| inherits: true; | |
| initial-value: var(--color-dark); | |
| } | |
| @property --bg-color { | |
| syntax: "<color>"; | |
| inherits: true; | |
| initial-value: var(--color-light); | |
| } | |
| @property --nb-invert { | |
| syntax: "<number>"; | |
| inherits: true; | |
| initial-value: 0; | |
| } | |
| @property --nb-grayscale { | |
| syntax: "<number>"; | |
| inherits: true; | |
| initial-value: 0; | |
| } | |
| @property --scrollbar { | |
| syntax: "<length>"; | |
| inherits: true; | |
| initial-value: 16px; | |
| } | |
| :root { | |
| --nb-focus-width: 3px; | |
| --nb-accent-color: auto; | |
| --nb-margin: 5em; | |
| --nb-font-size: 16px; | |
| --nb-font-family: serif; | |
| --nb-line-height: 1.5; | |
| --nb-scrolled-height: 600px; | |
| --color-light: #fff; | |
| --color-dark: #2b2a33; | |
| --nb-pilcrow: "🔗"; | |
| --fg-color: var(--color-dark); | |
| --bg-color: var(--color-light); | |
| --nb-invert: 0; | |
| --nb-grayscale: 0; | |
| --scrollbar: 16px; | |
| } | |
| html { | |
| /* when we put this at the html level we replace the color of the margins */ | |
| filter: invert(var(--nb-invert)) grayscale(var(--nb-grayscale)); | |
| } | |
| /* layout for table with interactived inputs */ | |
| table.inputs { | |
| &>thead { | |
| display: none; | |
| } | |
| &>tbody { | |
| display: flex; | |
| flex-direction: column; | |
| &>tr { | |
| display: flex; | |
| gap: 2ch; | |
| &>.title { | |
| order: 2; | |
| } | |
| &>.input { | |
| order: 1; | |
| } | |
| &>.desc { | |
| order: 3; | |
| } | |
| } | |
| } | |
| } | |
| .highlight { | |
| color: unset; | |
| } | |
| &.light { | |
| --fg-color: var(--color-dark); | |
| --bg-color: var(--color-light); | |
| } | |
| &.dark { | |
| --fg-color: var(--color-light); | |
| --bg-color: var(--color-dark); | |
| } | |
| body { | |
| font-size: var(--nb-font-size); | |
| font-family: var(--nb-font-family); | |
| accent-color: var(--nb-accent-color); | |
| line-height: var(--nb-line-height); | |
| color: var(--fg-color); | |
| background-color: var(--bg-color); | |
| margin: 0; | |
| &>* { | |
| margin-left: var(--nb-margin); | |
| margin-right: var(--nb-margin); | |
| width: fit-content; | |
| } | |
| /* line height cant change pre elements based on browser presets */ | |
| pre, | |
| .highlight>pre, | |
| textarea { | |
| line-height: var(--nb-line-height); | |
| white-space: pre-wrap; | |
| } | |
| &:not([data-highlight=none]) textarea[name=source] { | |
| display: none; | |
| } | |
| &[data-highlight=none] textarea[name=source]+section { | |
| display: none; | |
| } | |
| } | |
| /* there nothing to be said about this topic that [sara soueidan](https://www.sarasoueidan.com/blog/focus-indicators/) hasn't said. | |
| we start with her [universal focus recommendation](https://www.sarasoueidan.com/blog/focus-indicators/#a-%E2%80%98universal%E2%80%99-focus-indicator). */ | |
| .cell:focus-within, | |
| header details:focus-within, | |
| :focus-visible { | |
| outline: max(var(--nb-focus-width), 1px) solid; | |
| box-shadow: 0 0 0 calc(2 * max(var(--nb-focus-width), 1px)); | |
| } | |
| table.toc, | |
| table.inputs { | |
| thead { | |
| display: none; | |
| } | |
| } | |
| body[data-literate=true] table[role=list].cells>tbody>tr.cell.literate>.source { | |
| display: none; | |
| } | |
| /* cell visibility */ | |
| .execution_count output { | |
| &::before { | |
| content: "In: " | |
| } | |
| } | |
| table[role=list].cells>tbody>tr.cell { | |
| &.markdown { | |
| &>.source, | |
| &>.outputs>.collapse { | |
| display: none; | |
| } | |
| &:not(.code)&>.execution_count { | |
| display: none; | |
| } | |
| } | |
| &>:not(.source, .pos, .outputs, .execution_count) { | |
| display: none; | |
| } | |
| } | |
| table[role="list"].cells table.outputs>tbody>tr.output { | |
| &>:not(.data) { | |
| display: none; | |
| } | |
| } | |
| /* cell layouts */ | |
| table[role=list].cells, | |
| table[role=list].cells table.outputs { | |
| display: block; | |
| thead { | |
| display: none; | |
| } | |
| &>tbody { | |
| &, | |
| &>tr { | |
| display: flex; | |
| flex-direction: column; | |
| >:not(script, style, template) { | |
| display: block; | |
| width: calc(100% - var(--scrollbar)); | |
| } | |
| } | |
| } | |
| } | |
| table { | |
| border-spacing: unset; | |
| } | |
| select, | |
| button { | |
| font-family: inherit; | |
| font-size: inherit; | |
| } | |
| textarea { | |
| font-family: monospace; | |
| font-size: inherit; | |
| overflow: auto; | |
| } | |
| /* align checkboxes with buttons */ | |
| input[type="checkbox"] { | |
| vertical-align: middle; | |
| } | |
| textarea[name=source] { | |
| box-sizing: border-box; | |
| width: 100%; | |
| /* on firefox, the input and output become interactive when there is overflow. chrome fixed this recently find reference.*/ | |
| min-width: 0; | |
| resize: vertical; | |
| } | |
| /* visually hidden */ | |
| body[data-slide=true]>footer, | |
| section.log>details:not([open])+table, | |
| .nv:not(:focus-within):not(:active), | |
| .visually-hidden:not(:focus-within):not(:active), | |
| .visually-hide { | |
| clip: rect(0 0 0 0); | |
| clip-path: inset(50%); | |
| height: 1px; | |
| overflow: hidden; | |
| position: absolute; | |
| white-space: nowrap; | |
| width: 1px; | |
| } | |
| /* Extra Small Devices, Phones. and zoom */ | |
| @media screen and (max-width : 768px) { | |
| header, | |
| section[role=main], | |
| footer { | |
| --nb-margin: 0%; | |
| } | |
| } | |
| @layer wide, defaults, layout; | |
| @layer layout { | |
| html { | |
| /* when we put this at the html level we replace the color of the margins */ | |
| filter: invert(var(--nb-invert)) grayscale(var(--nb-grayscale)); | |
| width: 100vw; | |
| } | |
| a.perma { | |
| display: block; | |
| float: left; | |
| } | |
| td>[aria-expanded] { | |
| display: none; | |
| } | |
| table.inputs { | |
| &>thead { | |
| display: none; | |
| } | |
| &>tbody { | |
| display: flex; | |
| flex-direction: column; | |
| &>tr { | |
| display: flex; | |
| gap: 2ch; | |
| &>.title { | |
| order: 2; | |
| } | |
| &>.input { | |
| order: 1; | |
| } | |
| &>.desc { | |
| order: 3; | |
| } | |
| } | |
| } | |
| } | |
| body { | |
| font-size: var(--nb-font-size); | |
| font-family: var(--nb-font-family); | |
| accent-color: var(--nb-accent-color); | |
| line-height: var(--nb-line-height); | |
| color: var(--fg-color); | |
| background-color: var(--bg-color); | |
| &[data-present=true] { | |
| section.nb { | |
| font-size: larger; | |
| table.cells { | |
| font-size: larger; | |
| } | |
| } | |
| } | |
| .highlight { | |
| color: unset; | |
| } | |
| &.light { | |
| --fg-color: var(--color-dark); | |
| --bg-color: var(--color-light); | |
| } | |
| &.dark { | |
| --fg-color: var(--color-light); | |
| --bg-color: var(--color-dark); | |
| } | |
| margin: 0; | |
| &>header, | |
| &>section, | |
| &>main, | |
| &>footer { | |
| margin-left: var(--nb-margin); | |
| margin-right: var(--nb-margin); | |
| width: fit-content; | |
| } | |
| /* line height cant change pre elements based on browser presets */ | |
| pre, | |
| .highlight>pre, | |
| textarea { | |
| line-height: var(--nb-line-height); | |
| white-space: pre-wrap; | |
| } | |
| &:not([data-highlight=none]) textarea[name=source] { | |
| display: none; | |
| } | |
| &[data-highlight=none] textarea[name=source]+section { | |
| display: none; | |
| } | |
| } | |
| /* there nothing to be said about this topic that [sara soueidan](https://www.sarasoueidan.com/blog/focus-indicators/) hasn't said. | |
| we start with her [universal focus recommendation](https://www.sarasoueidan.com/blog/focus-indicators/#a-%E2%80%98universal%E2%80%99-focus-indicator). */ | |
| .cell:focus-within, | |
| header details:focus-within, | |
| :focus-visible { | |
| outline: max(var(--nb-focus-width), 1px) solid; | |
| box-shadow: 0 0 0 calc(2 * max(var(--nb-focus-width), 1px)); | |
| } | |
| table.toc, | |
| table.inputs { | |
| thead { | |
| display: none; | |
| } | |
| } | |
| body[data-literate=true] table[role=list].cells>tbody>tr.cell.literate>.source { | |
| display: none; | |
| } | |
| /* cell visibility */ | |
| table[role=list].cells>tbody>tr.cell { | |
| &>th { | |
| text-align: left; | |
| } | |
| &.markdown { | |
| &>.source, | |
| &>.outputs { | |
| display: none; | |
| } | |
| } | |
| &.code[data-outputs=0]>tr>td.outputs { | |
| display: none; | |
| } | |
| &>:not(.source, .pos, .outputs, .execution_count) { | |
| display: none; | |
| } | |
| } | |
| table[role="list"].cells table.outputs>tbody>tr.output { | |
| &>:not(.data) { | |
| display: none; | |
| } | |
| } | |
| /* cell layouts */ | |
| table[role=list].cells, | |
| table[role=list].cells table.outputs { | |
| display: block; | |
| thead { | |
| display: none; | |
| } | |
| &>tbody { | |
| display: flex; | |
| flex-direction: column; | |
| gap: 2em; | |
| &>tr { | |
| display: flex; | |
| flex-direction: column; | |
| >:not(script, style, template) { | |
| display: block; | |
| width: 100%; | |
| } | |
| } | |
| } | |
| } | |
| [data-reverse=true]>section>table>tbody { | |
| flex-direction: column-reverse; | |
| /* this needs to be a higher priority selector */ | |
| } | |
| } | |
| /* add grid area names */ | |
| @layer defaults { | |
| table { | |
| border-spacing: unset; | |
| } | |
| select, | |
| button { | |
| font-family: inherit; | |
| font-size: inherit; | |
| } | |
| textarea { | |
| font-family: monospace; | |
| font-size: inherit; | |
| overflow: auto; | |
| } | |
| /* align checkboxes with buttons */ | |
| input[type="checkbox"] { | |
| vertical-align: middle; | |
| } | |
| } | |
| textarea[name=source] { | |
| box-sizing: border-box; | |
| width: 100%; | |
| /* on firefox, the input and output become interactive when there is overflow. chrome fixed this recently find reference.*/ | |
| min-width: 0; | |
| resize: vertical; | |
| } | |
| body[data-slide=true]>footer, | |
| section.log>details:not([open])+table, | |
| .nv:not(:focus-within):not(:active), | |
| .visually-hidden:not(:focus-within):not(:active), | |
| .visually-hide { | |
| clip: rect(0 0 0 0); | |
| clip-path: inset(50%); | |
| height: 1px; | |
| overflow: hidden; | |
| position: absolute; | |
| white-space: nowrap; | |
| width: 1px; | |
| } | |
| body[data-slide=true] { | |
| width: max-content; | |
| overflow: auto; | |
| display: flex; | |
| flex-direction: column; | |
| &[data-reverse]>section>table>tbody { | |
| flex-direction: row-reverse; | |
| } | |
| &>header { | |
| position: sticky; | |
| left: 0; | |
| background: var(--bg-color); | |
| width: 100vw; | |
| >:not(script, style, template) { | |
| width: fit-content; | |
| } | |
| } | |
| &>section { | |
| display: flex; | |
| flex-direction: column; | |
| &>:not(table) { | |
| position: sticky; | |
| left: 0; | |
| width: fit-content; | |
| max-width: 100vw; | |
| } | |
| &>table[role=list].cells { | |
| &>tbody { | |
| height: 100vh; | |
| flex-direction: row; | |
| width: max-content; | |
| background: var(--bg-color); | |
| gap: 30vw; | |
| &>tr { | |
| overflow: auto; | |
| width: 100vw; | |
| height: 100vh; | |
| background: var(--bg-color); | |
| position: sticky; | |
| left: 0; | |
| border: 1px dotted; | |
| &>.pos { | |
| background: var(--bg-color); | |
| position: sticky; | |
| left: 0; | |
| top: 0; | |
| } | |
| &>:not(template, script, style, .pos) { | |
| width: 100%; | |
| width: calc(100% - var(--scrollbar)); | |
| } | |
| } | |
| } | |
| } | |
| } | |
| } | |
| @layer wide { | |
| /* the wide mode provides support for low vision, large print and magnification */ | |
| img, | |
| video, | |
| iframe { | |
| max-height: 100vh; | |
| max-width: 100%; | |
| } | |
| [data-wide=true] { | |
| header, | |
| &>section[role=main], | |
| footer { | |
| overflow: auto; | |
| } | |
| [role=list].nb.cells { | |
| overflow: hidden; | |
| &>tbody { | |
| overflow: hidden; | |
| &>tr { | |
| overflow: auto; | |
| th, | |
| td { | |
| text-align: left; | |
| } | |
| } | |
| } | |
| } | |
| .nb-source { | |
| overflow-x: visible; | |
| } | |
| .nb-outputs { | |
| min-width: 100%; | |
| } | |
| img, | |
| image { | |
| height: unset; | |
| width: unset; | |
| } | |
| .notebook-cells, | |
| .cells, | |
| .cells>.cell, | |
| .cells>.cell>[role="none"] { | |
| width: max-content; | |
| } | |
| pre, | |
| textarea { | |
| white-space: pre; | |
| } | |
| } | |
| } | |
| @layer empty { | |
| [data-empty=trailing] table.nb.cells>tbody>tr { | |
| &.trivial th.pos a { | |
| text-decoration: line-through; | |
| } | |
| &:not(.trivial):last-child+tr.trivial { | |
| &, | |
| &+tr.trivial { | |
| td, | |
| th:not(.pos) { | |
| display: none; | |
| } | |
| } | |
| } | |
| } | |
| } | |
| [data-empty=all] table.nb.cells tr.trivial { | |
| display: none; | |
| } | |
| select[aria-expanded] { | |
| appearance: textfield; | |
| } | |
| /* Extra Small Devices, Phones. and zoom */ | |
| @media screen and (max-width : 768px) { | |
| header, | |
| section[role=main], | |
| footer { | |
| --nb-margin: 1ch; | |
| } | |
| [data-slide=true] table[role=list].cells>tbody>tr.cell>.pos { | |
| position: relative; | |
| } | |
| } | |
| p.alt { | |
| font-style: italic; | |
| border: 1px solid; | |
| &::before { | |
| font-weight: bold; | |
| content: "alt text: " | |
| } | |
| } | |
| table { | |
| line-height: inherit; | |
| font-size: inherit; | |
| }</style> | |
| <script>function expandFullScreen(element) { | |
| } | |
| function collapseFullScreen(element) { | |
| } | |
| function toggleNotebookColumn(element) { | |
| } | |
| function reverseNotebookRows(element) { | |
| document.getElementsByTagName("body")[0].setAttribute("data-reverse", element.checked ? "true" : "false") | |
| } | |
| function toggleSlideMode(element) { | |
| document.getElementsByTagName("body")[0].setAttribute("data-slide", element.checked ? "true" : "false"); | |
| } | |
| function updateCustomStyle(event) { | |
| event.preventDefault(); | |
| let parent = event.target.closest("form"); | |
| parent.querySelector("details.style + style").textContent = parent.querySelector("textarea.style").value; | |
| } | |
| function toggleWideMode(element) { | |
| document.getElementsByTagName("body")[0].setAttribute("data-wide", element.checked ? "true" : "false"); | |
| } | |
| class Logger { | |
| constructor(target = null) { | |
| target = target === null ? document.getElementById("log") : target; | |
| this.target = target; | |
| this.template = this.target.querySelector("template"); | |
| console.log(this) | |
| } | |
| log(level, message, polite = null) { | |
| let row = this.template.content.cloneNode(true).querySelector("tr"); | |
| console.log(row, this) | |
| } | |
| } | |
| function editorFromTextArea(textarea, extensions) { | |
| let view = new EditorView({ doc: textarea.value, extensions }) | |
| textarea.parentNode.insertBefore(view.dom, textarea) | |
| textarea.style.display = "none" | |
| if (textarea.form) textarea.form.addEventListener("submit", () => { | |
| textarea.value = view.state.doc.toString() | |
| }) | |
| return view | |
| } | |
| function toggleAlt(event) { | |
| document.querySelectorAll("img, iframe").forEach( | |
| (element) => { | |
| if (!event.target.checked) { | |
| element.parentElement.toggleAttribute("open", false); | |
| if (element.nextElementSibling.tagName == "P") { | |
| element.nextElementSibling.remove(); | |
| } | |
| } else { | |
| let p = document.createElement("p"); | |
| p.classList.add("alt"); | |
| p.textContent = element.getAttribute("alt", "") | |
| if (!p.textContent) { | |
| p.textContent = element.getAttribute("title", ""); | |
| } | |
| console.log(element); | |
| if (element.tagName == "IFRAME") { | |
| if (element.parentElement.tagName == "DETAILS") { | |
| element.parentElement.toggleAttribute("open", true); | |
| } | |
| } | |
| element.after(p); | |
| } | |
| element.toggleAttribute("hidden", event.target.checked); | |
| } | |
| ) | |
| } | |
| function setCurrentFocus(element) { | |
| let tbody = element.closest("tbody.cells"); | |
| let current = tbody.querySelector("[aria-current]"); | |
| if (current) { | |
| current.toggleAttribute("aria-current", false); | |
| } | |
| let row = element.matches("tr.cell") ? element : element.closest("tr.cell"); | |
| row.setAttribute("aria-current", "true"); | |
| } | |
| function keyboardEvents(event) { | |
| if (event.target.tagName == "TEXTAREA") { | |
| return; | |
| } | |
| if (event.target.closest("table.cells")) { | |
| if (event.ctrlKey && event.key == "ArrowLeft") { | |
| // goToPrevCell() | |
| } else if (event.ctrlKey && event.key == "ArrowRight") { | |
| // goToNextCell() | |
| } | |
| } | |
| } | |
| function goToNextCell() { | |
| let current = document.querySelector("tr.cell[aria-current]"); | |
| if (current) { | |
| if (current.nextElementSibling && current.nextElementSibling.tagName == "TR") { | |
| current.nextElementSibling.querySelector("a").focus(); | |
| } | |
| } else { | |
| document.querySelector("tbody.cells>tr.cell a").focus(); | |
| } | |
| } | |
| function goToPrevCell() { | |
| let current = document.querySelector("tr.cell[aria-current]"); | |
| if (current) { | |
| if (current.previousElementSibling && current.previousElementSibling.tagName == "TR") { | |
| current.previousElementSibling.querySelector("a").focus(); | |
| if (document.querySelector("body").matches("[data-slide]")) { | |
| let x = (Number(current.previousElementSibling.getAttribute("data-cell")) - 1) * 1.4 * window.outerWidth; | |
| window.scrollTo(x, window.scrollY); | |
| } | |
| } | |
| } else { | |
| document.querySelector("tbody.cells>tr.cell a").focus(); | |
| } | |
| } | |
| let logger = new Logger() | |
| function togglePresentationMode(element) { | |
| document.getElementsByTagName("body")[0].setAttribute("data-present", element.checked ? "true" : "false") | |
| } | |
| </script> | |
| <script type="application/x-ipynb+json" class="nb"></script> | |
| <details open class="nb toc" aria-labelledby="nb:toc__"> | |
| <summary id="nb:toc__">contents</summary> | |
| <!-- table of contents is often presented as a side panel and a dialog element gives those affordances --> | |
| <table id="nb:toc" aria-labelledby="nb:toc__" class="nb toc" role="group"> | |
| <thead role="none"> | |
| <tr role="none"> | |
| <th class="nb toc level">level</th> | |
| <th class="nb toc cell">cell</th> | |
| <th class="nb toc heading">heading</th> | |
| <th class="nb toc description">description</th> | |
| </tr> | |
| </thead> | |
| <tbody role="none"><tr role="none"> | |
| <th class="nb toc level">1</th> | |
| <th class="nb toc cell"><a href="#c1">1</a></th> | |
| <td class="nb toc heading"><a href="#writing-accessible-literate-programs">writing accessible literate programs</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c4">4</a></th> | |
| <td class="nb toc heading"><a href="#literacy-and-practice">literacy and practice</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c5">5</a></th> | |
| <td class="nb toc heading"><a href="#donald-knuth-is-our-patron-saint-of-yak-shaves">donald knuth is our patron saint of yak shaves</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c5">5</a></th> | |
| <td class="nb toc heading"><a href="#herman-zapf-is-a-famous-type-designer-and-calligrapher">herman zapf is a famous type designer and calligrapher</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c7">7</a></th> | |
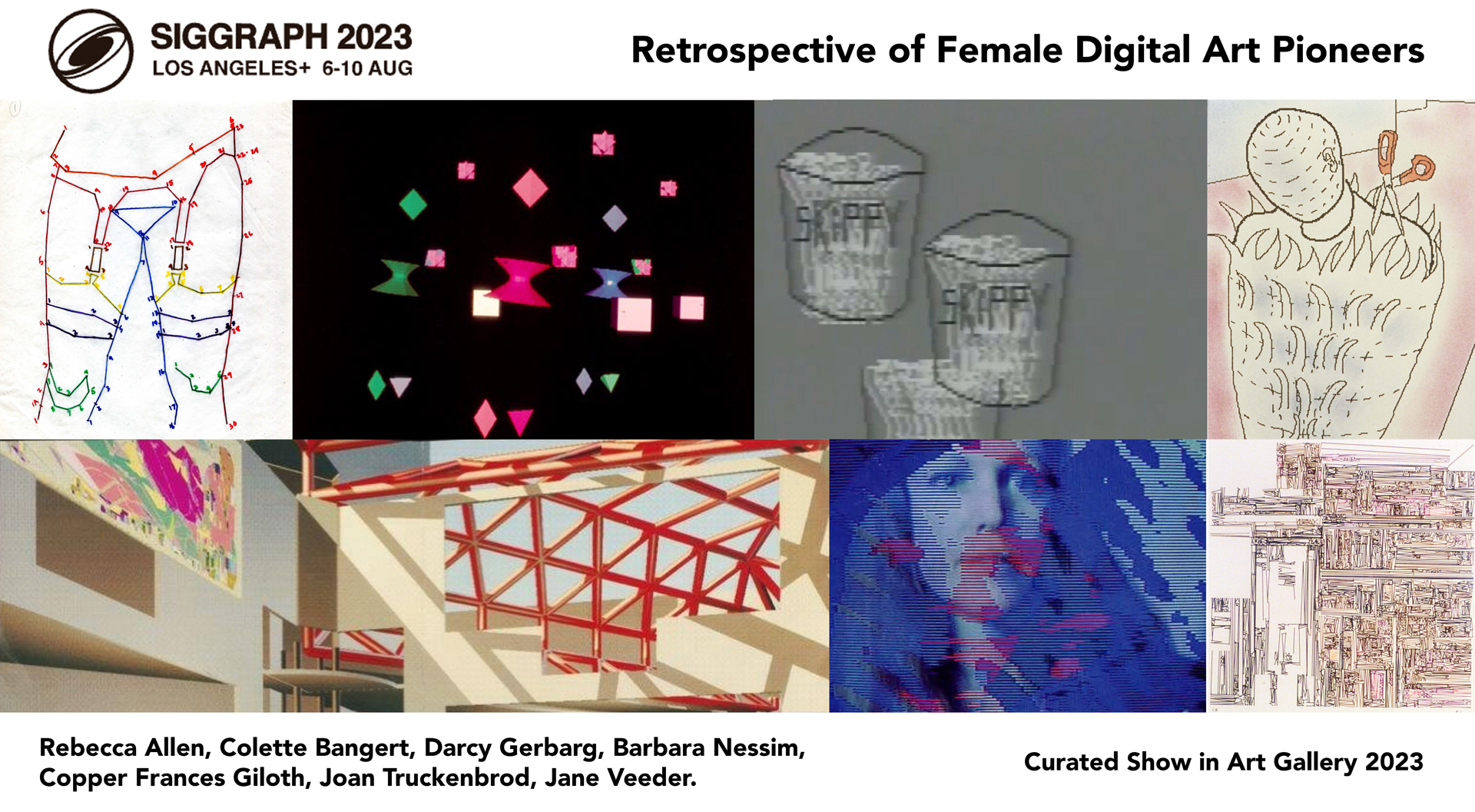
| <td class="nb toc heading"><a href="#pioneering-women-in-the-digital-arts">pioneering women in the digital arts</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c8">8</a></th> | |
| <td class="nb toc heading"><a href="#calligraphy-in-modern-notebooks">calligraphy in modern notebooks</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c9">9</a></th> | |
| <td class="nb toc heading"><a href="#1984-literate-programming">1984 literate programming</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c10">10</a></th> | |
| <td class="nb toc heading"><a href="#literate-programming-courses">literate programming courses</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c11">11</a></th> | |
| <td class="nb toc heading"><a href="#comments-on-literate-programming-and-non-literate-programming">comments on literate programming and non-literate programming</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">5</th> | |
| <th class="nb toc cell"><a href="#c11">11</a></th> | |
| <td class="nb toc heading"><a href="#new-questions-brought-by-literate-programming">new questions brought by literate programming</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c11">11</a></th> | |
| <td class="nb toc heading"><a href="#CLASS:-have-you-seen-any-literate-style-programming-in-documentation-or-software-before-or-have-you-ever-really-appreciated-some-documentation-before">CLASS: have you seen any literate style programming in documentation or software before? or, have you ever really appreciated some documentation before?</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c12">12</a></th> | |
| <td class="nb toc heading"><a href="#writing-in-multiple-languages-and-weaving-yarns">writing in multiple languages and weaving yarns</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c13">13</a></th> | |
| <td class="nb toc heading"><a href="#the-original-WEB-implementation">the original WEB implementation</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c14">14</a></th> | |
| <td class="nb toc heading"><a href="#modern-literate-computing">modern literate computing</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c15">15</a></th> | |
| <td class="nb toc heading"><a href="#literate-computing-in-computational-notebooks">literate computing in computational notebooks</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c16">16</a></th> | |
| <td class="nb toc heading"><a href="#this-is-not-a-program">this is not a program</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c17">17</a></th> | |
| <td class="nb toc heading"><a href="#semiotics:-the-study-of-signs-and-their-meaning">semiotics: the study of signs and their meaning</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c18">18</a></th> | |
| <td class="nb toc heading"><a href="#literate-programming-may-reduce-ambiguity">literate programming may reduce ambiguity</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c19">19</a></th> | |
| <td class="nb toc heading"><a href="#cognitive-accessibility-and-writing">cognitive accessibility and writing</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c20">20</a></th> | |
| <td class="nb toc heading"><a href="#cognitive-accessibility-and-resiliency">cognitive accessibility and resiliency</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c21">21</a></th> | |
| <td class="nb toc heading"><a href="#writing-for-yourself">writing for yourself</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c21">21</a></th> | |
| <td class="nb toc heading"><a href="#you-are-your-first-audience">you are your first audience</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">5</th> | |
| <th class="nb toc cell"><a href="#c21">21</a></th> | |
| <td class="nb toc heading"><a href="#guidance-for-you-your-first-audience">guidance for you, your first audience</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c22">22</a></th> | |
| <td class="nb toc heading"><a href="#writing-for-each-other">writing for each other</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c22">22</a></th> | |
| <td class="nb toc heading"><a href="#TLDR:-that-sucks-is-a-technique-for-validating-others-and-making-them-feel-heard">TLDR: that sucks is a technique for validating others and making them feel heard</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c23">23</a></th> | |
| <td class="nb toc heading"><a href="#THREAD:-what-are-tasks-that-are-NOT-writing-what-are-some-things-that-have-hindered-your-writing">THREAD: what are tasks that are NOT writing? what are some things that have hindered your writing?</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c24">24</a></th> | |
| <td class="nb toc heading"><a href="#CLASS:-2-discord-breakout-discussions">CLASS: 2 discord breakout discussions</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">2</th> | |
| <th class="nb toc cell"><a href="#c25">25</a></th> | |
| <td class="nb toc heading"><a href="#marginalia">marginalia</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c25">25</a></th> | |
| <td class="nb toc heading"><a href="#markdown-syntax">markdown syntax</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">4</th> | |
| <th class="nb toc cell"><a href="#c25">25</a></th> | |
| <td class="nb toc heading"><a href="#widespread-adoption">widespread adoption</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c25">25</a></th> | |
| <td class="nb toc heading"><a href="#computational-notebook-interfaces">computational notebook interfaces</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr><tr role="none"> | |
| <th class="nb toc level">3</th> | |
| <th class="nb toc cell"><a href="#c25">25</a></th> | |
| <td class="nb toc heading"><a href="#computational-notebook-formats">computational notebook formats</a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr></tbody> | |
| <template id="tpl:toc"> | |
| <tr role="none"> | |
| <th class="nb toc level"></th> | |
| <th class="nb toc cell"><a></a></th> | |
| <td class="nb toc heading"><a></a></td> | |
| <td class="nb toc description"> | |
| <p></p> | |
| </td> | |
| </tr> | |
| </template> | |
| </table> | |
| </details> | |
| <details aria-labelledby="nb:summary__"> | |
| <!--during execution the summary will continually need to be updated. | |
| it holds a lot of information in the status bar footer in jupyter products.--> | |
| <summary id="nb:summary__" aria-describedby="metadata:title cells:total cells__ cells:code metadata:language code__ cells__ cells:md markdown__ cells__ cells:state"> | |
| summary</summary> | |
| <dl role="none"> | |
| <!-- don't assume folx are in a place to do math accurately --> | |
| <dt id="cells__">cells</dt> | |
| <dd> | |
| <dl role="none"> | |
| <dt>total</dt> | |
| <dd id="cells:total">27</dd> | |
| <dt id="markdown__">markdown</dt> | |
| <dd id="cells:md">11</dd> | |
| <dt id="code__">code</dt> | |
| <dd id="cells:code">16</dd> | |
| </dl> | |
| </dd> | |
| <dt>execution state</dt> | |
| <dd id="cells:state">executed out of order</dd> | |
| <dt>lines of code</dt> | |
| <dd id="cells:loc">535</dd> | |
| <dt id="outputs__">outputs</dt> | |
| <dd id="cells:outputs">25</dd> | |
| </dl> | |
| <details> | |
| <summary>metadata</summary> | |
| <dl itemscope itemtype="nb:metadata" role="none" id="nb:metadata"> | |
| <dt itemprop="title">title</dt> | |
| <dd id="metadata:title"></dd> | |
| <dt itemprop="description">description</dt> | |
| <dd id="metadata:description"></dd> | |
| <dt itemprop="authors">authors</dt> | |
| <dt>language info</dt> | |
| <dd> | |
| <dl role="none" itemscope itemtype="nb:metadata/language_info"> | |
| <dt itemprop="name" id="metadata:language"></dt> | |
| <dt itemprop="mimetype"></dt> | |
| </dl> | |
| </dd> | |
| <dt id="kernel__">kernel</dt> | |
| <dd> | |
| <dl role="none" itemtype="nb:metadata/kernelspec"> | |
| <dt itemprop="display_name"></dt> | |
| <dt itemprop="language"></dt> | |
| <dd id="nb:language"></dd> | |
| <dt itemprop="name"></dt> | |
| </dl> | |
| </dd> | |
| </dl> | |
| </details> | |
| </details> | |
| <table role="list" class="nb cells"> | |
| <thead> | |
| <tr> | |
| <th scope="col" id="cell__" aria-describedby="schema:pos" class="cell pos"> | |
| cell</th> | |
| <th scope="col" id="cell:id" aria-describedby="schema:id" class="cell id">id</th> | |
| <th scope="col" id="cell:selected" aria-describedby="schema:selected" class="cell selected"> | |
| selected</th> | |
| <th scope="col" id="cell:execution_count" aria-describedby="schema:execution_count" class="cell execution_count">execution | |
| count | |
| </th> | |
| <th scope="col" id="loc__" aria-describedby="schema:loc" class="cell loc">lines of code | |
| </th> | |
| <th scope="col" id="cell:cell_type" aria-describedby="schema:cell_type" class="cell cell_type"> | |
| cell type</th> | |
| <th scope="col" id="cell:toolbar" aria-describedby="schema:toolbar" class="cell toolbar">toolbar | |
| </th> | |
| <th scope="col" id="cell:started_at" aria-describedby="schema:started_at" class="cell started_at"> | |
| started at</th> | |
| <th scope="col" id="cell:completed_at" aria-describedby="schema:completed_at" class="cell completed_at"> | |
| completed at</th> | |
| <th scope="col" id="cell:elapsed" aria-describedby="schema:elapsed" class="cell elapsed">elapsed | |
| </th> | |
| <th scope="col" id="cell:source" aria-describedby="schema:source" class="cell source">source</th> | |
| <th scope="col" id="cell:metadata" aria-describedby="schema:metadata" class="cell metadata"> | |
| metadata</th> | |
| <th scope="col" id="cell:outputs" aria-describedby="schema:outputs" class="cell outputs">outputs | |
| </th> | |
| </tr> | |
| </thead> | |
| <tbody itemprop="cells" id="cells" role="group" class="cells"> | |
| <template id="tpl:cell-row"> | |
| <!-- the ids are written to be prepended with a namespace | |
| assume cell 3 with id `c3`, then `<a id=:xxx></a>` with `<a id=c3:xxx></a>` | |
| --> | |
| <tr role="listitem" class="cell" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="#"> | |
| <!-- --> | |
| <a href="" class="pos" aria-labelledby="cell__ #"></a> | |
| </th> | |
| <th class="id"> | |
| <a href="" id=":id" class="id"></a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id=":selected" class="selected" aria-labelledby="" form=":form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id=":execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form=":form"></output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id=":loc" class="loc" form=":form"></output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type"></label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id=":form" aria-labelledby="" class="form"> | |
| <select id=":cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id=":started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id=":completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id=":elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns=":source :highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id=":source" name="source" class="source" readonly aria-labelledby="# cell:source" form=":form"></textarea> | |
| <section id=":highlighted" role="group" class="source highlight" aria-labelledby=":source" aria-roledescription="highlighted"> | |
| </section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| </td> | |
| </tr> | |
| </template> | |
| <template id="tpl:output"> | |
| <select class="collapse" aria-expanded="true" aria-owns=":outputs"> | |
| <option value="collapse" name="output_expand" form=":form">▶</option> | |
| <option value="scroll" name="output_expand" form=":form">⮃</option> | |
| <option value="expand" name="output_expand" form=":form" selected>▼</option> | |
| </select> | |
| <table role="group" id=":outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| </tbody> | |
| </table> | |
| </template> | |
| <template id="tpl:output-row"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label></label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr> | |
| </template> | |
| <tr data-loc="1" aria-posinset="1" role="listitem" class="cell markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c0"> | |
| <!-- --> | |
| <a href="#c0" class="pos" aria-labelledby="cell__ c0">1</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#811fb680-4b23-4186-9b00-5b070ddfa2e6" id="c0:id" class="id">811fb680-4b23-4186-9b00-5b070ddfa2e6</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c0:selected" class="selected" aria-labelledby="" form="c0:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c0:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c0:form"></output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c0:loc" class="loc" form="c0:form">1</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">markdown</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c0:form" aria-labelledby="" class="form"> | |
| <select id="c0:cell_type" name="cell_type"> | |
| <option selected value="markdown">markdown</option> | |
| <option value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c0:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c0:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c0:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c0:source c0:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c0:source" name="source" class="source" readonly aria-labelledby="c0 cell:source" form="c0:form"># writing accessible literate programs</textarea> | |
| <section id="c0:highlighted" role="group" class="source highlight" aria-labelledby="c0:source" aria-roledescription="highlighted"><pre><code><span class="hljs-section"># writing accessible literate programs</span></code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c0:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/markdown</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a id="h1" class="perma" aria-labelledby="writing-accessible-literate-programs" href="#writing-accessible-literate-programs">🔗</a><h1 id="writing-accessible-literate-programs">writing accessible literate programs</h1> | |
| </td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="21" aria-posinset="2" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c1"> | |
| <!-- --> | |
| <a href="#c1" class="pos" aria-labelledby="cell__ c1">2</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#d126fcc7-0820-4956-a8fa-0f591aec5df5" id="c1:id" class="id">d126fcc7-0820-4956-a8fa-0f591aec5df5</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c1:selected" class="selected" aria-labelledby="" form="c1:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c1:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c1:form">1</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c1:loc" class="loc" form="c1:form">21</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c1:form" aria-labelledby="" class="form"> | |
| <select id="c1:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c1:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c1:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c1:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c1:source c1:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c1:source" name="source" class="source" readonly aria-labelledby="c1 cell:source" form="c1:form">%% | |
| we develop a theme of literacy - <strong> the ability to read and write </strong> - in computer programming, | |
| and we learn to understand the meaning of our words separate from our intent. [^vee] | |
| our lessons explore different systems of thought for reasoning with and assessing the quality of a computational works. | |
| we pull from design and literary theory while looking across computer and art history to experiment with our own contemporary works. | |
| <figure> | |
| <figcaption>literate programming topics</figcaption> | |
| 1. donald knuth and literate programs | |
| 2. calligraphy, computing, and <ins>computational</ins> notebooks | |
| 3. surrealism and ambiguity | |
| 4. cognitive accessibility and resilience for writing | |
| <!-- there should links to the regions --> | |
| </figure> | |
| [^vee]: recommended reading on the history of computational literacy from | |
| [annette vee - professor of english](https://www.english.pitt.edu/people/annette-vee) - who | |
| presents valuable lessons in [understanding computer programming as a literacy](https://licsjournal.org/index.php/LiCS/article/view/794) </textarea> | |
| <section id="c1:highlighted" role="group" class="source highlight" aria-labelledby="c1:source" aria-roledescription="highlighted"><pre><code>%% | |
| we develop a theme of literacy - <strong> the ability to read <span class="hljs-keyword">and</span> write </strong> - <span class="hljs-keyword">in</span> computer programming, | |
| <span class="hljs-keyword">and</span> we learn to understand the meaning of our words separate <span class="hljs-keyword">from</span> our intent. [^vee] | |
| our lessons explore different systems of thought <span class="hljs-keyword">for</span> reasoning <span class="hljs-keyword">with</span> <span class="hljs-keyword">and</span> assessing the quality of a computational works. | |
| we pull <span class="hljs-keyword">from</span> design <span class="hljs-keyword">and</span> literary theory <span class="hljs-keyword">while</span> looking across computer <span class="hljs-keyword">and</span> art history to experiment <span class="hljs-keyword">with</span> our own contemporary works. | |
| <figure> | |
| <figcaption>literate programming topics</figcaption> | |
| <span class="hljs-number">1.</span> donald knuth <span class="hljs-keyword">and</span> literate programs | |
| <span class="hljs-number">2.</span> calligraphy, computing, <span class="hljs-keyword">and</span> <ins>computational</ins> notebooks | |
| <span class="hljs-number">3.</span> surrealism <span class="hljs-keyword">and</span> ambiguity | |
| <span class="hljs-number">4.</span> cognitive accessibility <span class="hljs-keyword">and</span> resilience <span class="hljs-keyword">for</span> writing | |
| <!-- there should links to the regions --> | |
| </figure> | |
| [^vee]: recommended reading on the history of computational literacy <span class="hljs-keyword">from</span> | |
| [annette vee - professor of english](https://www.english.pitt.edu/people/annette-vee) - who | |
| presents valuable lessons <span class="hljs-keyword">in</span> [understanding computer programming <span class="hljs-keyword">as</span> a literacy](https://licsjournal.org/index.php/LiCS/article/view/<span class="hljs-number">794</span>) </code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c1:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><p>we develop a theme of literacy - <strong> the ability to read and write </strong> - in computer programming, | |
| and we learn to understand the meaning of our words separate from our intent. <sup class="footnote-ref"><a href="#fn2" id="fnref2">[2]</a></sup> | |
| our lessons explore different systems of thought for reasoning with and assessing the quality of a computational works. | |
| we pull from design and literary theory while looking across computer and art history to experiment with our own contemporary works.</p> | |
| <figure> | |
| <figcaption>literate programming topics</figcaption> | |
| <ol> | |
| <li>donald knuth and literate programs</li> | |
| <li>calligraphy, computing, and <ins>computational</ins> notebooks</li> | |
| <li>surrealism and ambiguity</li> | |
| <li>cognitive accessibility and resilience for writing</li> | |
| </ol> | |
| <!-- there should links to the regions --> | |
| </figure> | |
| <p>recommended reading on the history of computational literacy from | |
| <a href="https://www.english.pitt.edu/people/annette-vee">annette vee - professor of english</a> - who | |
| presents valuable lessons in <a href="https://licsjournal.org/index.php/LiCS/article/view/794">understanding computer programming as a literacy</a></p> | |
| </></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="1" aria-posinset="3" role="listitem" class="cell code" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c2"> | |
| <!-- --> | |
| <a href="#c2" class="pos" aria-labelledby="cell__ c2">3</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#8d198430-1dd9-4bd2-81f8-64259a9b27ae" id="c2:id" class="id">8d198430-1dd9-4bd2-81f8-64259a9b27ae</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c2:selected" class="selected" aria-labelledby="" form="c2:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c2:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c2:form">2</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c2:loc" class="loc" form="c2:form">1</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c2:form" aria-labelledby="" class="form"> | |
| <select id="c2:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c2:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c2:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c2:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c2:source c2:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c2:source" name="source" class="source" readonly aria-labelledby="c2 cell:source" form="c2:form">%run init.ipynb</textarea> | |
| <section id="c2:highlighted" role="group" class="source highlight" aria-labelledby="c2:source" aria-roledescription="highlighted"><pre><code>%run init.ipynb</code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c2:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="15" aria-posinset="4" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c3"> | |
| <!-- --> | |
| <a href="#c3" class="pos" aria-labelledby="cell__ c3">4</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#fe6a496c-c615-455e-aa47-a9ca4e049d74" id="c3:id" class="id">fe6a496c-c615-455e-aa47-a9ca4e049d74</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c3:selected" class="selected" aria-labelledby="" form="c3:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c3:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c3:form">3</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c3:loc" class="loc" form="c3:form">15</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c3:form" aria-labelledby="" class="form"> | |
| <select id="c3:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c3:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c3:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c3:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c3:source c3:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c3:source" name="source" class="source" readonly aria-labelledby="c3 cell:source" form="c3:form">%% --md | |
| ## literacy and practice | |
| <figure> | |
| <figcaption><dfn>literacy</dfn> is the ability to read and write. | |
| it is developed through practice that actively affects how we communicate.</figcaption> | |
| ```mermaid | |
| flowchart LR | |
| read ---> write ---> read | |
| ``` | |
| </figure> | |
| through practice we'll be more proficient in reading and writing about and with code.</textarea> | |
| <section id="c3:highlighted" role="group" class="source highlight" aria-labelledby="c3:source" aria-roledescription="highlighted"><pre><code>%% --md | |
| <span class="hljs-comment">## literacy and practice</span> | |
| <figure> | |
| <figcaption><dfn>literacy</dfn> <span class="hljs-keyword">is</span> the ability to read <span class="hljs-keyword">and</span> write. | |
| it <span class="hljs-keyword">is</span> developed through practice that actively affects how we communicate.</figcaption> | |
| ```mermaid | |
| flowchart LR | |
| read ---> write ---> read | |
| ``` | |
| </figure> | |
| through practice we<span class="hljs-string">'ll be more proficient in reading and writing about and with code.</span></code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c3:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/markdown</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="literacy-and-practice" href="#literacy-and-practice">🔗</a><h2 id="literacy-and-practice">literacy and practice</h2> | |
| <figure> | |
| <figcaption><dfn>literacy</dfn> is the ability to read and write. | |
| it is developed through practice that actively affects how we communicate.</figcaption> | |
| <pre><code class="language-mermaid">flowchart LR | |
| read ---> write ---> read | |
| </code></pre> | |
| </figure> | |
| <p>through practice we'll be more proficient in reading and writing about and with code.</p> | |
| </td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="78" aria-posinset="5" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c4"> | |
| <!-- --> | |
| <a href="#c4" class="pos" aria-labelledby="cell__ c4">5</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#fd00614f-28e2-42a0-969a-f1e117d14a82" id="c4:id" class="id">fd00614f-28e2-42a0-969a-f1e117d14a82</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c4:selected" class="selected" aria-labelledby="" form="c4:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c4:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c4:form">4</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c4:loc" class="loc" form="c4:form">78</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c4:form" aria-labelledby="" class="form"> | |
| <select id="c4:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c4:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c4:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c4:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c4:source c4:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c4:source" name="source" class="source" readonly aria-labelledby="c4 cell:source" form="c4:form">%% | |
| ## <dfn>donald knuth</dfn> is our patron saint of yak shaves | |
| donald knuth is one of the most critical figures in this course. | |
| he shepherded the print world to the digital. | |
| he's the prophet that illuminated movable type with additive light | |
| freeing humanity from prometheus's subtractive, material color world. | |
| based. | |
|  | |
| in 1984, he published his prescient concept of "[literate programming]". | |
| a technique he used to write and document larger systems he developed(eg [tex] and [metafont]). | |
| all of this while writing several volumes of the [art of computer programming]. | |
| this herculean, several decade long art project of knuth's has | |
| aptly earned him a reference as <q>the patron saint of yak shaves</q> | |
| <figure> | |
| <blockquote> | |
| * Yak shave -2: Write a book of the century | |
| * Yak shave -1: Invent your own computer for illustration purposes | |
| * Yak shave 1: <strong>Somewhere along the road, implement your own programming language…</strong> | |
| * Yak shave 2: Invent your own programming paradigm for it | |
| * Yak shave 3: Invent your own layout algorithm for it | |
| * Yak shave 4: Design a font | |
| * Yak shave 5: Write an authoring tool for fonts | |
| * Yak shave 6: Come up with your own versioning scheme | |
| * Yak shave 7: Avoid adoption of it for greater good | |
| * Yak shave 8: Implement a custom language for printable documents | |
| </blockquote> | |
| <figcaption>a list of yak shaves extracted from the original document for accessibility</figcaption> | |
| </figure> | |
| {{iframe("the patron saint of yak shaves", | |
| "https://yakshav.es/the-patron-saint-of-yakshaves/" | |
| )}} | |
| {{iframe("1980 the letter s", | |
| "https://gwern.net/doc/design/typography/1980-knuth.pdf" | |
| )}} | |
| ## <dfn>herman zapf</dfn> is a famous type designer and calligrapher | |
| in early computing, there was a deep blending of craft and programming. | |
| donald knuth worked with herman zapf to include palatino as one 35 core fonts in PostScript. | |
| <figure> | |
|  | |
| <figcaption>1980 donald knuth discussing typography with famous calligrapher herman zapf referenced | |
| from <q><a href="https://www.quantamagazine.org/computer-scientist-donald-knuth-cant-stop-telling-stories-20200416/"> | |
| The Computer Scientist Who Can’t Stop Telling Stories | |
| </a></q></figcaption> | |
| </figure> | |
| {% set zapf_snippet %} | |
| <p>Zapf transcended type technology. <strong>He designed types for hot metal composition, phototypesetting, and digital typography for use in desktop publishing. His most famous typefaces, Palatino and Optima, were designed in 1948 and 1952, respectively.</strong> Palatino was named after the 16th century Italian writing master Giambattista Palatino. Palatino became better known after it became one of the core 35 PostScript fonts in 1984, bundled with virtually all PostScript devices from laser printers to imagesetters. Optima, a flared sans-serif, was released by Stempel in 1958. Zapf disliked its name, which was invented by the marketers at Stempel.</p> | |
| <p>Zapf’s typefaces have been widely copied, usually against his will. Monotype’s Book Antiqua shipped with Microsoft Office and is often considered an imitation of Palatino. In 1993, Zapf resigned from ATypI (Association Typographique Internationale) over what he viewed as its hypocritical attitude toward unauthorized copying by prominent ATypI members. At a 1994 conference a panel discussion on designers’ rights he criticized the plagiarism of Palatino. In 1999, Microsoft worked with Zapf and Linotype to develop a new, authorized version of Palatino for Microsoft, called Palatino Linotype.</p> | |
| {% endset %} | |
| {% set zapf = "https://museumofprinting.org/blog/remembering-hermann-zapf/" %} | |
| {{quote( | |
| 'an excerpt from <a href="{{zapf}}">Remembering Hermann Zapf at the museum of printing</a>', | |
| zapf_snippet, | |
| zapf | |
| )}} | |
| {{iframe( | |
| "a clip of herman zapf demonstrating mastery in the harmony of lines by drawing an alphabet.", | |
| "https://www.youtube.com/embed/3jD4CpzIuR4" | |
| )}} | |
| </textarea> | |
| <section id="c4:highlighted" role="group" class="source highlight" aria-labelledby="c4:source" aria-roledescription="highlighted"><pre><code>%% | |
| <span class="hljs-comment">## <dfn>donald knuth</dfn> is our patron saint of yak shaves</span> | |
| donald knuth <span class="hljs-keyword">is</span> one of the most critical figures <span class="hljs-keyword">in</span> this course. | |
| he shepherded the <span class="hljs-built_in">print</span> world to the digital. | |
| he<span class="hljs-string">'s the prophet that illuminated movable type with additive light | |
| freeing humanity from prometheus'</span>s subtractive, material color world. | |
| based. | |
|  | |
| in 1984, he published his prescient concept of "[literate programming]". | |
| a technique he used to write and document larger systems he developed(eg [tex] and [metafont]). | |
| all of this while writing several volumes of the [art of computer programming]. | |
| this herculean, several decade long art project of knuth'</span>s has | |
| aptly earned him a reference <span class="hljs-keyword">as</span> <q>the patron saint of yak shaves</q> | |
| <figure> | |
| <blockquote> | |
| * Yak shave -<span class="hljs-number">2</span>: Write a book of the century | |
| * Yak shave -<span class="hljs-number">1</span>: Invent your own computer <span class="hljs-keyword">for</span> illustration purposes | |
| * Yak shave <span class="hljs-number">1</span>: <strong>Somewhere along the road, implement your own programming language…</strong> | |
| * Yak shave <span class="hljs-number">2</span>: Invent your own programming paradigm <span class="hljs-keyword">for</span> it | |
| * Yak shave <span class="hljs-number">3</span>: Invent your own layout algorithm <span class="hljs-keyword">for</span> it | |
| * Yak shave <span class="hljs-number">4</span>: Design a font | |
| * Yak shave <span class="hljs-number">5</span>: Write an authoring tool <span class="hljs-keyword">for</span> fonts | |
| * Yak shave <span class="hljs-number">6</span>: Come up <span class="hljs-keyword">with</span> your own versioning scheme | |
| * Yak shave <span class="hljs-number">7</span>: Avoid adoption of it <span class="hljs-keyword">for</span> greater good | |
| * Yak shave <span class="hljs-number">8</span>: Implement a custom language <span class="hljs-keyword">for</span> printable documents | |
| </blockquote> | |
| <figcaption>a <span class="hljs-built_in">list</span> of yak shaves extracted <span class="hljs-keyword">from</span> the original document <span class="hljs-keyword">for</span> accessibility</figcaption> | |
| </figure> | |
| {{iframe(<span class="hljs-string">"the patron saint of yak shaves"</span>, | |
| <span class="hljs-string">"https://yakshav.es/the-patron-saint-of-yakshaves/"</span> | |
| )}} | |
| {{iframe(<span class="hljs-string">"1980 the letter s"</span>, | |
| <span class="hljs-string">"https://gwern.net/doc/design/typography/1980-knuth.pdf"</span> | |
| )}} | |
| <span class="hljs-comment">## <dfn>herman zapf</dfn> is a famous type designer and calligrapher</span> | |
| <span class="hljs-keyword">in</span> early computing, there was a deep blending of craft <span class="hljs-keyword">and</span> programming. | |
| donald knuth worked <span class="hljs-keyword">with</span> herman zapf to include palatino <span class="hljs-keyword">as</span> one <span class="hljs-number">35</span> core fonts <span class="hljs-keyword">in</span> PostScript. | |
| <figure> | |
|  | |
| <figcaption><span class="hljs-number">1980</span> donald knuth discussing typography <span class="hljs-keyword">with</span> famous calligrapher herman zapf referenced | |
| <span class="hljs-keyword">from</span> <q><a href=<span class="hljs-string">"https://www.quantamagazine.org/computer-scientist-donald-knuth-cant-stop-telling-stories-20200416/"</span>> | |
| The Computer Scientist Who Can’t Stop Telling Stories | |
| </a></q></figcaption> | |
| </figure> | |
| {% <span class="hljs-built_in">set</span> zapf_snippet %} | |
| <p>Zapf transcended <span class="hljs-built_in">type</span> technology. <strong>He designed types <span class="hljs-keyword">for</span> hot metal composition, photo<span class="hljs-built_in">type</span>setting, <span class="hljs-keyword">and</span> digital typography <span class="hljs-keyword">for</span> use <span class="hljs-keyword">in</span> desktop publishing. His most famous typefaces, Palatino <span class="hljs-keyword">and</span> Optima, were designed <span class="hljs-keyword">in</span> <span class="hljs-number">1948</span> <span class="hljs-keyword">and</span> <span class="hljs-number">1952</span>, respectively.</strong> Palatino was named after the 16th century Italian writing master Giambattista Palatino. Palatino became better known after it became one of the core <span class="hljs-number">35</span> PostScript fonts <span class="hljs-keyword">in</span> <span class="hljs-number">1984</span>, bundled <span class="hljs-keyword">with</span> virtually <span class="hljs-built_in">all</span> PostScript devices <span class="hljs-keyword">from</span> laser printers to imagesetters. Optima, a flared sans-serif, was released by Stempel <span class="hljs-keyword">in</span> <span class="hljs-number">1958.</span> Zapf disliked its name, which was invented by the marketers at Stempel.</p> | |
| <p>Zapf’s typefaces have been widely copied, usually against his will. Monotype’s Book Antiqua shipped <span class="hljs-keyword">with</span> Microsoft Office <span class="hljs-keyword">and</span> <span class="hljs-keyword">is</span> often considered an imitation of Palatino. In <span class="hljs-number">1993</span>, Zapf resigned <span class="hljs-keyword">from</span> ATypI (Association Typographique Internationale) over what he viewed <span class="hljs-keyword">as</span> its hypocritical attitude toward unauthorized copying by prominent ATypI members. At a <span class="hljs-number">1994</span> conference a panel discussion on designers’ rights he criticized the plagiarism of Palatino. In <span class="hljs-number">1999</span>, Microsoft worked <span class="hljs-keyword">with</span> Zapf <span class="hljs-keyword">and</span> Linotype to develop a new, authorized version of Palatino <span class="hljs-keyword">for</span> Microsoft, called Palatino Linotype.</p> | |
| {% endset %} | |
| {% <span class="hljs-built_in">set</span> zapf = <span class="hljs-string">"https://museumofprinting.org/blog/remembering-hermann-zapf/"</span> %} | |
| {{quote( | |
| <span class="hljs-string">'an excerpt from <a href="{{zapf}}">Remembering Hermann Zapf at the museum of printing</a>'</span>, | |
| zapf_snippet, | |
| zapf | |
| )}} | |
| {{iframe( | |
| <span class="hljs-string">"a clip of herman zapf demonstrating mastery in the harmony of lines by drawing an alphabet."</span>, | |
| <span class="hljs-string">"https://www.youtube.com/embed/3jD4CpzIuR4"</span> | |
| )}} | |
| </code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c4:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="donald-knuth-is-our-patron-saint-of-yak-shaves" href="#donald-knuth-is-our-patron-saint-of-yak-shaves">🔗</a><h2 id="donald-knuth-is-our-patron-saint-of-yak-shaves"><dfn>donald knuth</dfn> is our patron saint of yak shaves</h2> | |
| <p>donald knuth is one of the most critical figures in this course. | |
| he shepherded the print world to the digital. | |
| he's the prophet that illuminated movable type with additive light | |
| freeing humanity from prometheus's subtractive, material color world. | |
| based.</p> | |
| <p><img src="https://nbviewer.org/github/jupyterday-atlanta-2016/oriole_jupyterday_atl/blob/master/don_knuth.jpg" alt="donald knuth at a 50th reunion according to his name tag laying overtop a woodsy button down with topped off with a cheap drawstring bag. he either looks stoked to be where he is or he's in the wrong place again."></p> | |
| <p>in 1984, he published his prescient concept of "[literate programming]". | |
| a technique he used to write and document larger systems he developed(eg [tex] and [metafont]). | |
| all of this while writing several volumes of the [art of computer programming]. | |
| this herculean, several decade long art project of knuth's has | |
| aptly earned him a reference as <q>the patron saint of yak shaves</q></p> | |
| <figure> | |
| <blockquote> | |
| <ul> | |
| <li>Yak shave -2: Write a book of the century</li> | |
| <li>Yak shave -1: Invent your own computer for illustration purposes</li> | |
| <li>Yak shave 1: <strong>Somewhere along the road, implement your own programming language…</strong></li> | |
| <li>Yak shave 2: Invent your own programming paradigm for it</li> | |
| <li>Yak shave 3: Invent your own layout algorithm for it</li> | |
| <li>Yak shave 4: Design a font</li> | |
| <li>Yak shave 5: Write an authoring tool for fonts</li> | |
| <li>Yak shave 6: Come up with your own versioning scheme</li> | |
| <li>Yak shave 7: Avoid adoption of it for greater good</li> | |
| <li>Yak shave 8: Implement a custom language for printable documents</li> | |
| </ul> | |
| </blockquote> | |
| <figcaption>a list of yak shaves extracted from the original document for accessibility</figcaption> | |
| </figure> | |
| <details> | |
| <summary>the patron saint of yak shaves</summary> | |
| <iframe width="100%" height="600" loading="lazy" src="https://yakshav.es/the-patron-saint-of-yakshaves/"></iframe> | |
| </details> | |
| <details> | |
| <summary>1980 the letter s</summary> | |
| <iframe width="100%" height="600" loading="lazy" src="https://gwern.net/doc/design/typography/1980-knuth.pdf"></iframe> | |
| </details> | |
| <a class="perma" aria-labelledby="herman-zapf-is-a-famous-type-designer-and-calligrapher" href="#herman-zapf-is-a-famous-type-designer-and-calligrapher">🔗</a><h2 id="herman-zapf-is-a-famous-type-designer-and-calligrapher"><dfn>herman zapf</dfn> is a famous type designer and calligrapher</h2> | |
| <p>in early computing, there was a deep blending of craft and programming. | |
| donald knuth worked with herman zapf to include palatino as one 35 core fonts in PostScript.</p> | |
| <figure> | |
| <p><img src="https://www.quantamagazine.org/wp-content/uploads/2020/04/Knuth-Zapf_Painter-Stanford_2000_v2.jpg" alt="a picture of donald knuth at a 50th reunion wearing a "></p> | |
| <figcaption>1980 donald knuth discussing typography with famous calligrapher herman zapf referenced | |
| from <q><a href="https://www.quantamagazine.org/computer-scientist-donald-knuth-cant-stop-telling-stories-20200416/"> | |
| The Computer Scientist Who Can’t Stop Telling Stories | |
| </a></q></figcaption> | |
| </figure> | |
| <figure> | |
| <blockquote cite="https://museumofprinting.org/blog/remembering-hermann-zapf/">an excerpt from <a href="{{zapf}}">Remembering Hermann Zapf at the museum of printing</a></blockquote> | |
| <figcaption> | |
| <p>Zapf transcended type technology. <strong>He designed types for hot metal composition, phototypesetting, and digital typography for use in desktop publishing. His most famous typefaces, Palatino and Optima, were designed in 1948 and 1952, respectively.</strong> Palatino was named after the 16th century Italian writing master Giambattista Palatino. Palatino became better known after it became one of the core 35 PostScript fonts in 1984, bundled with virtually all PostScript devices from laser printers to imagesetters. Optima, a flared sans-serif, was released by Stempel in 1958. Zapf disliked its name, which was invented by the marketers at Stempel.</p> | |
| <p>Zapf’s typefaces have been widely copied, usually against his will. Monotype’s Book Antiqua shipped with Microsoft Office and is often considered an imitation of Palatino. In 1993, Zapf resigned from ATypI (Association Typographique Internationale) over what he viewed as its hypocritical attitude toward unauthorized copying by prominent ATypI members. At a 1994 conference a panel discussion on designers’ rights he criticized the plagiarism of Palatino. In 1999, Microsoft worked with Zapf and Linotype to develop a new, authorized version of Palatino for Microsoft, called Palatino Linotype.</p> | |
| <a href="https://museumofprinting.org/blog/remembering-hermann-zapf/">visit source</a></figcaption> | |
| </figure> | |
| <details> | |
| <summary>a clip of herman zapf demonstrating mastery in the harmony of lines by drawing an alphabet.</summary> | |
| <iframe width="560" height="315" loading="lazy" src="https://www.youtube.com/embed/3jD4CpzIuR4"></iframe> | |
| </details></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="8" aria-posinset="6" role="listitem" class="cell markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c5"> | |
| <!-- --> | |
| <a href="#c5" class="pos" aria-labelledby="cell__ c5">6</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#2b47a6ff-d379-4b82-a54f-345ffccaf6f2" id="c5:id" class="id">2b47a6ff-d379-4b82-a54f-345ffccaf6f2</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c5:selected" class="selected" aria-labelledby="" form="c5:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c5:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c5:form"></output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c5:loc" class="loc" form="c5:form">8</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">markdown</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c5:form" aria-labelledby="" class="form"> | |
| <select id="c5:cell_type" name="cell_type"> | |
| <option selected value="markdown">markdown</option> | |
| <option value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c5:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c5:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c5:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c5:source c5:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c5:source" name="source" class="source" readonly aria-labelledby="c5 cell:source" form="c5:form">%% | |
| toggle this cell to active during class do demonstrate `Palatino` | |
| ```css | |
| * { | |
| font-family: Palatino Linotype; | |
| } | |
| ```</textarea> | |
| <section id="c5:highlighted" role="group" class="source highlight" aria-labelledby="c5:source" aria-roledescription="highlighted"><pre><code>%% | |
| toggle this cell to active during class do demonstrate <span class="hljs-code">`Palatino`</span> | |
| <span class="hljs-code">```css | |
| * { | |
| font-family: Palatino Linotype; | |
| } | |
| ```</span></code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c5:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/markdown</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><p>%% | |
| toggle this cell to active during class do demonstrate <code>Palatino</code></p> | |
| <pre><code class="language-css">* { | |
| <span class="hljs-attribute">font-family</span>: Palatino Linotype; | |
| } | |
| </code></pre> | |
| </td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="39" aria-posinset="7" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c6"> | |
| <!-- --> | |
| <a href="#c6" class="pos" aria-labelledby="cell__ c6">7</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#d332fb0e-7b34-4bc2-8feb-e77957e33828" id="c6:id" class="id">d332fb0e-7b34-4bc2-8feb-e77957e33828</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c6:selected" class="selected" aria-labelledby="" form="c6:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c6:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c6:form">5</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c6:loc" class="loc" form="c6:form">39</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c6:form" aria-labelledby="" class="form"> | |
| <select id="c6:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c6:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c6:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c6:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c6:source c6:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c6:source" name="source" class="source" readonly aria-labelledby="c6 cell:source" form="c6:form">%% | |
| ### pioneering women in the digital arts | |
| knuth and zapf are formalizing the future, and in doing so constraining it. | |
| priorm, women were pouring the foundations for digital arts. | |
| <q>During the late 1960s, the special interest group dedicated to graphics research, <abbr title="Special Interest Group on Computer Graphics and Interactive Techniques">SIGGRAPH</abbr>, would form and eventually become, under the leadership of women artists, an avid supporter of computer art.</q> | |
| the prestigeous | |
| {{iframe( | |
| "Up for Grabs”: Agency, Praxis, and the Politics of Early Digital Art", | |
| "https://csalateral.org/original/issue2/theory/taylor/index.html" | |
| )}} | |
| > Although their art is varied in form and focus and each started at different moments, these pioneering artists, | |
| including [Lillian Schwartz], [Collette Bangert], [Joan Truckenbrod], [Grace Hertlein], [Rebecca Allen], | |
| [Copper Giloth], [Barbara Nessim], and [Cynthia Rubin]<ins>, [Darcy Gerbarg] and [Jane Veeder]</ins> | |
| <figure> | |
| <figcaption></figcaption> | |
|  | |
| [visit ACM SIGGRAPH history for more](https://history.siggraph.org/artwork/rebecca-allen-copper-frances-giloth-darcy-gerbarg-colette-bangert-joan-r-truckenbrod-barbara-nessim-jane-veeder-retrospective-of-female-digital-art-pioneers/) | |
| </figure> | |
| [lillian schwartz]: http://lillian.com/ | |
| [collette bangert]: https://history.siggraph.org/person/colette-bangert/ | |
| [joan truckenbrod]: https://joantruckenbrod.com/ | |
| [grace hertlein]: http://dada.compart-bremen.de/item/agent/640 | |
| [rebecca allen]: https://rebeccaallen.com/art | |
| [copper giloth]: https://digitalartarchive.siggraph.org/person/copper-frances-giloth/ | |
| [barbara nessim]: https://digitalartarchive.siggraph.org/artwork/random-access-memories-400/ | |
| [cynthia rubin]: https://digitalartarchive.siggraph.org/person/cynthia-beth-rubin/ | |
| [jane veeder]: https://history.siggraph.org/person/jane-veeder/ | |
| [darcy gerbarg]: https://www.darcygerbarg.com/</textarea> | |
| <section id="c6:highlighted" role="group" class="source highlight" aria-labelledby="c6:source" aria-roledescription="highlighted"><pre><code>%% | |
| <span class="hljs-comment">### pioneering women in the digital arts</span> | |
| knuth <span class="hljs-keyword">and</span> zapf are formalizing the future, <span class="hljs-keyword">and</span> <span class="hljs-keyword">in</span> doing so constraining it. | |
| priorm, women were pouring the foundations <span class="hljs-keyword">for</span> digital arts. | |
| <q>During the late 1960s, the special interest group dedicated to graphics research, <abbr title=<span class="hljs-string">"Special Interest Group on Computer Graphics and Interactive Techniques"</span>>SIGGRAPH</abbr>, would form <span class="hljs-keyword">and</span> eventually become, under the leadership of women artists, an avid supporter of computer art.</q> | |
| the prestigeous | |
| {{iframe( | |
| <span class="hljs-string">"Up for Grabs”: Agency, Praxis, and the Politics of Early Digital Art"</span>, | |
| <span class="hljs-string">"https://csalateral.org/original/issue2/theory/taylor/index.html"</span> | |
| )}} | |
| > Although their art <span class="hljs-keyword">is</span> varied <span class="hljs-keyword">in</span> form <span class="hljs-keyword">and</span> focus <span class="hljs-keyword">and</span> each started at different moments, these pioneering artists, | |
| including [Lillian Schwartz], [Collette Bangert], [Joan Truckenbrod], [Grace Hertlein], [Rebecca Allen], | |
| [Copper Giloth], [Barbara Nessim], <span class="hljs-keyword">and</span> [Cynthia Rubin]<ins>, [Darcy Gerbarg] <span class="hljs-keyword">and</span> [Jane Veeder]</ins> | |
| <figure> | |
| <figcaption></figcaption> | |
|  | |
| [visit ACM SIGGRAPH history <span class="hljs-keyword">for</span> more](https://history.siggraph.org/artwork/rebecca-allen-copper-frances-giloth-darcy-gerbarg-colette-bangert-joan-r-truckenbrod-barbara-nessim-jane-veeder-retrospective-of-female-digital-art-pioneers/) | |
| </figure> | |
| [lillian schwartz]: http://lillian.com/ | |
| [collette bangert]: https://history.siggraph.org/person/colette-bangert/ | |
| [joan truckenbrod]: https://joantruckenbrod.com/ | |
| [grace hertlein]: http://dada.compart-bremen.de/item/agent/<span class="hljs-number">640</span> | |
| [rebecca allen]: https://rebeccaallen.com/art | |
| [copper giloth]: https://digitalartarchive.siggraph.org/person/copper-frances-giloth/ | |
| [barbara nessim]: https://digitalartarchive.siggraph.org/artwork/random-access-memories-<span class="hljs-number">400</span>/ | |
| [cynthia rubin]: https://digitalartarchive.siggraph.org/person/cynthia-beth-rubin/ | |
| [jane veeder]: https://history.siggraph.org/person/jane-veeder/ | |
| [darcy gerbarg]: https://www.darcygerbarg.com/</code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c6:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="pioneering-women-in-the-digital-arts" href="#pioneering-women-in-the-digital-arts">🔗</a><h3 id="pioneering-women-in-the-digital-arts">pioneering women in the digital arts</h3> | |
| <p>knuth and zapf are formalizing the future, and in doing so constraining it. | |
| priorm, women were pouring the foundations for digital arts. | |
| <q>During the late 1960s, the special interest group dedicated to graphics research, <abbr title="Special Interest Group on Computer Graphics and Interactive Techniques">SIGGRAPH</abbr>, would form and eventually become, under the leadership of women artists, an avid supporter of computer art.</q> | |
| the prestigeous</p> | |
| <details> | |
| <summary>Up for Grabs”: Agency, Praxis, and the Politics of Early Digital Art</summary> | |
| <iframe width="100%" height="600" loading="lazy" src="https://csalateral.org/original/issue2/theory/taylor/index.html"></iframe> | |
| </details> | |
| <blockquote> | |
| <p>Although their art is varied in form and focus and each started at different moments, these pioneering artists, | |
| including <a href="http://lillian.com/">Lillian Schwartz</a>, <a href="https://history.siggraph.org/person/colette-bangert/">Collette Bangert</a>, <a href="https://joantruckenbrod.com/">Joan Truckenbrod</a>, <a href="http://dada.compart-bremen.de/item/agent/640">Grace Hertlein</a>, <a href="https://rebeccaallen.com/art">Rebecca Allen</a>, | |
| <a href="https://digitalartarchive.siggraph.org/person/copper-frances-giloth/">Copper Giloth</a>, <a href="https://digitalartarchive.siggraph.org/artwork/random-access-memories-400/">Barbara Nessim</a>, and <a href="https://digitalartarchive.siggraph.org/person/cynthia-beth-rubin/">Cynthia Rubin</a><ins>, <a href="https://www.darcygerbarg.com/">Darcy Gerbarg</a> and <a href="https://history.siggraph.org/person/jane-veeder/">Jane Veeder</a></ins></p> | |
| </blockquote> | |
| <figure> | |
| <figcaption></figcaption> | |
| <p><img src="https://history.siggraph.org/wp-content/uploads/2023/11/2023-Art-Gallery-Allen_Retrospective-of-Female-Digital-Art-Pioneers.jpg" alt=""></p> | |
| <p><a href="https://history.siggraph.org/artwork/rebecca-allen-copper-frances-giloth-darcy-gerbarg-colette-bangert-joan-r-truckenbrod-barbara-nessim-jane-veeder-retrospective-of-female-digital-art-pioneers/">visit ACM SIGGRAPH history for more</a></p> | |
| </figure></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="17" aria-posinset="8" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c7"> | |
| <!-- --> | |
| <a href="#c7" class="pos" aria-labelledby="cell__ c7">8</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#e2072034-c4d9-48c9-973d-2f8d186a49cf" id="c7:id" class="id">e2072034-c4d9-48c9-973d-2f8d186a49cf</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c7:selected" class="selected" aria-labelledby="" form="c7:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c7:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c7:form">6</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c7:loc" class="loc" form="c7:form">17</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c7:form" aria-labelledby="" class="form"> | |
| <select id="c7:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c7:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c7:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c7:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c7:source c7:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c7:source" name="source" class="source" readonly aria-labelledby="c7 cell:source" form="c7:form">%% | |
| ## calligraphy in modern notebooks | |
| {{iframe("experimental live calligraphy in a notebook", "https://tonyfast.github.io/tonyfast/draft/tonyfast/tonyfast/tonyfast/xxiv/2024-05-11-stream.html#2")}} | |
| the landscape of modern calligraphy has changed now that we can capture the process more | |
| intimately. everyone can perform their calligraphy like zapf. | |
| static works are now modern performance with pervasive video content. | |
| the ability to capture the process is changing how we learn to practice calligraphy. | |
| new examples are available daily from prolific artists; a lot of art is open source. | |
| this is similar in computing where modern notebooks allow us to capture the process better. | |
| we'll find calligraphy is deeply rooted in history of literacy, print, and computers. | |
| it is a common thread we weave to assess the combined qualities of | |
| type and form. as we practice writing using modern hypermaterials | |
| we'll learn to value aesthetic quality in our literate programs. | |
| we'll use the calligrapher's perspective to understand how type and form might have a code smell.</textarea> | |
| <section id="c7:highlighted" role="group" class="source highlight" aria-labelledby="c7:source" aria-roledescription="highlighted"><pre><code>%% | |
| <span class="hljs-comment">## calligraphy in modern notebooks</span> | |
| {{iframe(<span class="hljs-string">"experimental live calligraphy in a notebook"</span>, <span class="hljs-string">"https://tonyfast.github.io/tonyfast/draft/tonyfast/tonyfast/tonyfast/xxiv/2024-05-11-stream.html#2"</span>)}} | |
| the landscape of modern calligraphy has changed now that we can capture the process more | |
| intimately. everyone can perform their calligraphy like zapf. | |
| static works are now modern performance <span class="hljs-keyword">with</span> pervasive video content. | |
| the ability to capture the process <span class="hljs-keyword">is</span> changing how we learn to practice calligraphy. | |
| new examples are available daily <span class="hljs-keyword">from</span> prolific artists; a lot of art <span class="hljs-keyword">is</span> <span class="hljs-built_in">open</span> source. | |
| this <span class="hljs-keyword">is</span> similar <span class="hljs-keyword">in</span> computing where modern notebooks allow us to capture the process better. | |
| we<span class="hljs-string">'ll find calligraphy is deeply rooted in history of literacy, print, and computers. | |
| it is a common thread we weave to assess the combined qualities of | |
| type and form. as we practice writing using modern hypermaterials | |
| we'</span>ll learn to value aesthetic quality <span class="hljs-keyword">in</span> our literate programs. | |
| we<span class="hljs-string">'ll use the calligrapher'</span>s perspective to understand how <span class="hljs-built_in">type</span> <span class="hljs-keyword">and</span> form might have a code smell.</code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c7:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="calligraphy-in-modern-notebooks" href="#calligraphy-in-modern-notebooks">🔗</a><h2 id="calligraphy-in-modern-notebooks">calligraphy in modern notebooks</h2> | |
| <details> | |
| <summary>experimental live calligraphy in a notebook</summary> | |
| <iframe width="100%" height="600" loading="lazy" src="https://tonyfast.github.io/tonyfast/draft/tonyfast/tonyfast/tonyfast/xxiv/2024-05-11-stream.html#2"></iframe> | |
| </details> | |
| <p>the landscape of modern calligraphy has changed now that we can capture the process more | |
| intimately. everyone can perform their calligraphy like zapf. | |
| static works are now modern performance with pervasive video content. | |
| the ability to capture the process is changing how we learn to practice calligraphy. | |
| new examples are available daily from prolific artists; a lot of art is open source.</p> | |
| <p>this is similar in computing where modern notebooks allow us to capture the process better. | |
| we'll find calligraphy is deeply rooted in history of literacy, print, and computers. | |
| it is a common thread we weave to assess the combined qualities of | |
| type and form. as we practice writing using modern hypermaterials | |
| we'll learn to value aesthetic quality in our literate programs. | |
| we'll use the calligrapher's perspective to understand how type and form might have a code smell.</p></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="20" aria-posinset="9" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c8"> | |
| <!-- --> | |
| <a href="#c8" class="pos" aria-labelledby="cell__ c8">9</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#9b82d893-304d-46a5-908f-8b7999cd1547" id="c8:id" class="id">9b82d893-304d-46a5-908f-8b7999cd1547</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c8:selected" class="selected" aria-labelledby="" form="c8:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c8:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c8:form">7</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c8:loc" class="loc" form="c8:form">20</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c8:form" aria-labelledby="" class="form"> | |
| <select id="c8:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c8:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c8:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c8:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c8:source c8:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c8:source" name="source" class="source" readonly aria-labelledby="c8 cell:source" form="c8:form">%% | |
| ## 1984 literate programming | |
| donald knuth introduced the prescient concept of <dfn>literate programming</dfn> as a new style for writing computational literature. | |
| in his approach, both the literary and computational aspects of a program cooperate to tell a story. | |
| {% set lp %} | |
| My purpose in the present paper is to | |
| propose another motto that may be appropriate for the | |
| next decade, as we attempt to make further progress | |
| in the state of the art. <mark>I believe that the time is ripe | |
| for significantly better documentation of programs, and | |
| that we can best achieve this by considering programs | |
| to be works of literature.</mark> Hence, my title: “<dfn>Literate | |
| Programming</dfn>.” | |
| {% endset %} | |
| {{quote(lp, "donald knuth, literate programming, 1984", WEB)}} | |
| {% set WEB = "http://www.literateprogramming.com/knuthweb.pdf"%}</textarea> | |
| <section id="c8:highlighted" role="group" class="source highlight" aria-labelledby="c8:source" aria-roledescription="highlighted"><pre><code>%% | |
| <span class="hljs-comment">## 1984 literate programming</span> | |
| donald knuth introduced the prescient concept of <dfn>literate programming</dfn> <span class="hljs-keyword">as</span> a new style <span class="hljs-keyword">for</span> writing computational literature. | |
| <span class="hljs-keyword">in</span> his approach, both the literary <span class="hljs-keyword">and</span> computational aspects of a program cooperate to tell a story. | |
| {% <span class="hljs-built_in">set</span> lp %} | |
| My purpose <span class="hljs-keyword">in</span> the present paper <span class="hljs-keyword">is</span> to | |
| propose another motto that may be appropriate <span class="hljs-keyword">for</span> the | |
| <span class="hljs-built_in">next</span> decade, <span class="hljs-keyword">as</span> we attempt to make further progress | |
| <span class="hljs-keyword">in</span> the state of the art. <mark>I believe that the time <span class="hljs-keyword">is</span> ripe | |
| <span class="hljs-keyword">for</span> significantly better documentation of programs, <span class="hljs-keyword">and</span> | |
| that we can best achieve this by considering programs | |
| to be works of literature.</mark> Hence, my title: “<dfn>Literate | |
| Programming</dfn>.” | |
| {% endset %} | |
| {{quote(lp, <span class="hljs-string">"donald knuth, literate programming, 1984"</span>, WEB)}} | |
| {% <span class="hljs-built_in">set</span> WEB = <span class="hljs-string">"http://www.literateprogramming.com/knuthweb.pdf"</span>%}</code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c8:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="1984-literate-programming" href="#1984-literate-programming">🔗</a><h2 id="1984-literate-programming">1984 literate programming</h2> | |
| <p>donald knuth introduced the prescient concept of <dfn>literate programming</dfn> as a new style for writing computational literature. | |
| in his approach, both the literary and computational aspects of a program cooperate to tell a story.</p> | |
| <figure> | |
| <blockquote cite=""> | |
| My purpose in the present paper is to | |
| propose another motto that may be appropriate for the | |
| next decade, as we attempt to make further progress | |
| in the state of the art. <mark>I believe that the time is ripe | |
| for significantly better documentation of programs, and | |
| that we can best achieve this by considering programs | |
| to be works of literature.</mark> Hence, my title: “<dfn>Literate | |
| Programming</dfn>.” | |
| </blockquote> | |
| <figcaption>donald knuth, literate programming, 1984 <a href="">visit source</a></figcaption> | |
| </figure></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="16" aria-posinset="10" role="listitem" class="cell code markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c9"> | |
| <!-- --> | |
| <a href="#c9" class="pos" aria-labelledby="cell__ c9">10</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#af3ec8bd-06ab-429b-a276-c7eed9c871ac" id="c9:id" class="id">af3ec8bd-06ab-429b-a276-c7eed9c871ac</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c9:selected" class="selected" aria-labelledby="" form="c9:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c9:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c9:form">8</output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c9:loc" class="loc" form="c9:form">16</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">code</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c9:form" aria-labelledby="" class="form"> | |
| <select id="c9:cell_type" name="cell_type"> | |
| <option value="markdown">markdown</option> | |
| <option selected value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c9:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c9:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c9:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c9:source c9:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c9:source" name="source" class="source" readonly aria-labelledby="c9 cell:source" form="c9:form">%% | |
| ### literate programming courses | |
| this course is one of the few classes being taught on literate programming. | |
| donald knuth has taught this course and there are lessons available on youtube. | |
| we're going to listen to two clips from his lectures to contextualize our goals. | |
| 1. {{iframe( | |
| "knuth discusses <q><mark>groping with finding a style when using a new form of expression</mark></q> in his early yak shaves", | |
| "https://www.youtube.com/embed/JxVQFQlfS7w?si=GN2YdbBSdTIEYwQk&clip=Ugkxpo2i1_uvQlJEKtTDXlSOuzmzW74_KmRi&clipt=ELacDxjQyBI", | |
| ) | indent(4)}} | |
| 2. {{iframe( | |
| "knuth discusses the position of the computer program in literature", | |
| "https://www.youtube.com/embed/JxVQFQlfS7w?si=oZItsWLTr7ddBmos&clip=Ugkxc6qe5NvLhUJq1GCc5zi8gP3pIuE-hrvd&clipt=EMr0TBjZwVA", | |
| )| indent(4)}} | |
| </textarea> | |
| <section id="c9:highlighted" role="group" class="source highlight" aria-labelledby="c9:source" aria-roledescription="highlighted"><pre><code>%% | |
| <span class="hljs-comment">### literate programming courses</span> | |
| this course <span class="hljs-keyword">is</span> one of the few classes being taught on literate programming. | |
| donald knuth has taught this course <span class="hljs-keyword">and</span> there are lessons available on youtube. | |
| we<span class="hljs-string">'re going to listen to two clips from his lectures to contextualize our goals. | |
| 1. {{iframe( | |
| "knuth discusses <q><mark>groping with finding a style when using a new form of expression</mark></q> in his early yak shaves", | |
| "https://www.youtube.com/embed/JxVQFQlfS7w?si=GN2YdbBSdTIEYwQk&amp;clip=Ugkxpo2i1_uvQlJEKtTDXlSOuzmzW74_KmRi&amp;clipt=ELacDxjQyBI", | |
| ) | indent(4)}} | |
| 2. {{iframe( | |
| "knuth discusses the position of the computer program in literature", | |
| "https://www.youtube.com/embed/JxVQFQlfS7w?si=oZItsWLTr7ddBmos&amp;clip=Ugkxc6qe5NvLhUJq1GCc5zi8gP3pIuE-hrvd&amp;clipt=EMr0TBjZwVA", | |
| )| indent(4)}} | |
| </span></code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c9:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/html</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="literate-programming-courses" href="#literate-programming-courses">🔗</a><h3 id="literate-programming-courses">literate programming courses</h3> | |
| <p>this course is one of the few classes being taught on literate programming. | |
| donald knuth has taught this course and there are lessons available on youtube. | |
| we're going to listen to two clips from his lectures to contextualize our goals.</p> | |
| <ol> | |
| <li> | |
| <details> | |
| <summary>knuth discusses <q><mark>groping with finding a style when using a new form of expression</mark></q> in his early yak shaves</summary> | |
| <iframe width="560" height="315" loading="lazy" src="https://www.youtube.com/embed/JxVQFQlfS7w?si=GN2YdbBSdTIEYwQk&clip=Ugkxpo2i1_uvQlJEKtTDXlSOuzmzW74_KmRi&clipt=ELacDxjQyBI"></iframe> | |
| </details> | |
| </li> | |
| <li> | |
| <details> | |
| <summary>knuth discusses the position of the computer program in literature</summary> | |
| <iframe width="560" height="315" loading="lazy" src="https://www.youtube.com/embed/JxVQFQlfS7w?si=oZItsWLTr7ddBmos&clip=Ugkxc6qe5NvLhUJq1GCc5zi8gP3pIuE-hrvd&clipt=EMr0TBjZwVA"></iframe> | |
| </details></li> | |
| </ol></td> | |
| </tr><tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/x-python</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"></td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="47" aria-posinset="11" role="listitem" class="cell markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c10"> | |
| <!-- --> | |
| <a href="#c10" class="pos" aria-labelledby="cell__ c10">11</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#df4410c4-d983-4bfc-8eb9-ecfe31889db7" id="c10:id" class="id">df4410c4-d983-4bfc-8eb9-ecfe31889db7</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c10:selected" class="selected" aria-labelledby="" form="c10:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c10:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c10:form"></output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c10:loc" class="loc" form="c10:form">47</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">markdown</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c10:form" aria-labelledby="" class="form"> | |
| <select id="c10:cell_type" name="cell_type"> | |
| <option selected value="markdown">markdown</option> | |
| <option value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c10:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c10:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c10:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c10:source c10:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c10:source" name="source" class="source" readonly aria-labelledby="c10 cell:source" form="c10:form">#### comments on literate programming and non-literate programming | |
| in traditional (ie. non-literate) programming we measure the computational quality of the work, | |
| and in literature we measure the literary qualities. any attempt to measure the | |
| quality of code in traditional literature or the literary qualities of code in programs | |
| is ill-posed outside of the literate programming framework. non-literate programs will | |
| prioritize coding style over literary style; they are not equitable. | |
| often the literate programming aesthetics have been rebranded. | |
| we notice literate programs styles when: | |
| 1. at least two programming languages | |
| 2. one language is a document language (eg markdown, html, pdf) | |
| <details> | |
| <summary>some examples of literate programming</summary> | |
| python has docstrings which are documentation containing executable | |
| code snippets. mdx offers a popular literate style of programming specifically useful for blogging. react blends html and javascript styles of programming. | |
| in 1999, tim peters introduced the | |
| `doctest` module that provided syntax for including tests that could | |
| be executed within your document. we talk about testing in lecture 4. | |
| https://groups.google.com/g/comp.lang.python/c/DfzH5Nrt05E/m/Yyd3s7fPVxwJ?pli=1 | |
| READER: this is a stub and needs work. please consider helping add examples. | |
| </details> | |
| the practice of literate programming unifies much of our work as writing or composition. | |
| we measure all works from both their literary and computational qualities. in literate programming, | |
| narrative and code cooperate to bring meaning to otherwise abstract objects like functions, classes, | |
| or data. forevermore, the narrative and code are inextricably linked, neither language takes priority rather | |
| the composition of cooperative languages. | |
| ##### new questions brought by literate programming | |
| * how to talk about programs | |
| * how to name variables for literary consistency | |
| * the literary qualities of functional and object oriented programming | |
| #### CLASS: have you seen any literate style programming in documentation or software before? or, have you ever really appreciated some documentation before?</textarea> | |
| <section id="c10:highlighted" role="group" class="source highlight" aria-labelledby="c10:source" aria-roledescription="highlighted"><pre><code><span class="hljs-section">#### comments on literate programming and non-literate programming</span> | |
| in traditional (ie. non-literate) programming we measure the computational quality of the work, | |
| and in literature we measure the literary qualities. any attempt to measure the | |
| quality of code in traditional literature or the literary qualities of code in programs | |
| is ill-posed outside of the literate programming framework. non-literate programs will | |
| prioritize coding style over literary style; they are not equitable. | |
| often the literate programming aesthetics have been rebranded. | |
| we notice literate programs styles when: | |
| <span class="hljs-bullet">1.</span> at least two programming languages | |
| <span class="hljs-bullet">2.</span> one language is a document language (eg markdown, html, pdf) | |
| <span class="language-xml"><span class="hljs-tag"><<span class="hljs-name">details</span>></span></span> | |
| <span class="hljs-code"> <summary>some examples of literate programming</summary> | |
| </span> | |
| python has docstrings which are documentation containing executable | |
| code snippets. mdx offers a popular literate style of programming specifically useful for blogging. react blends html and javascript styles of programming. | |
| in 1999, tim peters introduced the | |
| <span class="hljs-code">`doctest`</span> module that provided syntax for including tests that could | |
| be executed within your document. we talk about testing in lecture 4. | |
| https://groups.google.com/g/comp.lang.python/c/DfzH5Nrt05E/m/Yyd3s7fPVxwJ?pli=1 | |
| READER: this is a stub and needs work. please consider helping add examples. | |
| <span class="hljs-code"> | |
| </details> | |
| </span> | |
| the practice of literate programming unifies much of our work as writing or composition. | |
| we measure all works from both their literary and computational qualities. in literate programming, | |
| narrative and code cooperate to bring meaning to otherwise abstract objects like functions, classes, | |
| or data. forevermore, the narrative and code are inextricably linked, neither language takes priority rather | |
| the composition of cooperative languages. | |
| <span class="hljs-section">##### new questions brought by literate programming</span> | |
| <span class="hljs-bullet">*</span> how to talk about programs | |
| <span class="hljs-bullet">*</span> how to name variables for literary consistency | |
| <span class="hljs-bullet">*</span> the literary qualities of functional and object oriented programming | |
| <span class="hljs-section">#### CLASS: have you seen any literate style programming in documentation or software before? or, have you ever really appreciated some documentation before?</span></code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c10:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/markdown</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="comments-on-literate-programming-and-non-literate-programming" href="#comments-on-literate-programming-and-non-literate-programming">🔗</a><h4 id="comments-on-literate-programming-and-non-literate-programming">comments on literate programming and non-literate programming</h4> | |
| <p>in traditional (ie. non-literate) programming we measure the computational quality of the work, | |
| and in literature we measure the literary qualities. any attempt to measure the | |
| quality of code in traditional literature or the literary qualities of code in programs | |
| is ill-posed outside of the literate programming framework. non-literate programs will | |
| prioritize coding style over literary style; they are not equitable.</p> | |
| <p>often the literate programming aesthetics have been rebranded. | |
| we notice literate programs styles when:</p> | |
| <ol> | |
| <li>at least two programming languages</li> | |
| <li>one language is a document language (eg markdown, html, pdf)</li> | |
| </ol> | |
| <details> | |
| <summary>some examples of literate programming</summary> | |
| <p>python has docstrings which are documentation containing executable | |
| code snippets. mdx offers a popular literate style of programming specifically useful for blogging. react blends html and javascript styles of programming.</p> | |
| <p>in 1999, tim peters introduced the | |
| <code>doctest</code> module that provided syntax for including tests that could | |
| be executed within your document. we talk about testing in lecture 4.</p> | |
| <p><a href="https://groups.google.com/g/comp.lang.python/c/DfzH5Nrt05E/m/Yyd3s7fPVxwJ?pli=1">https://groups.google.com/g/comp.lang.python/c/DfzH5Nrt05E/m/Yyd3s7fPVxwJ?pli=1</a></p> | |
| <p>READER: this is a stub and needs work. please consider helping add examples.</p> | |
| </details> | |
| <p>the practice of literate programming unifies much of our work as writing or composition. | |
| we measure all works from both their literary and computational qualities. in literate programming, | |
| narrative and code cooperate to bring meaning to otherwise abstract objects like functions, classes, | |
| or data. forevermore, the narrative and code are inextricably linked, neither language takes priority rather | |
| the composition of cooperative languages.</p> | |
| <a class="perma" aria-labelledby="new-questions-brought-by-literate-programming" href="#new-questions-brought-by-literate-programming">🔗</a><h5 id="new-questions-brought-by-literate-programming">new questions brought by literate programming</h5> | |
| <ul> | |
| <li>how to talk about programs</li> | |
| <li>how to name variables for literary consistency</li> | |
| <li>the literary qualities of functional and object oriented programming</li> | |
| </ul> | |
| <a class="perma" aria-labelledby="CLASS:-have-you-seen-any-literate-style-programming-in-documentation-or-software-before-or-have-you-ever-really-appreciated-some-documentation-before" href="#CLASS:-have-you-seen-any-literate-style-programming-in-documentation-or-software-before-or-have-you-ever-really-appreciated-some-documentation-before">🔗</a><h4 id="CLASS:-have-you-seen-any-literate-style-programming-in-documentation-or-software-before-or-have-you-ever-really-appreciated-some-documentation-before">CLASS: have you seen any literate style programming in documentation or software before? or, have you ever really appreciated some documentation before?</h4> | |
| </td> | |
| </tr></tbody> | |
| </table></td> | |
| </tr><tr data-loc="31" aria-posinset="12" role="listitem" class="cell markdown" onfocusin="setCurrentFocus(this)" aria-labelledby="#"> | |
| <th class="pos" id="c11"> | |
| <!-- --> | |
| <a href="#c11" class="pos" aria-labelledby="cell__ c11">12</a> | |
| </th> | |
| <th class="id"> | |
| <a href="#6f55a4ad-9a17-435f-82af-efa30ee64ede" id="c11:id" class="id">6f55a4ad-9a17-435f-82af-efa30ee64ede</a> | |
| </th> | |
| <td class="selected"> | |
| <input type="checkbox" id="c11:selected" class="selected" aria-labelledby="" form="c11:form"> | |
| </td> | |
| <td class="execution_count"> | |
| <label for=":source" id="c11:execution_count"> | |
| <output role="none" class="execution_count" name="execution_count" form="c11:form"></output> | |
| </label> | |
| </td> | |
| <td class="loc"> | |
| <output role="none" id="c11:loc" class="loc" form="c11:form">31</output> | |
| </td> | |
| <td class="cell_type"> | |
| <label class="cell_type" for=":cell_type">markdown</label> | |
| </td> | |
| <td class="form"> | |
| <form name="" id="c11:form" aria-labelledby="" class="form"> | |
| <select id="c11:cell_type" name="cell_type"> | |
| <option selected value="markdown">markdown</option> | |
| <option value="code">code</option> | |
| <option value="raw">raw</option> | |
| </select> | |
| <button type="submit" disabled>run cell</button> | |
| </form> | |
| </td> | |
| <td class="started_at"> | |
| <time id="c11:started" class="started_at"></time> | |
| </td> | |
| <td class="completed_at"> | |
| <time id="c11:completed" class="completed_at"></time> | |
| </td> | |
| <td class="elapsed"> | |
| <time id="c11:elapsed" class="elapsed"></time> | |
| </td> | |
| <td class="source"> | |
| <!-- hash refers to the current parent cell id --> | |
| <select class="collapse" aria-expanded="true" aria-owns="c11:source c11:highlighted"> | |
| <option value="collapse">▶</option> | |
| <option value="expand" selected>▼</option> | |
| </select> | |
| <textarea id="c11:source" name="source" class="source" readonly aria-labelledby="c11 cell:source" form="c11:form">## writing in multiple languages and weaving yarns | |
| <figure> | |
| <figcaption> | |
| text weaves much of connection with art and machines. rooted in the word [textus meaning <q>thing woven</q>](https://www.etymonline.com/word/text). | |
| moveable type machine text mechanical disconnecting it from the body. first, in 900CE china then more explosively in 1500CE Europe | |
| with the printing press. the presses were followed by cotton engines and weaving looms. | |
| this progress saw the rightfully luddites smashing machines that stripped their dignity and labor rights, | |
| the same progress that brought ada lovelace to write the first computer program in note g. | |
| a century later at the dawn of modernism, in a war torn weimar republic women at the bauhaus brought healing their | |
| tangling of art of craft. a quick jolt post-modernity gives us pause to consider marilou schultz - acclaimed navajo weaver - | |
| <strong>precisely</strong> weaving a blanket of the pentium P54C chip. | |
| </figcaption> | |
|  | |
| </figure> | |
| a critical feature of literate programs is that there are always at least two languages involved in the program. | |
| the source compiles to: | |
| 1. weave to a document language | |
| 2. tangle to a scripting/programming language | |
| </textarea> | |
| <section id="c11:highlighted" role="group" class="source highlight" aria-labelledby="c11:source" aria-roledescription="highlighted"><pre><code><span class="hljs-section">## writing in multiple languages and weaving yarns</span> | |
| <span class="language-xml"><span class="hljs-tag"><<span class="hljs-name">figure</span>></span></span> | |
| <span class="hljs-code"> <figcaption> | |
| </span> | |
| text weaves much of connection with art and machines. rooted in the word [<span class="hljs-string">textus meaning <q>thing woven</q></span>](<span class="hljs-link">https://www.etymonline.com/word/text</span>). | |
| moveable type machine text mechanical disconnecting it from the body. first, in 900CE china then more explosively in 1500CE Europe | |
| with the printing press. the presses were followed by cotton engines and weaving looms. | |
| this progress saw the rightfully luddites smashing machines that stripped their dignity and labor rights, | |
| the same progress that brought ada lovelace to write the first computer program in note g. | |
| a century later at the dawn of modernism, in a war torn weimar republic women at the bauhaus brought healing their | |
| tangling of art of craft. a quick jolt post-modernity gives us pause to consider marilou schultz - acclaimed navajo weaver - | |
| <span class="language-xml"><span class="hljs-tag"><<span class="hljs-name">strong</span>></span></span>precisely<span class="language-xml"><span class="hljs-tag"></<span class="hljs-name">strong</span>></span></span> weaving a blanket of the pentium P54C chip. | |
| <span class="language-xml"><span class="hljs-tag"></<span class="hljs-name">figcaption</span>></span></span> | |
|  | |
| <span class="language-xml"><span class="hljs-tag"></<span class="hljs-name">figure</span>></span></span> | |
| a critical feature of literate programs is that there are always at least two languages involved in the program. | |
| the source compiles to: | |
| <span class="hljs-bullet">1.</span> weave to a document language | |
| <span class="hljs-bullet">2.</span> tangle to a scripting/programming language | |
| </code></pre></section> | |
| <!-- code mirror would go in this cell --> | |
| </td> | |
| <td class="metadata"> | |
| <dialog class="metadata"> | |
| <dl class="metadata"></dl> | |
| </dialog> | |
| </td> | |
| <td class="outputs"> | |
| <table role="group" id="c11:outputs" class="outputs"> | |
| <thead> | |
| <tr class="output"> | |
| <th class="bundle">bundle</th> | |
| <th class="id">id</th> | |
| <th class="exection_count">execution count</th> | |
| <th class="output_type">type</th> | |
| <th class="name">name</th> | |
| <th class="text">text</th> | |
| <th class="ename">ename</th> | |
| <th class="evalue">evalue</th> | |
| <th class="traceback">traceback</th> | |
| <th class="data">data</th> | |
| </tr> | |
| </thead> | |
| <tbody role="group"> | |
| <tr class="output" role="none"> | |
| <th class="bundle"><a></a></th> | |
| <th class="id"><a></a></th> | |
| <td class="exection_count"><output role="none"></output></td> | |
| <td class="output_type"><label>text/markdown</label></td> | |
| <td class="name"><samp></samp></td> | |
| <td class="text"><samp></samp></td> | |
| <td class="ename"><var></var></td> | |
| <td class="evalue"><samp></samp></td> | |
| <td class="traceback"><samp></samp></td> | |
| <td class="data"><a class="perma" aria-labelledby="writing-in-multiple-languages-and-weaving-yarns" href="#writing-in-multiple-languages-and-weaving-yarns">🔗</a><h2 id="writing-in-multiple-languages-and-weaving-yarns">writing in multiple languages and weaving yarns</h2> | |
| <figure> | |
| <figcaption> | |
| <p>text weaves much of connection with art and machines. rooted in the word <a href="https://www.etymonline.com/word/text">textus meaning <q>thing woven</q></a>. | |
| moveable type machine text mechanical disconnecting it from the body. first, in 900CE china then more explosively in 1500CE Europe | |
| with the printing press. the presses were followed by cotton engines and weaving looms. | |
| this progress saw the rightfully luddites smashing machines that stripped their dignity and labor rights, | |
| the same progress that brought ada lovelace to write the first computer program in note g. | |
| a century later at the dawn of modernism, in a war torn weimar republic women at the bauhaus brought healing their | |
| tangling of art of craft. a quick jolt post-modernity gives us pause to consider marilou schultz - acclaimed navajo weaver - | |
| <strong>precisely</strong> weaving a blanket of the pentium P54C chip.</p> | |
| </figcaption> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment