The Web Accessibility Initiative Accessible Rich Internet Applications standard is the primary standard for accessibility with HTML5. It is a W3C standard and continues to evolve along with the HTML5 spec. We should try to use this standard where appropriate as we build our website and apps. http://www.w3.org/TR/wai-aria-practices/
The principles of accessibility by definition make apps easier to use across browsers/devices. That means in addition to making the site more accessible to those with disabilities, it also improves SEO and ensures future compatibility. This document outlines a few of the low hanging fruit for accessibility that should be encouraged throughout the oDesk site.
The W3C offers a similar document here: http://www.w3.org/TR/wai-aria-practices/
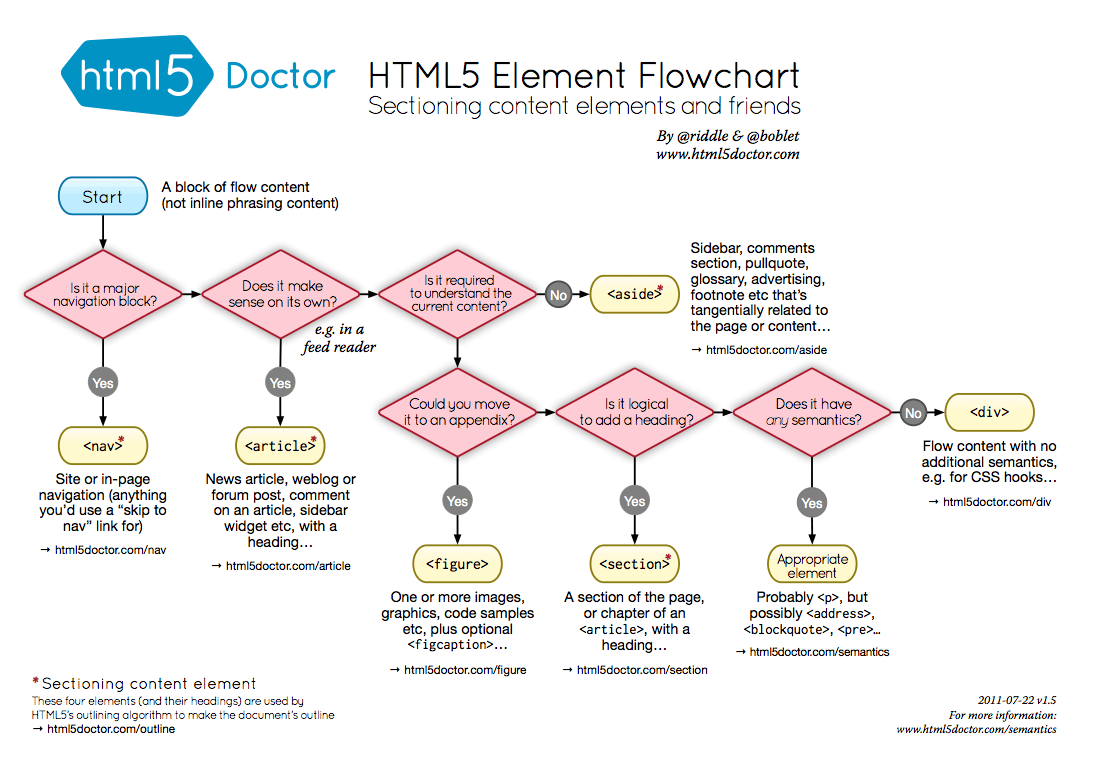
The first step to accessibility is to use the appropriate HTML5 tags. This chart from HTML5 Doctor offers some really helpful advice on when to use which sectioning tag. More details can be found in our HTML5 Best Practices documents.
Roles help screen readers know what the purpose is of certain elements or parts of the page. While using semantic HTML5 tags is a big help, IE in particular has been slow to fully make use of those new tags for helping screen readers. Because of that, we'll need to use these roles where appropriate. The full WAI-ARIA Roles page contains a more thorough explanation.
The main sections of the page should be marked up with the following roles:
- banner (main
<header>) - main (main
<div>or<section>) - contentinfo (main
<footer>) - search (any
<form>specifically used for search) - navigation (any
<nav>) - complementary (an
<aside>used as a sidebar)
Here is an example of how that might look:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<header role="banner">
<h1>Awesome Page</h1>
<form role="search">
<input type="search" placeholder="Find things...">
</form>
</header>
<nav role="navigation">
<h1>Nav</h1>
<ul>
<li><a href="#">Cool Stuff</a></li>
<li><a href="#">Other Stuff</a></li>
</ul>
</nav>
<div role="main">
<h1>Main</h1>
<p>This is the main content of the page</p>
</div>
<aside role="complementary">
<h1>Sidebar</h1>
</aside>
<footer role="contentinfo">
© 2012 oDesk
</footer>
</body>
</html>
Tables are one of the trickier areas for screen readers to handle. There are a number of things we can do for accessibility to make these easier to read.
The <table> tag can have a <caption> as its first child to explain what the table is displaying. This can be used for both screen readers and browsers. Presumably a <h(n)> header right before the <table> will be similarly useful, so it's optional. <table> also has an optional summary="" attribute that can be used by screen readers only as a simple summary of the results. Please use both the <caption> element and summary attributes.
Use the semantic <thead>, <tbody> and <tfoot> tags to break your table up into its relevant sections.
Always use the <th> tag to describe headers.
Use the ARIA scope attribute to describe if the <th> element is heading up a row or a col.
In situations where there are multiple rows of headers, you should use the headers attribute to reference corresponding the id attributes of headers. More explanation of that can be found in the WCAG 2.0 docs )
<table summary="Software is pretty expensive">
<caption>The Price of Software in US Dollars and Euros</caption>
<thead>
<tr>
<th scope="col" colspan=2 id="softwareTableSoftware">Software</th>
<th scope="col" colspan=2 id="softwareTablePrice">Price</th>
</tr>
<tr>
<th scope="col" id="softwareTableSoftwareOs" >OS</th>
<th scope="col" id="softwareTableSoftwareName" >Name</th>
<th scope="col" id="softwareTablePriceDollar">$</th>
<th scope="col" id="softwareTablePriceEuro">€</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="softwareTableSoftwareOs softwareTableSoftware">Windows</td>
<td headers="softwareTableSoftwareName softwareTableSoftware">Office</td>
<td headers="softwareTablePriceDollar softwareTablePrice" >$300</td>
<td headers="softwareTablePriceEuro softwareTablePrice">$450</td>
</tr>
</tbody>
</table>
Always use a <label> to indicate what you're expecting in a form field. Feel free to also use a placeholder as this data is also made available to some screen readers. Labels require a for attribute for them to work properly, which references the id attribute of the <input>.
You should also consider using a <legend> inside each <fieldset> to articulate the purpose of the current block of fields.
Note: Consult with the HTML5 Best Practices guide for more information about how to choose id's for your form fields.
Consider using something like jQuery Visualize to generate charts form an already accessible <table>, so that the table could be read with a screen reader and the charts made visual for this who can see it.
- Consider using the
x-webkit-speechattribute to make input boxes speech accessible - Use the viewport meta tag to help tablet/mobile browsers know about your page (See the Mobile Web Best Practices)
<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0" /> - Use the
altattribute with<img>tags always. If there's no obvious alt-text, it probably should be referenced in CSS. - Screen readers look inside the
<a>element for an explanation of where they are going therefore<a href="#">click here!</a>is never acceptable!
- http://www.paciellogroup.com/blog/2012/02/rough-guide-browsers-operating-systems-and-screen-reader-support/
- http://dev.aol.com/dhtml_style_guide
- http://www.html5accessibility.com/
- http://www.w3.org/TR/wai-aria/
- http://www.paciellogroup.com/blog/2009/07/wai-aria-implementation-in-javascript-ui-libraries/
- http://www.w3.org/TR/wai-aria-practices/