
- 近藤うちお
- paperboy&co. 技術基盤チーム
- ルビーとかを少し書けます
- WEB†DBとかパーフェクトルビーとかを書きました
- IRCボット作ったり
- Rubyプロジェクトのレビューをしたり
- AndroidのCIを仕込んだり
- 社内勉強会したり
- アジャイル行為をしたり
- JSまだ書いてないぞ!書こう
- 各チームがいい感じになるようになんでもやるチーム
- ※ 個人の感想です
- 対応言語がめちゃくちゃ多い&ほとんどすぐ使える
- SASS/SCSS
- Compass
- CoffeeScript
- 便利拡張もたくさん
- Hoodie
- バックエンドの自動生成的なもの
- データの永続化などを意識しないでやってくれる
- Middleman
- 完全に静的
- AltJS / CSSプリプロセッサ使い放題的なアプリ
- Jekyll
- 完全に静的
- サイトジェネレータの走りなのでプラグインは多い
- AltJSとかはちょっとめんどくさい
# rbenv を入れ、Rubyを入れる
$ gem install middleman
$ middleman init sample-klab

$ middleman server
== The Middleman is loading
== The Middleman is standing watch at http://0.0.0.0:4567
== Inspect your site configuration at http://0.0.0.0:4567/__middleman/
$ middleman build
create build/images/background.png
create build/images/middleman.png
create build/javascripts/all.js
create build/stylesheets/normalize.css
create build/stylesheets/all.css
create build/index.html$ middleman init sample-klab2 --template=html5
- なんかいっぱいプロジェクトテンプレートがある
- 自作も比較的簡単っぽい
<script src="js/application.js"></script>

gem "middleman-livereload", "~> 3.1.0"
middleman build && middleman deploy でデプロイできる- 選べる手段
- rsync
- git checkout
- FTP(ロリポでも使えて便利!!!!!!!!!!!!!)

$ # node, npm, bower 入れる
$ mkdir ~/.middleman
$ git clone \
https://github.com/headcanon/middleman-bower-template.git \
~/.middleman/html5bower
$ middleman init sample-klab3 --template=html5bower
$ cd sample-klab3
$ bower install
$ bundle install
$ middleman s
- livereload, deploy いきなり入ってて便利
{
"name": "middleman",
"version": "0.0.0",
"dependencies": {
"jquery": "~2.0",
"normalize-scss": "~2.1",
"modernizr": "~2.6.2",
"knockout":
"https://github.com/bowerjs/knockout.git"
}
}bower install
#= require jquery/jquery
#= require knockout/knockout
${ROOT}/components にAsset Pipelineのパスが通る- bowerがそこにインスコするJSを参照できる
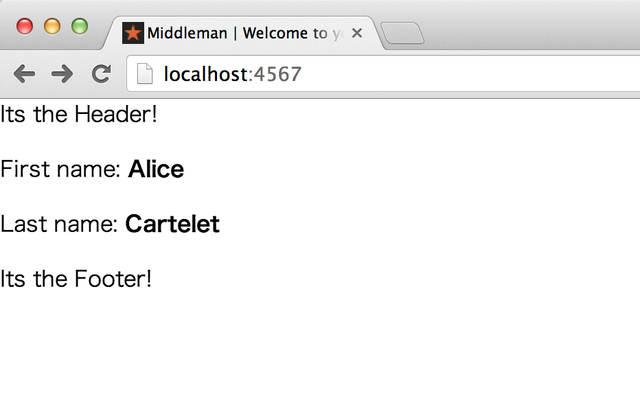
.sample
%p
First name:
%strong{data: {bind: "text: firstName"}} ----
%p
Last name:
%strong{data: {bind: "text: lastName"}} ----
view_models/person_view_model.coffee
class PersonViewModel
firstName: "Alice"
lastName: "Cartelet"
(exports = this).PersonViewModel = PersonViewModel
#= require jquery/jquery
#= require knockout/knockout
#= require_tree ./view_models
(($) ->
$(window).on('load', () ->
ko.applyBindings(new PersonViewModel)
)
)(jQuery)
- Middleman + Bower さっくりJSの勉強するのに便利
- たぶんSCSSとか試すにも便利
- ガチアプリはぼくはやったことないけど多分出来る




