Do you want this type of callouts in typora?

It's simple.
- Copy the contents of
callout.cssat the bottom of your userbase.user.cssfile.- You'll the find the
base.user.cssin typora theme folder. (Preference > Appearance > "Open theme folder") - If no
base.user.cssfile is found in that folder, create one.
- You'll the find the
- Write callouts in html blockquote, with a special style property.
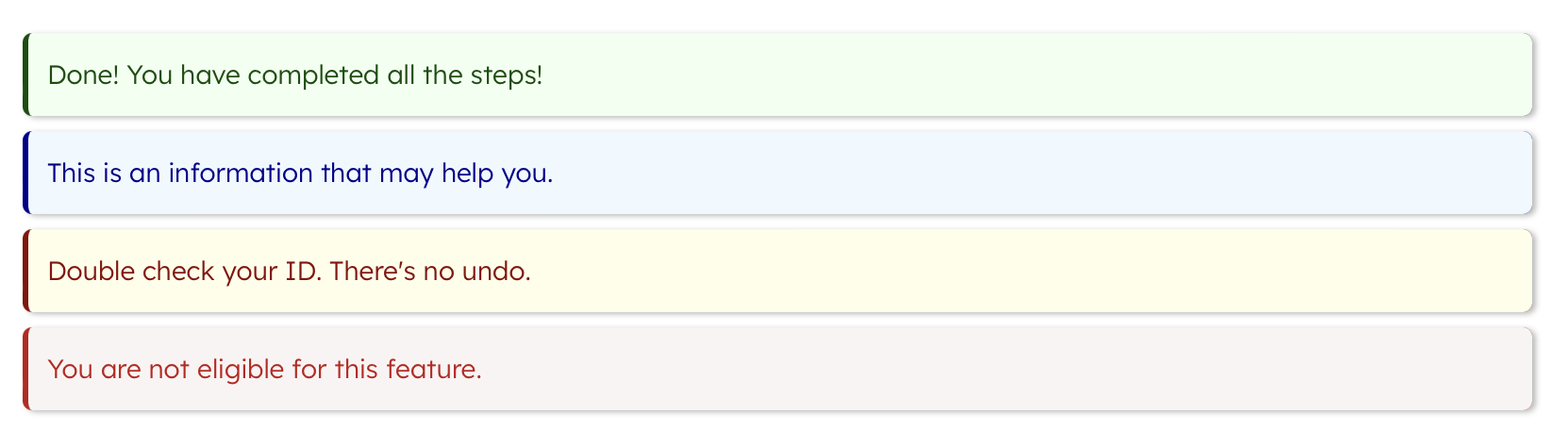
<blockquote style="-x-type: success;">Done! You have completed all the steps!</blockquote>
<blockquote style="-x-type: info;">This is an information that may help you. </blockquote>
<blockquote style="-x-type: warning;">Double check your ID. There's no undo.</blockquote>
<blockquote style="-x-type: error;">You are not eligible for this feature.</blockquote>Done!
@0x7969 Thanks a lot.
I am really feeling awesome to know it helped you :)
BTW, How did you do this?