Last active
July 8, 2020 07:16
-
-
Save xgqfrms/2ada2477a76d65cbd4b16558131fcbc0 to your computer and use it in GitHub Desktop.
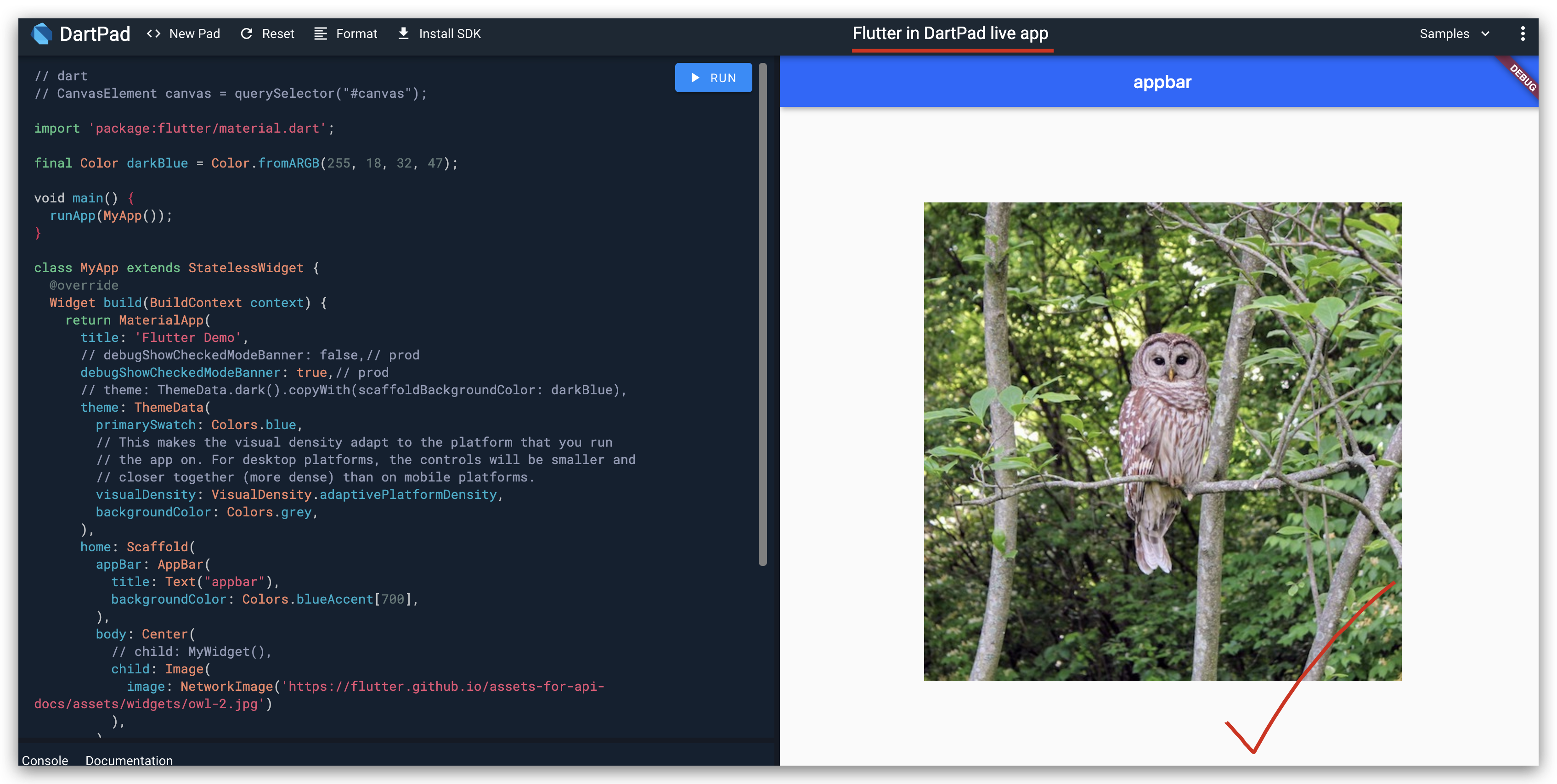
Flutter in DartPad live app
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <h1>Flutter in DartPad live app</h1> | |
| <div> | |
| <canvas id="canvas" width="300" height="300"></canvas> | |
| </div> | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // dart | |
| // CanvasElement canvas = querySelector("#canvas"); | |
| import 'package:flutter/material.dart'; | |
| import './state-app.dart'; | |
| final Color darkBlue = Color.fromARGB(255, 18, 32, 47); | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Flutter Demo', | |
| // debugShowCheckedModeBanner: false,// prod | |
| debugShowCheckedModeBanner: true,// prod | |
| // theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue), | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| // This makes the visual density adapt to the platform that you run | |
| // the app on. For desktop platforms, the controls will be smaller and | |
| // closer together (more dense) than on mobile platforms. | |
| visualDensity: VisualDensity.adaptivePlatformDensity, | |
| backgroundColor: Colors.grey, | |
| ), | |
| home: Scaffold( | |
| appBar: AppBar( | |
| title: Text("appbar"), | |
| backgroundColor: Colors.blueAccent[700], | |
| ), | |
| body: Center( | |
| child: StateApp(), | |
| // child: MyWidget(), | |
| // child: Image( | |
| // image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg') | |
| // ), | |
| ), | |
| ), | |
| ); | |
| } | |
| } | |
| class MyWidget extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return Text('Hello, World!', style: Theme.of(context).textTheme.headline4); | |
| } | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| // import 'package:flutter_speed_dial/flutter_speed_dial.dart'; | |
| // void main() => runApp(App()); | |
| // class App extends StatelessWidget { | |
| // @override | |
| // Widget build(BuildContext context) { | |
| // return MaterialApp( | |
| // // home: StateApp(), | |
| // home: Scaffold( | |
| // appBar: AppBar( | |
| // title: Text("appbar"), | |
| // backgroundColor: Colors.blueAccent[700], | |
| // ), | |
| // body: Center( | |
| // child: StateApp(), | |
| // ), | |
| // ), | |
| // ); | |
| // } | |
| // } | |
| class StateApp extends StatefulWidget { | |
| StateApp(); | |
| @override | |
| createState() => _StateAppState(); | |
| } | |
| class _StateAppState extends State<StateApp> { | |
| int _counter = 0; | |
| // String _randomColor = "#ff00ff"; | |
| Color _randomColor = Colors.lightGreen; | |
| void _clearCounter() => setState(() { | |
| // clear | |
| _counter = 0; | |
| _randomColor = Colors.lightGreen; | |
| }); | |
| void _updateCounter() => setState(() { | |
| _counter++; | |
| _randomColor = (_counter % 2 == 0) ? Colors.redAccent : Colors.purple; | |
| // random color | |
| }); | |
| // _updateCounter() { | |
| // setState(() { | |
| // _counter++; | |
| // }); | |
| // } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| // backgroundColor: Colors.lightGreen, | |
| backgroundColor: _randomColor, | |
| body: Center( | |
| child: Column( | |
| children: <Widget>[ | |
| Padding( | |
| padding: const EdgeInsets.all(23.0), | |
| child: Text( | |
| 'You have pushed the button this many times:', | |
| style: TextStyle( | |
| fontWeight: FontWeight.bold, | |
| fontSize: 18.0, | |
| ), | |
| ), | |
| ), | |
| Center( | |
| child: Text( | |
| '$_counter', | |
| style: TextStyle( | |
| fontWeight: FontWeight.bold, | |
| fontSize: 23.0, | |
| ), | |
| ), | |
| ), | |
| ], | |
| ), | |
| ), | |
| floatingActionButton: Padding( | |
| // padding: const EdgeInsets.all(8.0), | |
| padding: const EdgeInsets.only( | |
| top: 300.0, | |
| ), | |
| child: Column( | |
| children: <Widget>[ | |
| // SpeedDial | |
| FloatingActionButton( | |
| onPressed: () async { | |
| // _counter++; | |
| // setState(() { | |
| // _counter++; | |
| // }); | |
| _updateCounter(); | |
| print("clicked = $_counter"); | |
| }, | |
| child: Icon(Icons.add), | |
| // heroTag: null, | |
| heroTag: 0, | |
| ), | |
| FloatingActionButton( | |
| onPressed: () async { | |
| _clearCounter(); | |
| print("clear = $_counter"); | |
| }, | |
| child: Icon(Icons.remove), | |
| heroTag: 'unique id', | |
| // heroTag: 1, | |
| ), | |
| ], | |
| ), | |
| ), | |
| ); | |
| } | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @charset "UTf-8"; | |
| /* styles.css */ | |
| :root { | |
| --color: #000; | |
| --default-color: green; | |
| --new-color: #0f0; | |
| } | |
| html{ | |
| /* font-size: 62.5%; */ | |
| /* 10px = 1rem */ | |
| } | |
| * { | |
| box-sizing: border-box; | |
| -moz-box-sizing: border-box; | |
| -webkit-box-sizing: border-box; | |
| margin: 0; | |
| padding: 0; | |
| } | |
| html, body, div, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, object, code, legend, button, input, textarea, th, td, a, img, video { | |
| margin: 0; | |
| padding: 0; | |
| border: 0; | |
| outline: 0; | |
| } |
iframe & live demo
<iframe height="435" style="width: 100%;" scrolling="no" title="dart data type " src="https://dartpad.dev/a912f29d6d79f674f3ba8c6d65686f68" frameborder="no" allowtransparency="true" allowfullscreen="true"> fallback link https://gist.github.com/xgqfrms/a912f29d6d79f674f3ba8c6d65686f68 </iframe>iframe
<iframe height="435" style="width: 100%;" scrolling="no" title="dart data type " src="https://dartpad.dev/a912f29d6d79f674f3ba8c6d65686f68" frameborder="no" allowtransparency="true" allowfullscreen="true">
fallback link
<a hfre="https://gist.github.com/xgqfrms/a912f29d6d79f674f3ba8c6d65686f68">https://gist.github.com/xgqfrms/a912f29d6d79f674f3ba8c6d65686f68</a>
</iframe>refs
https://codepen.io/xgqfrms/pen/JjGMzPa
<iframe height="435" style="width: 100%;" scrolling="no" title="HTML5 custom element tag (web components) emoji 🚀🛸👻🎉" src="https://codepen.io/xgqfrms/embed/JjGMzPa?height=435&theme-id=dark&default-tab=js,result" frameborder="no" allowtransparency="true" allowfullscreen="true">
See the Pen <a href='https://codepen.io/xgqfrms/pen/JjGMzPa'>HTML5 custom element tag (web components) emoji 🚀🛸👻🎉</a> by xgqfrms
(<a href='https://codepen.io/xgqfrms'>@xgqfrms</a>) on <a href='https://codepen.io'>CodePen</a>.
</iframe>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

DartPad gist share tutorial
index.htmlmain.dart&styles.css