Dealing with some serious issues regarding dev/build mismatch in gatsby and finally found the reason fo rit. It revolves around wrapRootElement and replaceComponentRenderer being treated differently during the hydration process.
Look what happens when you return this:
gatsby-ssr.js
export const wrapRootElement = () => {
return <div className="wrapper">text</div>
}gatsby-browser.js
export const replaceComponentRenderer = () => {
return <div className="wrapper">text</div>
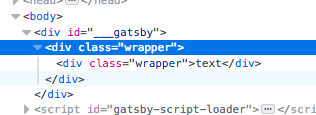
}The output for that looks like this:
However, if you put that code both in wrapRootElement the elements get merged as expected:
Because replaceComponentRenderer does not get run during the SSR phase, there will be a reconciliation conflict if you're also modifying wrapRootElement in the gatsby-ssr file. The affect is that the browser-generated code gets shoved inside top-level component create by replaceComponentRender