While many remember the epic hyperHTML: A Virtual DOM Alternative post
I've published the 5th of March 2017,
the first official implementation
of the library was working as hyperHTML.bind(node) function for tagged literals the day before, and it's been in my experiments folder already for a little while.
At first glance people couldn't believe performance of the DBMonster demo shown in that article, and one of the best day of my life has been realizing, after a shit storm of negative comments about how badly I was selling fake performance, that in reality everyone blaming me didn't understand the benchmark, so that my library was actually performing close to twice as fast than any other.
It's a good exercise to read that whole thread, how many people changed tone or disappeared, after being slapped after their very same complains: them selling their product as faster!
The development after such successful blog post went crazy! So crazy, that as soon as I had to find solutions for common cases, I started making up intriguing API names so that at some point a method went out called frog.
Quite instantly after, people interested in this revolutionary library complained about such choice, so that the name got replaced by wire.
The hyperHTML.wire(...) was able to create DOM nodes, as opposite of just populating them as .bind(...) does.
You can easily distinguish these two methods as where to render, a bound element, and what to render, one or more wired nodes.
Around the 21st of June, the full refactored branch already based on HTMLTemplateElement went in as major candidate of version 1.
I've been working on that branch for quite some time and the introduction of template was key to solve all outstanding issues such create a <td> element or similar, something you cannot do via innerHTML.
Trust me:
document.body.innerHTML = '<td>nope</td>';
console.log(document.body.firstElementChild);
// nullYou read that right, it's not the td element we've just created, it's actually null because no TD ever was created at all.
This is just one extra piece of the puzzle hyperHTML library was already aware of, and ahead of, competitors ... which actually, didn't exist 'till that day, isn't it?
The 29th of July 2017, Justin Fagnani perfectly described the strength of hyperHTML in a tweet.
You'd do much better diffing by skipping the static parts altogether. Then you only compare new values flowing into dynamic parts.
Too bad such great Google developer didn't understand whatever he was testing during those days ... I guess hyperHTML was quite unusually advanced to grasp right away ...
... and I swear, I've warned him
others you mentioned do not do anything similar to what hyperHTML does. Just saying. hyperHTML is unique in what it does so far.
something was very different about hyperHTML, yet he ignored me, and my code he supposed to have tested, and the 29th of July he created an empty repository under Polymer GitHub account.
Helping a developer doubling down and explicitly asking for sustainability in Open Source? Nope.
Questions? Reach out? Filed bugs? Nope, nopity nope!
How lovely ... !
It's not before the 29th of March 2017, almost after one month after hyperHTML announcement, and weirdly after 2 months from the last post, that something moves into standard bodies, with a post summarized as such:
<template id="test" type="application/javascript">
<div>
<h2 class="heading">${heading}</h2>
<div class="content">${content}</div>
</div>
</template>And not before June 26th, that the very same Justin replied to that post.
<template>
<my-element prop="{{value}}" attr$="{{thing}}" on-click="{{onClick}}"></my-element>
</template>That's 4 months after my library was already out, the template was already used to fix partial content issues, and yet they have to propose something different 'cause looking around what's available already is not really what Google people do these days.
It's Polymer Summit 2017, old style DOM manipulation is mentioned, JSX with React is mentioned, and not a single fuck about the library that already brought real HTML and targeted updates through template literals was given ... or better, it was mentioned, but it was put in a group with other libraries that had nothing to do with hyperHTML features and architecture, because hyperHTML was doing already everything lit-html was doing too!
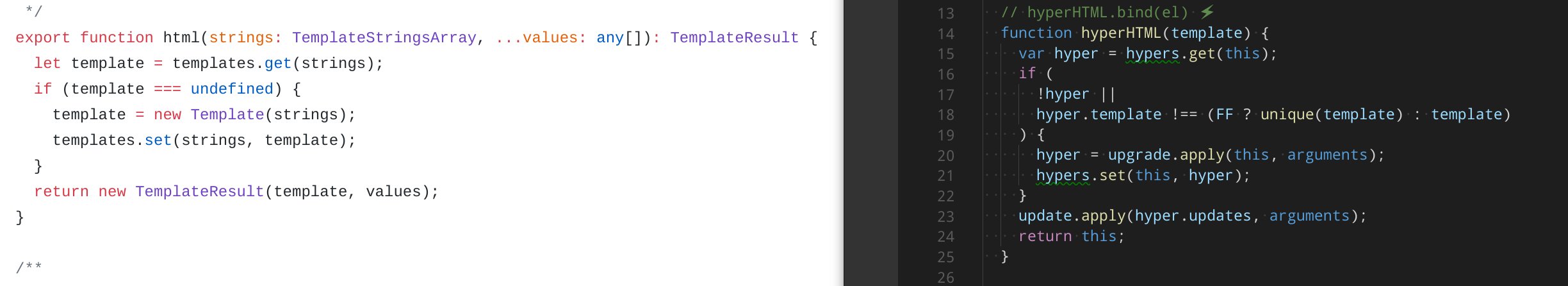
As much as both projects were based on different languages, even if lit-html kept talking about standards, there was this weird feeling every-fucking-thing was the same, even on the code level:
And yet not a single mention in their own repository about alternatives, even if they kept claiming:
lit-html is not production ready.
... regardless ...
In October 2017, lit-html was promoted again during Chrome Dev Summit.
Few developers contacted me telling that it was very unfair because hyperHTML hasn't be mentioned in the whole Summit.
So, looking at that video, JSX is mentioned again, and all the benefits of using just JS, and here I am really trying to not underline that lit-html is fully based on TypeScript, not ECMAScript standards it uses, but something else that is not standard ... OK, OK, I'll try to keep this argumet outside this post ...
It's overwhelming to have a lot of real people and developers, and not just colleagues, supporting me, helping me, or even sponsoring me, while telling me when things aren't really OK, like it happened few times already in the lit-html case.
This is one thing I agree about: you have options, and beside the big or small name behind, you want to solve your problem, not the one me or Justin think you should solve.
And here some good news: you have options 🎉 !!!
But you also have an idea why there is some friction between these two libraries, and hopefully you understood why it's difficult to make both happy.
Regardless, I don't care what you chose, 'cause I strongly believe none of my libraries is good for your use case, unless you have fully understood what you are trying to solve.
That's fact, but people that know the story already, aren't really happy anyway:
If HyperHTML is so similar to lit-html, and predates lit-html, and had some traction already, and it's actively maintained, and it's currently more powerful, and has Node and NativeScript implementations... Why didn't you guys promote HyperHTML right away? What's the reason for lit-html?
That is the first comment of the video that for the first time made me believe there's really no conspiracy against hyperHTML in Google.
You know, they contacted me, and interviewed me, and I screwed it up, 'cause Java, C++, and everything-but JS/Web developers interviewed me at that time and on a white board.
They asked me problems they've already solved, without asking me problems related to my skills nobody has solved before, including them: you'd be surprised Google!
Sadly ending, it didn't go well, as you can guess, but who knows, maybe their heuristics about hiring, will change one day, or maybe they'll hire all the smartest people in this world without any clue ever about the problem they are trying to solve per each specific field?
That's a corporate deadlock Google, you know you're better than that!
Thank you for reading.

Thanks for writing down the history!