Last active
January 20, 2024 11:56
-
-
Save vincejv/a2f03831d144c578ebd72fdf114ab4d4 to your computer and use it in GitHub Desktop.
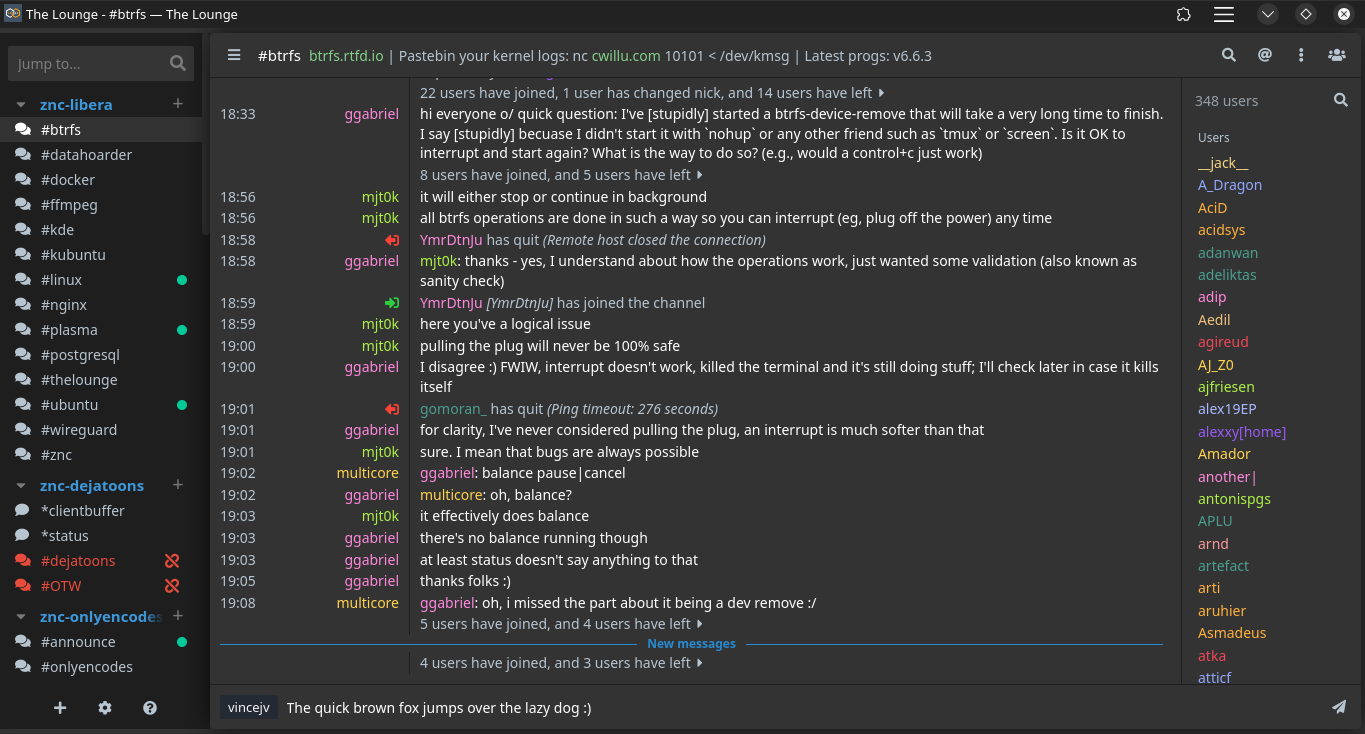
Compact Dark - The Lounge CSS (based on aab12345's flat dark theme)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /*! | |
| * A simple flat theme with dark colours | |
| * By aab12345 (modified by vincejv) | |
| * | |
| * License: MIT | |
| * Compatible with The Lounge 4.2.0 / 4.3.0 / 4.4.0 | |
| * Last Updated: 01/20/2024 | |
| * Preview: https://i.imgur.com/8UgEkNL.png | |
| */ | |
| /* Samsung Internet and Microsoft Edge (yes, both of them use -webkit- prefix) */ | |
| ::-webkit-input-placeholder { | |
| color: rgba(131, 148, 150, 0.9); | |
| } | |
| /* New 4.3.0 FIX #4279 "z-index: 1;" doesn't work (needs testing) */ | |
| #chat .userlist { | |
| position: relative; | |
| } | |
| /* New 4.3.0 search input text color */ | |
| form.message-search .input-wrapper input { | |
| color: black; | |
| } | |
| /* New 4.3.0 search icon color */ | |
| #chat form.message-search button { | |
| display: flex; | |
| color: #b7c5cc; | |
| } | |
| /* Stop search field sporadically going from square edges to rounded edges */ | |
| input[type=search] { | |
| -webkit-appearance: none; | |
| } | |
| /* Hide close button on channels, it is not used that frequently */ | |
| #sidebar .chan.channel .close { | |
| display: none; | |
| } | |
| /* 4.2.0 - Show nick in type message box */ | |
| #form #nick { | |
| display: unset; | |
| } | |
| /* 4.2.0 - Change version checker color box */ | |
| #version-checker.up-to-date { | |
| background-color: #1e1e1e; | |
| color: #ffffff; | |
| } | |
| /* Display action messages in italics */ | |
| #chat .msg[data-type="action"] .from::before, | |
| #chat .msg[data-type="action"] .from, | |
| #chat .msg[data-type="action"] .content, | |
| #chat .msg[data-type="action"] .user { | |
| font-style: italic; | |
| } | |
| :root { | |
| --body-bg-color: #333333; | |
| --window-bg-color: #333333; | |
| --body-color: #fff; | |
| --body-color-muted: #b7c5d1; | |
| --link-color: #84ce88; | |
| --unread-marker-color: #268bd2; | |
| --date-marker-color: #edf10a; | |
| --highlight-bg-color: #3c3838; | |
| --highlight-border-color: #fdfdfd33; | |
| --background-light-color: #1e1e1e; | |
| --overlay-bg-color: rgba(0, 0, 0, 0.8); | |
| } | |
| ::placeholder { | |
| color: #3d99db; | |
| opacity: 1; /* fix opacity in Firefox */ | |
| } | |
| ::-webkit-scrollbar-thumb:vertical { | |
| background: hsl(0deg 0% 20%); | |
| } | |
| ::-webkit-scrollbar-thumb:vertical:hover { | |
| background: #ddd; | |
| } | |
| ::-webkit-scrollbar-thumb:vertical:active { | |
| background: #ddd; | |
| } | |
| html { | |
| scrollbar-color: hsl(192, 100%, 25%) hsla(192, 100%, 25%, 10%); | |
| scrollbar-width: thin; | |
| } | |
| .logo-inverted { | |
| display: none; | |
| } | |
| .window .logo, | |
| #loading .logo { | |
| display: none; | |
| } | |
| .window .logo-inverted, | |
| #loading .logo-inverted { | |
| display: inline-block; | |
| } | |
| #sidebar { | |
| color: var(--body-color-muted); | |
| background-color: var(--background-light-color); | |
| } | |
| #sidebar .logo-container { | |
| padding-top: 5px; | |
| } | |
| #sidebar .logo-inverted { | |
| height: 35px; | |
| } | |
| i.hostmask { | |
| font-size: 90%; | |
| opacity: 0.7; | |
| } | |
| .irc-monospace, | |
| pre, | |
| code, | |
| kbd { | |
| color: #ddd; | |
| background-color: #444; | |
| border-color: #666; | |
| box-shadow: none; | |
| text-shadow: none; | |
| } | |
| #chat .count::before, | |
| #form #submit, | |
| #form #upload, | |
| #chat button.menu, | |
| #chat button.mentions, | |
| #viewport .lt, | |
| #viewport .rt { | |
| color: var(--body-color-muted); | |
| } | |
| #context-menu, | |
| .textcomplete-menu { | |
| border: 0; | |
| background-color: #657b83; | |
| } | |
| .context-menu-item, | |
| .textcomplete-item { | |
| transition: none; | |
| } | |
| .context-menu-divider { | |
| background-color: #aaa; | |
| } | |
| #loading, | |
| #chat .userlist, | |
| .window, | |
| body { | |
| background-color: var(--body-bg-color); | |
| color: var(--body-color); | |
| } | |
| .context-menu-item, | |
| .textcomplete-item a { | |
| color: var(--body-color); | |
| } | |
| #chat .show-more .btn { | |
| background: rgba(88, 110, 117, 0.3); | |
| color: var(--body-color); | |
| border: 0; | |
| border-radius: 0; | |
| text-transform: uppercase; | |
| transition: background 0.2s; | |
| } | |
| #chat .show-more .btn:hover { | |
| background: #84ce88; | |
| } | |
| .btn-reconnect { | |
| background: #e74c3c; | |
| color: var(--body-color); | |
| border: 0; | |
| border-radius: 0; | |
| margin: 0; | |
| } | |
| #input, | |
| #form .input, | |
| #form, | |
| #chat .userlist .count { | |
| background-color: inherit; | |
| } | |
| .channel-list-item[data-type="lobby"] { | |
| color: #3d99db; | |
| } | |
| .channel-list-item[data-type="lobby"]:hover, | |
| .channel-list-item[data-type="lobby"].active { | |
| color: #93c7eb; | |
| } | |
| /* Hide close button on channels, it is not used that frequently */ | |
| .channel-list-item[data-type="channel"] .close-tooltip { | |
| display: none; | |
| } | |
| .channel-list-item.active { | |
| background-color: var(--body-bg-color); | |
| } | |
| #footer { | |
| height: 43px; | |
| line-height: 43px; | |
| } | |
| .context-menu-item.active, | |
| .textcomplete-item:hover, | |
| .textcomplete-menu .active, | |
| #chat .userlist .user.active, | |
| #footer { | |
| color: var(--body-color); | |
| background-color: var(--background-light-color); | |
| } | |
| #chat .self { | |
| /* same as background color, but lighter */ | |
| background: linear-gradient(to right, hsla(0, 0%, 12%) 5px, #333333 5px); | |
| } | |
| #form, | |
| #viewport .lt::after, | |
| #chat .header, | |
| #chat .content, | |
| #chat .userlist { | |
| border-color: var(--background-light-color); | |
| } | |
| #chat .userlist .search, | |
| #form .input { | |
| border: 0; | |
| color: var(--body-color); | |
| } | |
| #chat.colored-nicks .user.color-1 { color: #ef4657; } | |
| #chat.colored-nicks .user.color-2 { color: #ef4657; } | |
| #chat.colored-nicks .user.color-3 { color: #ffb03b; } | |
| #chat.colored-nicks .user.color-4 { color: #ffd34e; } | |
| #chat.colored-nicks .user.color-5 { color: #ffd34e; } | |
| #chat.colored-nicks .user.color-6 { color: #f7999a; } | |
| #chat.colored-nicks .user.color-7 { color: #acf046; } | |
| #chat.colored-nicks .user.color-8 { color: #acf046; } | |
| #chat.colored-nicks .user.color-9 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-10 { color: #a8b8ff; } | |
| #chat.colored-nicks .user.color-11 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-12 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-13 { color: #975af2; } | |
| #chat.colored-nicks .user.color-14 { color: #ff88dc; } | |
| #chat.colored-nicks .user.color-15 { color: #ff88dc; } | |
| #chat.colored-nicks .user.color-16 { color: #f0c079; } | |
| #chat.colored-nicks .user.color-17 { color: #ffb03b; } | |
| #chat.colored-nicks .user.color-18 { color: #ffb03b; } | |
| #chat.colored-nicks .user.color-19 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-20 { color: #ffb03b; } | |
| #chat.colored-nicks .user.color-21 { color: #ffd34e; } | |
| #chat.colored-nicks .user.color-22 { color: #f4d484; } | |
| #chat.colored-nicks .user.color-23 { color: #acf046; } | |
| #chat.colored-nicks .user.color-24 { color: #acf046; } | |
| #chat.colored-nicks .user.color-25 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-26 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-27 { color: #499e8d; } | |
| #chat.colored-nicks .user.color-28 { color: #91a6ff; } | |
| #chat.colored-nicks .user.color-29 { color: #975af2; } | |
| #chat.colored-nicks .user.color-30 { color: #ff88dc; } | |
| #chat.colored-nicks .user.color-31 { color: #ff88dc; } | |
| #chat.colored-nicks .user.color-32 { color: #f0c079; } | |
| /* Fix for v4.4.0 */ | |
| .user.color-1, | |
| .user.color-17 { | |
| color: #ef4657; | |
| } | |
| .user.color-2, | |
| .user.color-18 { | |
| color: #ff93a4; | |
| } | |
| .user.color-3, | |
| .user.color-19 { | |
| color: #ffb03b; | |
| } | |
| .user.color-4, | |
| .user.color-20 { | |
| color: #cc7d08; | |
| } | |
| .user.color-5, | |
| .user.color-21 { | |
| color: #ffd34e; | |
| } | |
| .user.color-6, | |
| .user.color-22 { | |
| color: #cca01b; | |
| } | |
| .user.color-7, | |
| .user.color-23 { | |
| color: #acf046; | |
| } | |
| .user.color-8, | |
| .user.color-24 { | |
| color: #d5f572; | |
| } | |
| .user.color-9, | |
| .user.color-25 { | |
| color: #499e8d; | |
| } | |
| .user.color-10, | |
| .user.color-26 { | |
| color: #b5ffe1; | |
| } | |
| .user.color-11, | |
| .user.color-27 { | |
| color: #35a7ff; | |
| } | |
| .user.color-12, | |
| .user.color-28 { | |
| color: #91a6ff; | |
| } | |
| .user.color-14, | |
| .user.color-30 { | |
| color: #ff88dc; | |
| } | |
| .user.color-15, | |
| .user.color-31 { | |
| color: #bd8d46; | |
| } | |
| .user.color-16, | |
| .user.color-32 { | |
| color: #f0c079; | |
| } | |
| #chat .msg[data-type="motd"] .text, /* thelounge <= 4.2.0-pre.2 */ | |
| #chat .msg[data-type="monospace_block"] .text, | |
| #chat .toggle-content { | |
| background-color: var(--background-light-color); | |
| } | |
| #chat .toggle-content, | |
| #chat .toggle-text .body, | |
| #chat .toggle-type-error { | |
| color: var(--body-color-muted); | |
| } | |
| #chat .chat-view[data-type="channel"] .msg.highlight .time { | |
| color: var(--body-color); | |
| } | |
| #chat .chat-view[data-type="channel"] .highlight .toggle-content { | |
| background-color: var(--body-bg-color); | |
| } | |
| #chat table.channel-list td { | |
| color: #999; | |
| } | |
| #chat table.channel-list th, | |
| #chat table.ban-list th, | |
| #chat table.channel-list td, | |
| #chat table.ban-list td { | |
| border-bottom-color: var(--background-light-color); | |
| } | |
| /* Increase contrast of some IRC colors */ | |
| .irc-fg2 { color: #007ae6; } | |
| .irc-fg5 { color: #e969a7; } | |
| .irc-fg6 { color: #d20ff0; } | |
| .irc-fg12 { color: #66b2ff; } | |
| @media (max-width: 479px) { | |
| #chat .msg[data-type="message"] .from .user::before { | |
| content: "<"; | |
| } | |
| #chat .msg[data-type="message"] .from .user::after { | |
| content: ">"; | |
| } | |
| #sidebar .networks { | |
| padding: 10px 0; | |
| } | |
| #sidebar .network { | |
| margin-bottom: 10px; | |
| } | |
| .channel-list-item { | |
| padding: 12px 15px; | |
| } | |
| } | |
| @media (min-width: 480px) { | |
| #sidebar .networks { | |
| padding: 2px 0; | |
| } | |
| #sidebar .network { | |
| margin-bottom: 5px; | |
| } | |
| .channel-list-item { | |
| padding: 3px 15px; | |
| } | |
| } | |
| #chat .time, | |
| #chat .from, | |
| #chat .content { | |
| padding-top: 1px; | |
| padding-bottom: 1px; | |
| } | |
| #chat .msg[data-type="action"] .from::before, | |
| #chat .msg[data-type="action"] .from, | |
| #chat .msg[data-type="action"] .content, | |
| #chat .msg[data-type="action"] .user { | |
| font-style: italic; | |
| } | |
| textarea#user-specified-css-input { | |
| height: 400px; | |
| } | |
| #chat .hostmask { | |
| display: none; | |
| } | |
| #chat .realname { | |
| display: none; | |
| } | |
| .channel-list-item.active .close-tooltip { | |
| display: none; | |
| } | |
| #sidebar { | |
| width: 200px; | |
| } | |
| #chat .userlist { | |
| width: 150px; | |
| } | |
| /* Do not touch this */ | |
| .channel-list-item .badge { text-indent: -9999px; background: 0; height: 10px; width: 10px; border-radius: 50%; margin: auto; padding: 0;} | |
| /* Replace the #xxxxxx bit with the color that you want if there are unread messages. */ | |
| .channel-list-item .badge { background-color: #00cc99;} | |
| /* Replace the #xxxxxx bit with the color that you want if you were mentioned */ | |
| .channel-list-item .badge.highlight { background-color: #ff9900 ;} |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Preview: