-
Star
(343)
You must be signed in to star a gist -
Fork
(69)
You must be signed in to fork a gist
| // create a bookmark and use this code as the URL, you can now toggle the css on/off | |
| // thanks+credit: https://dev.to/gajus/my-favorite-css-hack-32g3 | |
| javascript: (function() { | |
| var elements = document.body.getElementsByTagName('*'); | |
| var items = []; | |
| for (var i = 0; i < elements.length; i++) { | |
| if (elements[i].innerHTML.indexOf('* { background:#000!important;color:#0f0!important;outline:solid #f00 1px!important; background-color: rgba(255,0,0,.2) !important; }') != -1) { | |
| items.push(elements[i]); | |
| } | |
| } | |
| if (items.length > 0) { | |
| for (var i = 0; i < items.length; i++) { | |
| items[i].innerHTML = ''; | |
| } | |
| } else { | |
| document.body.innerHTML += | |
| '<style>* { background:#000!important;color:#0f0!important;outline:solid #f00 1px!important; background-color: rgba(255,0,0,.2) !important; }\ | |
| * * { background-color: rgba(0,255,0,.2) !important; }\ | |
| * * * { background-color: rgba(0,0,255,.2) !important; }\ | |
| * * * * { background-color: rgba(255,0,255,.2) !important; }\ | |
| * * * * * { background-color: rgba(0,255,255,.2) !important; }\ | |
| * * * * * * { background-color: rgba(255,255,0,.2) !important; }\ | |
| * * * * * * * { background-color: rgba(255,0,0,.2) !important; }\ | |
| * * * * * * * * { background-color: rgba(0,255,0,.2) !important; }\ | |
| * * * * * * * * * { background-color: rgba(0,0,255,.2) !important; }</style>'; | |
| } | |
| })(); | |
| // --------------------------------------------------------- | |
| // another bookmarklet to display the elements Id on screen, some of them do display themselves on top of others | |
| javascript: (function () { | |
| var styleEl = document.getElementById("css-id-labels-hack"); | |
| if (styleEl) { | |
| styleEl.remove(); | |
| const elems = document.querySelectorAll(".css-idlabel-dbg"); | |
| [...elems].forEach((elem) => { | |
| elem.remove(); | |
| }); | |
| return; | |
| } | |
| styleEl = document.createElement("style"); | |
| styleEl.id = "css-id-labels-hack"; | |
| styleEl.innerHTML = | |
| "div.css-idlabel-dbg{ text-shadow: 3px 3px 4px white; position: fixed; background-color: rgba(0,255,0,0.4) !important; outline: 0px !important; color: rgb(0, 0, 0) !important; padding: 2px !important;} "; | |
| document.body.append(styleEl); | |
| const elems = document.querySelectorAll("[id]"); | |
| [...elems].forEach((elem) => { | |
| const divroot = document.createElement("div"); | |
| divroot.setAttribute("class", "css-idlabel-dbg"); | |
| divroot.textContent = "#" + elem.id; | |
| elem.insertAdjacentElement("afterbegin", divroot); | |
| }); | |
| })(); |
rokhimin
commented
Sep 4, 2019

Hi vcastroi,
You said:
// create a bookmark and use this code as the URL, you can now toggle the css on/off
How do you accomplish this?
Regards,
Kenneth
For Chrome.
-
Bookmarks>Bookmark Manager -
Click on the 3 dots on the top right. Choose
Add new bookmark. -
Give it a name.
-
Paste the above code from line 3 down. Don't paste the comments. It should start with
javascript: (function() { -
Save. To use it, simply use the bookmark on any page.
Thank You! It works on most of the sites, except Github. Strange.
Great! Thank you both!
Thank You! It works on most of the sites, except Github. Strange.
I think that's because it is a gist.
Thanks for this... it is very handy!!
I wanted to change the colors around and ended up having to change the code in 2 places cause sometimes the string check didn't work anymore... so I simplified the code a bit. I only tested in Chrome, so maybe there is a good reason why you did it your way, but for what it is worth here is my amended solution:
javascript: (function() {
const element = document.querySelector('#test-layout-styles');
if (element) {
document.head.removeChild(element);
} else {
const style = document.createElement('style');
style.id = 'test-layout-styles';
style.innerHTML = `
* { background-color: rgba(255,0,0,.2); }
* * { background-color: rgba(255,0,255,.2); }
* * * { background-color: rgba(0,255,255,.2); }
* * * * { background-color: rgba(255,255,0,.2); }
* * * * * { background-color: rgba(0,255,0,.2); }
* * * * * * { background-color: rgba(0,0,255,.2); }
* * * * * * * { background-color: rgba(255,0,0,.2); }
* * * * * * * * { background-color: rgba(255,255,0,.2); }
* * * * * * * * * { background-color: rgba(0,255,255,.2); }
`;
document.head.appendChild(style);
}
})();If you wanted to make it shorter (and dont mind using a single color) you could fill the array n number of times, that way you don't have to do each line of css manually
javascript: (function() {
const element = document.querySelector('#test-layout-styles');
const cssString = '* { background-color: rgba(0,255,255,.2);!important}';
if (element) {
document.head.removeChild(element);
} else {
const style = document.createElement('style');
style.id = 'test-layout-styles';
style.innerHTML = Array(20).fill().map((i,k) => '* '.repeat(k) + cssString).join(';\r\n');
document.head.appendChild(style);
}
})();Nice tricks 🎉,It's same as this extension https://chrome.google.com/webstore/detail/pesticide-for-chrome/bblbgcheenepgnnajgfpiicnbbdmmooh
Nice tricks 🎉,It's same as this extension https://chrome.google.com/webstore/detail/pesticide-for-chrome/bblbgcheenepgnnajgfpiicnbbdmmooh
Thats really great....
Now I _dont have to write_ this every time in my stylesheet.
Just copy the code into this tool and your bookmarklet is ready for use: https://chriszarate.github.io/bookmarkleter/
javascript: (function() {
const element = document.querySelector('#test-layout-styles');
const bg = (c) => `{background-color: rgba(${c==1||c==3||c==5?255:0},${c==2||c==3||c==6?255:0},${c==4||c==5||c==6?255:0},.2) !important;}`;
if (element) {
document.head.removeChild(element);
} else {
const style = document.createElement('style');
style.id = 'test-layout-styles';
style.innerHTML = Array(40).fill().map((i, k) => '* '.repeat(k+1) + bg((k%6)+1)).join('\r\n');
document.head.appendChild(style);
}
})();Why there construction javascript: ? what does it do and what is it called?
thanks
made a small change to add a div that displays the Id of the elements on the page, was helpful on a recent site I had to debug, so I'll save it here

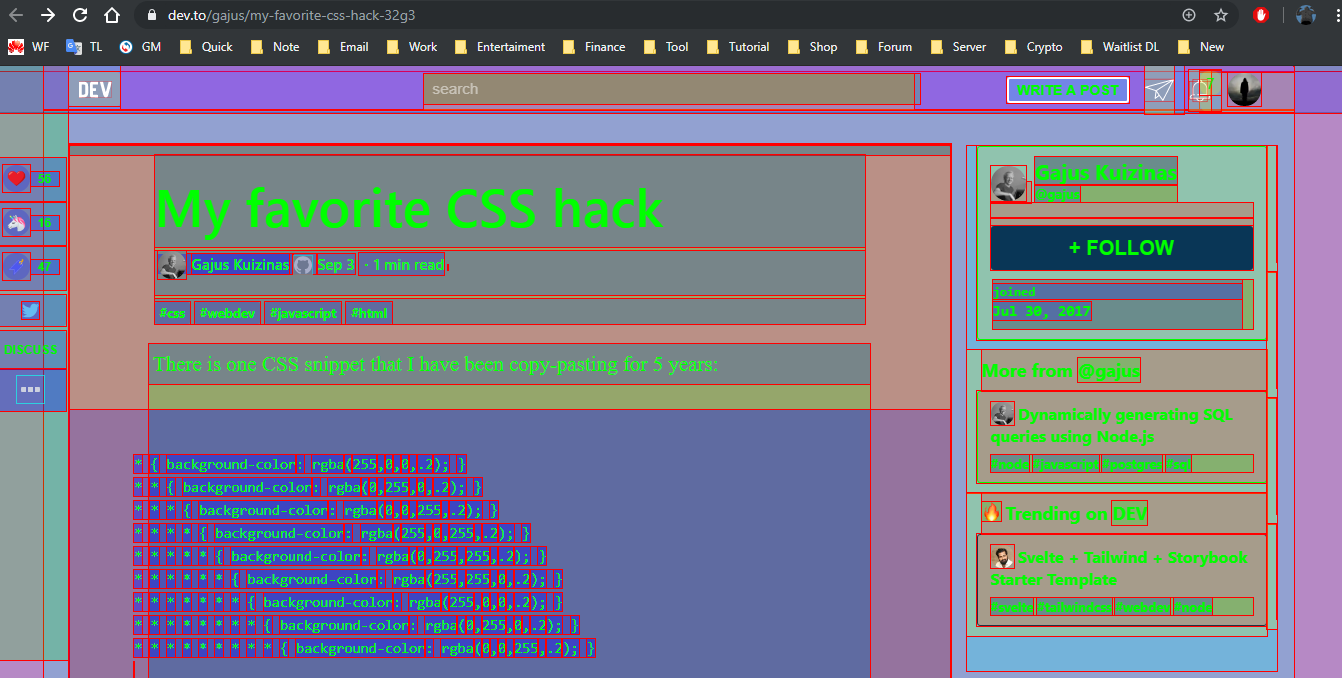
looks like this ^ some labels are still had to read, maybe this will be on its own separate Bookmarklet later
javascript: (function () {
var styleEl = document.getElementById("css-layout-hack");
if (styleEl) {
styleEl.remove();
const elems = document.querySelectorAll(".css-name-dbg");
[...elems].forEach((elem) => {
elem.remove();
});
return;
}
styleEl = document.createElement("style");
styleEl.id = "css-layout-hack";
styleEl.innerHTML =
"div.css-name-dbg{ text-shadow: 3px 3px 4px white; position: fixed; background-color: rgba(255, 255, 255, 0) !important; outline: 0px !important; color: rgb(0, 0, 0) !important; padding: 2px !important;} * { background:#000!important;color:#0f0!important;outline:solid #f00 1px!important; background-color: rgba(255,0,0,.2) !important; } * * { background-color: rgba(0,255,0,.2) !important; } * * * { background-color: rgba(0,0,255,.2) !important; } * * * * { background-color: rgba(255,0,255,.2) !important; } * * * * * { background-color: rgba(0,255,255,.2) !important; } * * * * * * { background-color: rgba(255,255,0,.2) !important; } * * * * * * * { background-color: rgba(255,0,0,.2) !important; } * * * * * * * * { background-color: rgba(0,255,0,.2) !important; } * * * * * * * * * { background-color: rgba(0,0,255,.2) !important; }";
document.body.append(styleEl);
const elems = document.querySelectorAll("[id]");
[...elems].forEach((elem) => {
const divroot = document.createElement("div");
divroot.setAttribute("class", "css-name-dbg");
divroot.textContent = "#" + elem.id;
elem.insertAdjacentElement("afterbegin", divroot);
});
})();
