Created
May 5, 2020 17:38
-
-
Save yogain123/d4a25abe7d0a6f52e5c26902d21a5eca to your computer and use it in GitHub Desktop.
SSR-React
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| hola |
Authentication Issue
CSR:
SSR:
The problem above might be node server and API server might be in different domain or subdomain, so because of CORS request and Auth will not work
So...
Then why we are not using JWT??
if you want to use authentication in SSR app then it has to be cookie-based so the auth details could be included in the initial request made to your server
RenderToString vs RenderToNodeStream
RenderToString
RenderToNodeStream
Time to first byte (TTFB)
It is used by Google for indexing
But in case we use RenderToNodeSteam, but when it starts sending snipped of auth protected route, and then realize later it was not supposed to do that, then things will be problematic.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
































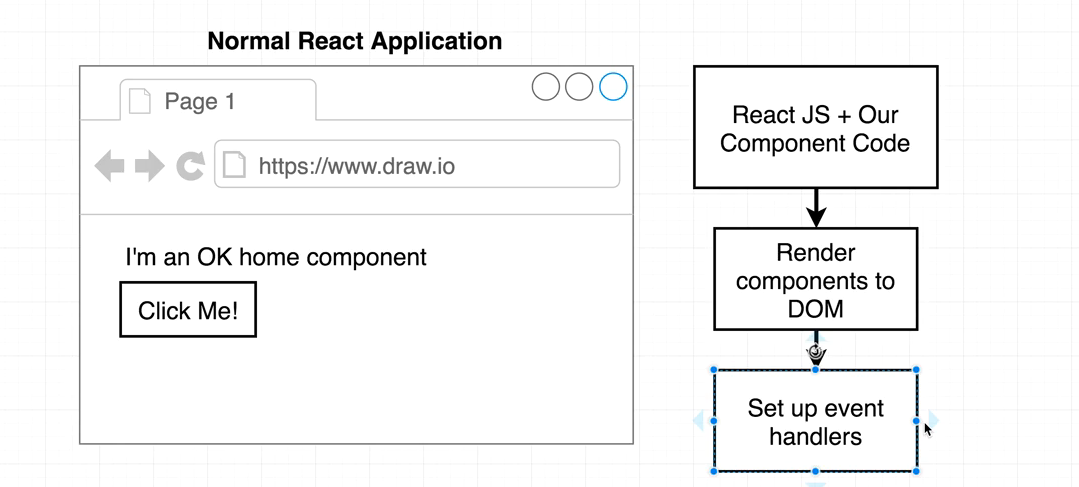
Events
Client side:

BUT SSR will only send plain HTML page, no JS and all, so how any event will occur, like button click and all