export interface ResponseError = [any, Error]; // Tuple to return either
/**
* special promise trap to build tuple of reponse and error
*/
const trap = (promise): Promise<ResponseError> => {
return promise
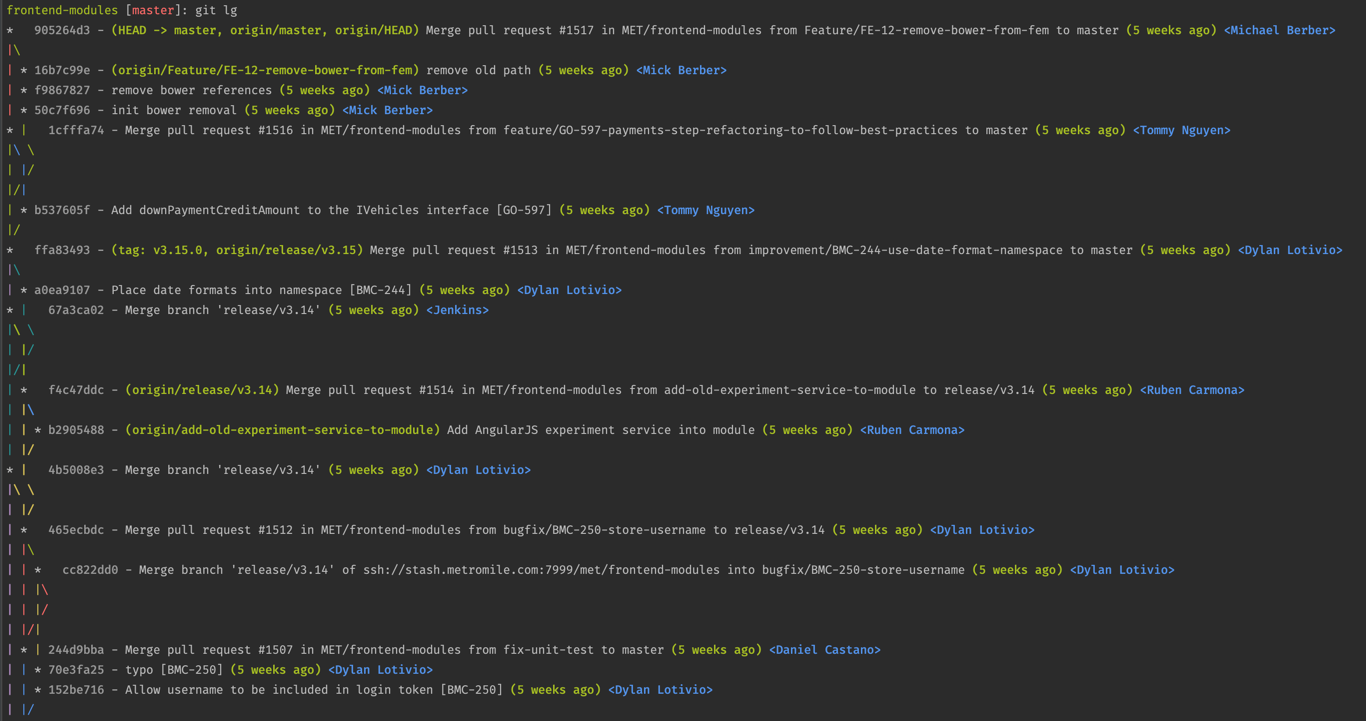
.then(data => ([data, undefined]))Developers often want to condense their git log output. However without a proper git commit strategy (and conventions), those condensed outputs are still flawed.
For details on condensed git log outputs, see Improve your Git Log Output
Consider a git lg output for a typical project:
Quite simply, because Observables can encapsulate many different types of sources and those sources don't necessarily have to obey that interface. Some like Promises always attempt to eagerly compete.
Consider:
const promise = $.get('https://www.google.com');
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- wInViewRoot directive is needed to specify the `root` for `IntersectionObserver` and some other it's options e.g. `margin` --> | |
| <div class="container" wInViewRoot="viewport"> | |
| Any content can be here | |
| <w-in-view-item> | |
| <!-- Content will be replaced by a placeholder <div> with the same height as original content. | |
| Also `InViewItemComponent`s change detector will be detached when it become invisible which means | |
| all the content's change detectors won't be reachable and will be inactive as well. --> | |
| </w-in-view-item> | |
| ...or any other content can be here | |
| <w-in-view-item> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * | |
| * Snippet from blog article: https://auth0.com/blog/ngrx-facades-pros-and-cons/ | |
| * | |
| */ | |
| @Component({ | |
| selector: 'abl-books-page', | |
| changeDetection: ChangeDetectionStrategy.OnPush, | |
| template: ` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| export function log(task: string) { | |
| const announceCompleted = () => { | |
| console.log(`${task} %ccomplete`, 'color: green'); | |
| }; | |
| return function<T>(source: Observable<T>) { | |
| return source.pipe( | |
| tap( | |
| console.log, | |
| console.error, | |
| announceCompleted |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { | |
| Component, | |
| OnInit, | |
| Input, | |
| ViewChild, | |
| ElementRef, | |
| HostBinding | |
| } from '@angular/core'; | |
| @Component({ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { NgModule } from '@angular/core'; | |
| import { TestBed } from '@angular/core/testing'; | |
| import { readFirst } from '@nrwl/nx/testing'; | |
| import { EffectsModule } from '@ngrx/effects'; | |
| import { StoreModule, Store } from '@ngrx/store'; | |
| import { NxModule } from '@nrwl/nx'; | |
| /** |
NewerOlder