This is a simple guide to set up TypeScript in WebStorm. You don't need to have Node.js installed on your system if your IDE has an interpreter. NVM is also recommended if you'd like to stay up to date with all versions (if you'd like to manage all your versions).
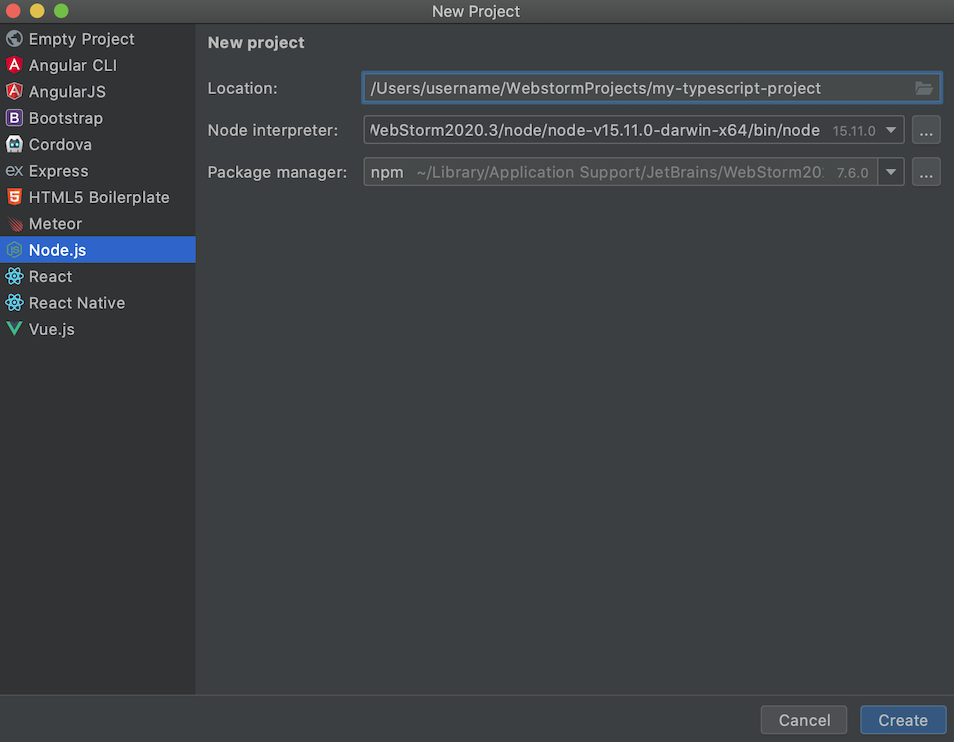
- Open your WebStorm IDE and create a new project, you can create either an empty project (and configure it later) or a preconfigured Node.js project.
- Press Create.

- Open the settings
IntelliJ IDEA > Preferencesfor MacOS (⌘ + ,) orFile > Settingsfor Windows or Linux. - Go to
Languages & Frameworks < Node.js and NPM.