Do you want this type of callouts in typora?

It's simple.
- Copy the contents of
callout.cssat the bottom of your userbase.user.cssfile.- You'll the find the
base.user.cssin typora theme folder. (Preference > Appearance > "Open theme folder") - If no
base.user.cssfile is found in that folder, create one.
- You'll the find the
- Write callouts in html blockquote, with a special style property.
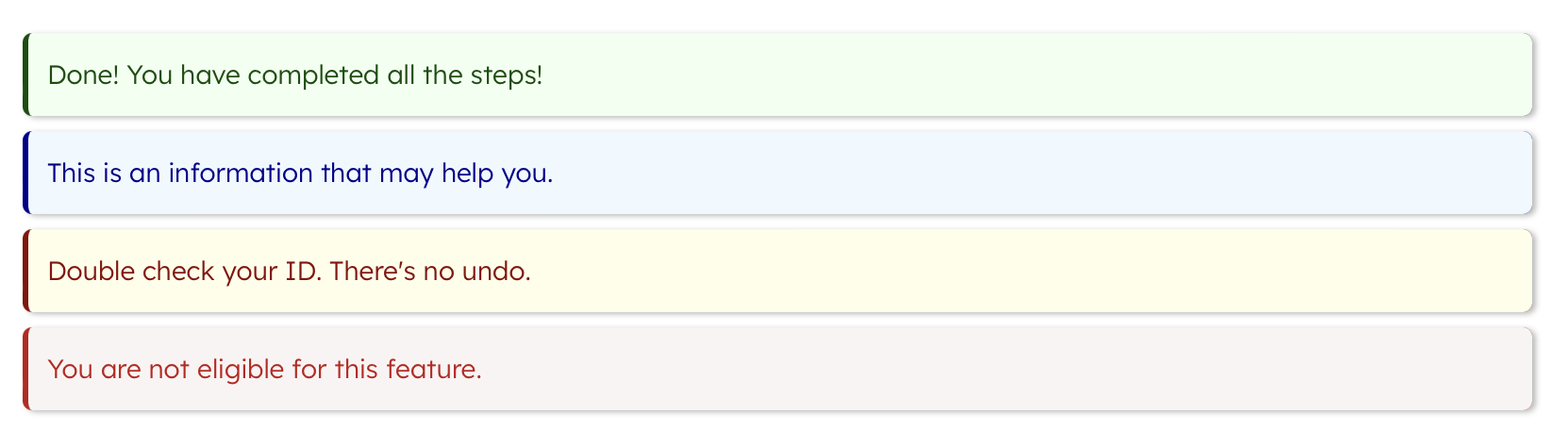
<blockquote style="-x-type: success;">Done! You have completed all the steps!</blockquote>
<blockquote style="-x-type: info;">This is an information that may help you. </blockquote>
<blockquote style="-x-type: warning;">Double check your ID. There's no undo.</blockquote>
<blockquote style="-x-type: error;">You are not eligible for this feature.</blockquote>Done!
Thanks! I was missing callouts and kept looking for a solution. This works just fine for me. I replaced blockquote by span though and added
display: block;. This stops Typora from treating it as an HTML block and it's easier to edit I think (you can directly select the position you want to edit and don't have to select the whole block first).Combining this with AutoKey, which lets you specify a cursor position inside the tags and which is able to restrict the macros to Typora, I can simply press Alt+Number now to add one of the callouts. Super handy. 🙂
Edit: Oh and by using span, you can use markdown inside the callouts, which won't work in HTML blocks.