- 日時:
- 評価者
- 管理画面にモーダンのJavaScriptツールを入れて運用している話
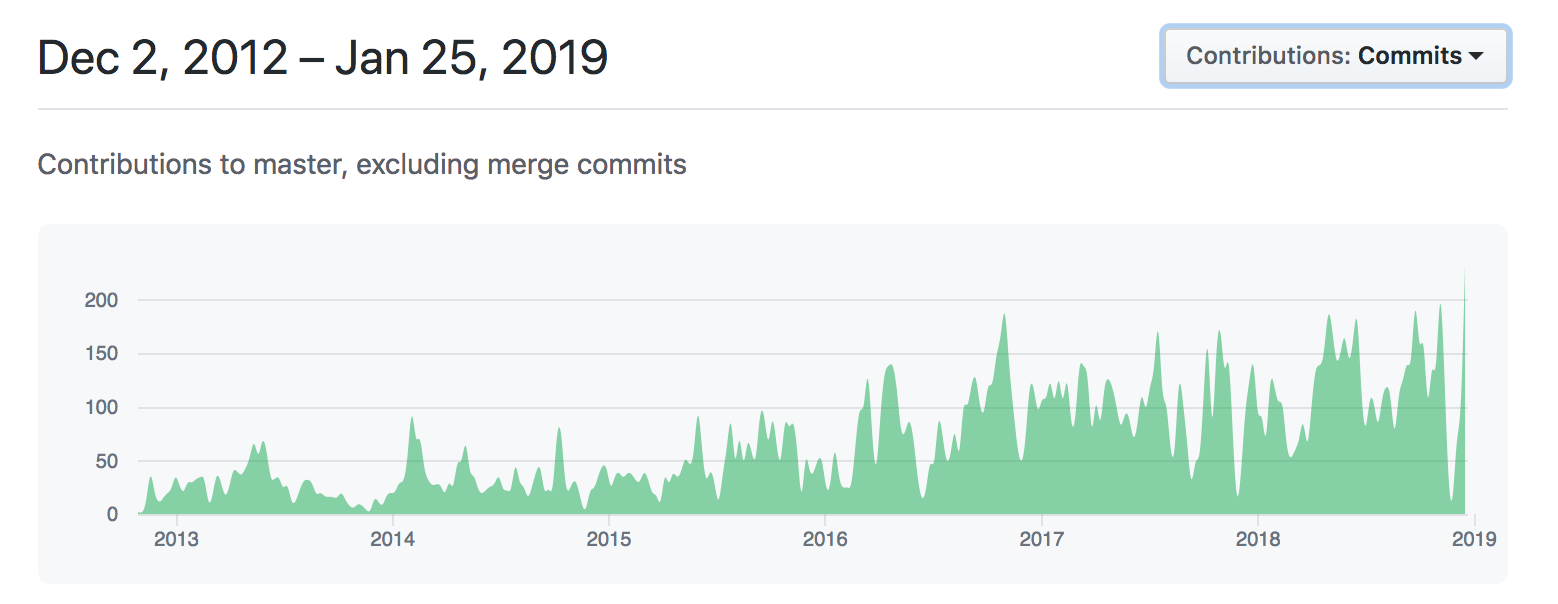
- 2013年からのプロダクト(5年目
- 広告の入稿、運用、レポート
- 内部のユーザーだけではなくお客様に公開しているものもある
- Symfony 2.3 + React.js, jQuery, Vue.js (え?)
- ほぼ20人で、全員管理画面触る
- コード量の一番多いリポジトリ
- 毎日リリースしている
magic !
<th>広告タイプ</th>
<td>
{{ form_widget(form.adType)}}
</td>
<script>
(function(){
// acme_koukoku_new_adTypeはframeworkが生成したid
$('#acme_koukoku_new_adType').change(function(){
...
});
})();
</script>- version upのときの変更点が多い: https://gist.github.com/mickaelandrieu/5211d0047e7a6fbff925#form
- backendとfrontend混ぜるとややこしい
$('table#acme tr').each(function () {
if ($('td:eq(2)', $(this)).is(':contains(停止中)')) {
$(this).css('background-color', '#cacaca');
} else {
$(this).css('background-color', '');
}
});
$('table#acme').show();
$('div#nowloading').hide();// twig
<div>
{%if user.verified is false %}
<span>!!!</span>
{% endif %}}
{{ user.name }}
</div>
// Vue.js
<div>
<span v-if="user.verified == false"> !!! </span>
{{ user.name }}
</div>
// jQuery
<div id="user"></div>
if (user.verified) {
$('#user').text(user.name)
} else {
$('#user').append("<span>!!!</span>").text(user.name)
}
// React
function User(user) {
return <div>
{ user.verified ? <span>!!!</span> }
user.name
</div>
}- Reactなどのバージョンが古い
- 参考記事、documentationが古い
- 流行っているものは実務で使わないから関心がない
- 掃除とバージョンアップ
- まずは自分で作る(良いよというのを伝えるために
- 二週間ぐらいかかった
- bye bower, hi NPM
- legacyのライブラリをlegacyの
package.jsonで管理して新しくpackage.json作って管理するという議論あったけど、一個のpackage.json - 既存のライブラリーのバージョンアップ
- 使っているライブラリー(Griddle)のバージョンが一番新しいReactのバージョン対応してなくてReactを15(当時16が最新)にした
- Griddleのprでコメントしたら一ヶ月後マージしてくれた
- コードも新しいバージョンに合わせて
- Reactのコードはreact-codemod使ってた
2. DX (Developer Experience)をあげる
- Webpack + babelを導入して
- Webpack watchでコード変更時のauto transpile
- ES6 (async await最強)
- TypeScript
- npmコマンドを全部Makefileでラップ
// Makefile
NPM:=yarn
build: test
$(NPM) run build
build-dev:
$(NPM) run build:dev
lint:
$(NPM) run lint- ビルドしたファイルはコミットせずデプロイ時にビルドする
- lint, prettier
- 画面を作る方法を2個にする
- 静的な画面、簡単なform: Symfony Form
- UIのリッチな画面: React
- Single Page Applicationにしない
- 全体のリファクタリングはしない
- 既存の画面で使う必要のあるとき小さくやっていく(ページの一部だけReactを使う)
- テストできるようにしたけどUIのテストは頑張らない
- jestのsnapshotテストあまり意味ないなって思う
- 一つのpackage.jsonでReactと他のUI Framework(例えばVue)を管理するのがむずいからReactだけにした
- npmパッケージのガーデンにングはrenovate
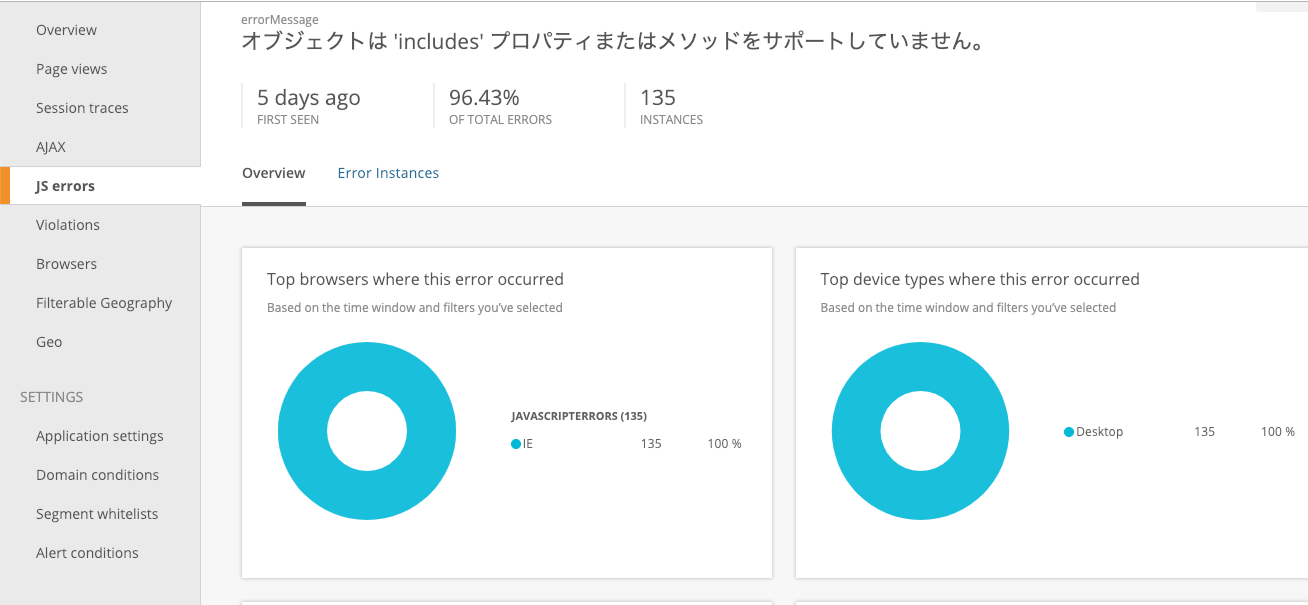
- 監視はnewrelic
- リッチなUIを作る方法が一つになった(simple)
- development / productionのJavaScriptを分けれるようになった
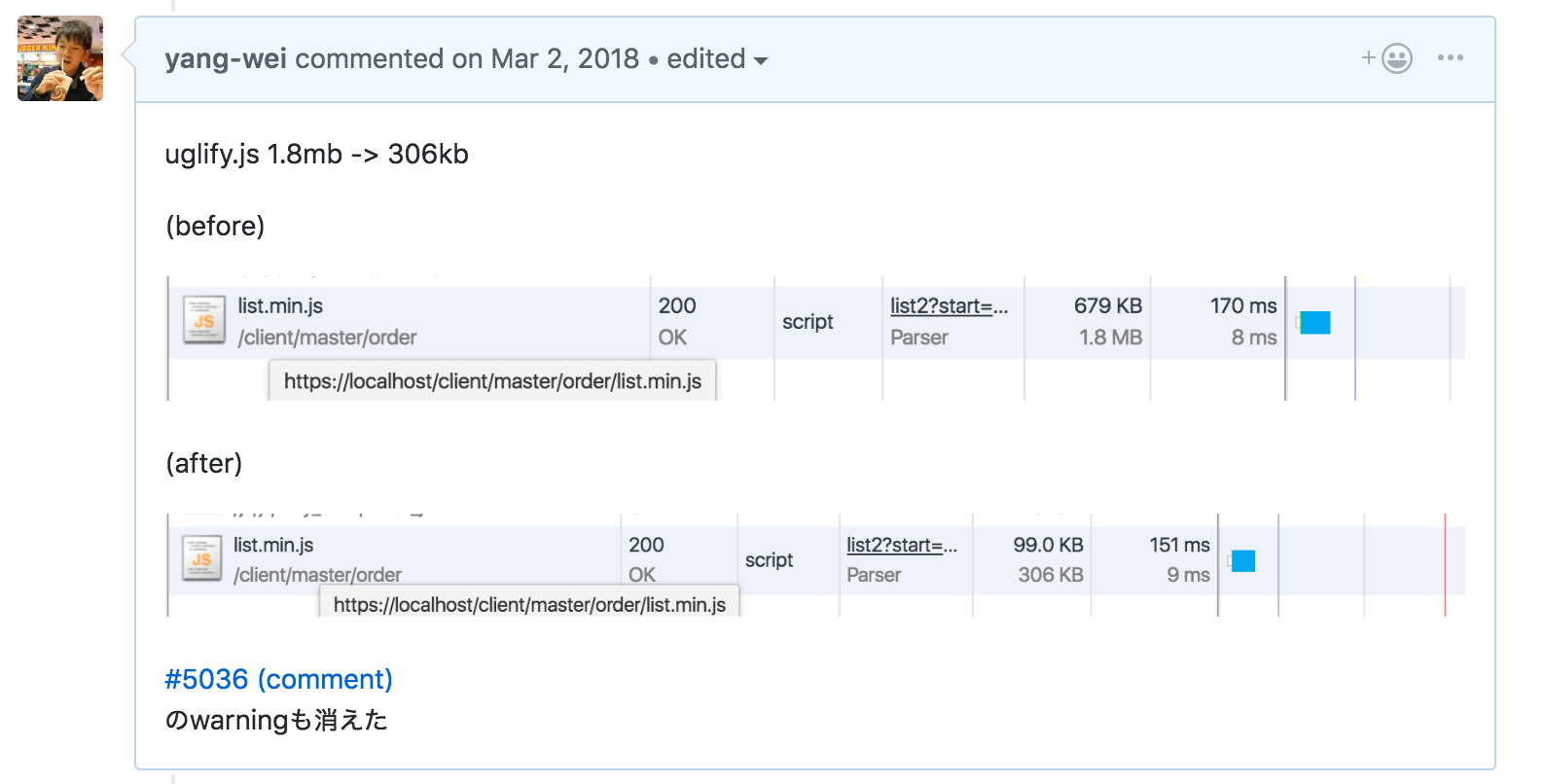
- minifyできるようになった
- 画面によってアプリケーションの複雑さは違うからReact使ってもパターンが増える(状態管理のパターン
- 勉強するコストが増える
- コード量増えた
- チーム内での普及