Created
January 8, 2012 12:12
-
-
Save anissen/1578151 to your computer and use it in GitHub Desktop.
Processing.js demonstration (server included) using zappa, coffeekup and node.js in 30 (!) lines of code
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| require('zappa') -> | |
| @get '/': -> @render 'index', layout: no | |
| @view index: -> | |
| doctype 5 | |
| html -> | |
| head -> | |
| title 'Zappa + CoffeeKup + Processing' | |
| style '''body { background-image:url('http://icanhasnoise.com/1d0b07-4a2219/40x1500/4'); text-align: center; } header { font-family: 'Lobster Two', cursive; font-size: 28px; color: white; text-shadow: 3px 3px 3px brown; }''' | |
| link rel: 'stylesheet', href: 'http://fonts.googleapis.com/css?family=Lobster+Two&v2' | |
| script src: 'http://processingjs.org/content/download/processing-js-1.3.6/processing-1.3.6-api.min.js' | |
| coffeescript -> | |
| pjsDraw = (pjs) -> | |
| pjs.setup = -> | |
| pjs.size 600, 600 | |
| pjs.smooth() | |
| pjs.noStroke() | |
| @max_distance = pjs.dist 0, 0, pjs.width, pjs.height | |
| pjs.draw = -> | |
| pjs.background 0, 0, 0, 0 | |
| for i in [0..pjs.width] by 40 | |
| for j in [0..pjs.height] by 40 | |
| size = (pjs.dist pjs.mouseX, pjs.mouseY, i, j) / @max_distance * 132 | |
| pjs.fill i * 0.4, 50 + size * 2, j * 0.4 | |
| pjs.ellipse i, j, size, size | |
| window.onload = -> | |
| canvas = document.getElementById 'drawCanvas' | |
| processing = new Processing canvas, pjsDraw | |
| body -> | |
| header -> h1 'Zappa + CoffeeKup + Processing' | |
| canvas id: 'drawCanvas' |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
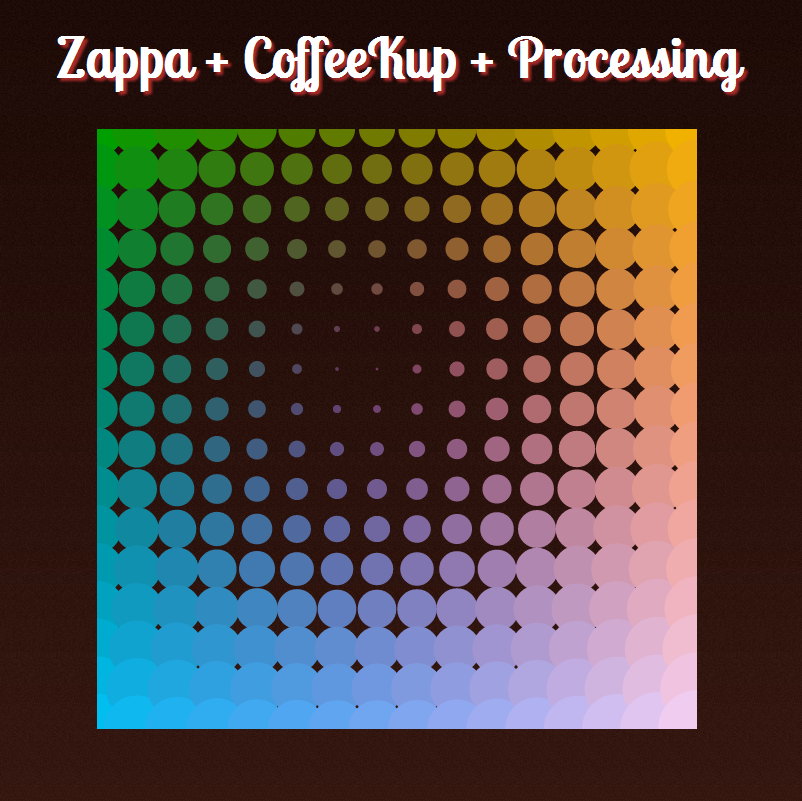
Here's a picture of the generated page and the interactive processing canvas: