###Parsons: Journalism + Design ###Web Coding for Interactive Design October 14th, 2015
Interactive to inspire: Tanahashi, Y., UC Davis, StoryLines You can read their paper on the topic here.
###Parsons: Journalism + Design ###Web Coding for Interactive Design October 14th, 2015
Interactive to inspire: Tanahashi, Y., UC Davis, StoryLines You can read their paper on the topic here.
Here are some notes and references this talk at O'Reilly's Fluent 2018
June 14th, 1:10-1:30pm
you are [w]here?: geospatial web dev off the beaten
The meaning of "map" across disciplines is remarkably varied. It's effectively a spatial representation of geo-topography, a linking between tables by foreign key, a datatype in C++... Today, coders make creative use of custom basemaps and clever scripting methods, building remarkable maps of multivariate information off-the-(beaten) geographic projection. Many have designed and published interactive maps of cemetery burial plots, galactic drawings of the Star Wars Universe, sequence maps of human genes, heatmaps of court traffic during the NBA finals, fantasy landscapes from deeply fake stats.
This is a template for your homework assignments // lowercase items are ones you fill in with relevant data
hoi hoi.
FIRST NAME, LAST NAME
QUANT HUMANISTS
SPRING 2018
DD MM YYYY
##: Title of Assignment (e.g. Initial thoughts on self-tracking experiment), link to assignment header in week Xhere you can put in an introduction to what your assignment topic is
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Monthly Temp</title> | |
| <!-- Load JQuery --> | |
| <script src="https://code.jquery.com/jquery-1.9.1.min.js"></script> | |
| <script src="https://code.highcharts.com/highcharts.js"></script> | |
| <script src="https://code.highcharts.com/modules/exporting.js"></script> | |
| <meta charset="utf-8"> |
we tried to include the datatype next to each question. for reference token is the word the Reporter App uses for terms, because they are indexed in your app and you can auto-complete to use them again.
free text/tokennumbermultiple choice: dream, nightmare, nothinggeneral indexing practicecounttoken/free text (check out open science eeg)countFIRST NAME, LAST NAME
QUANT HUMANISTS
SPRING 2018
DD MM YYYY
##: Title of Assignment (e.g. Initial thoughts on self-tracking experiment), link to assignment header in week Xhere you can put in an introduction to what your assignment topic is
###SVA-DSI ###Metrics and Data Visualiation I October 11th, 2016
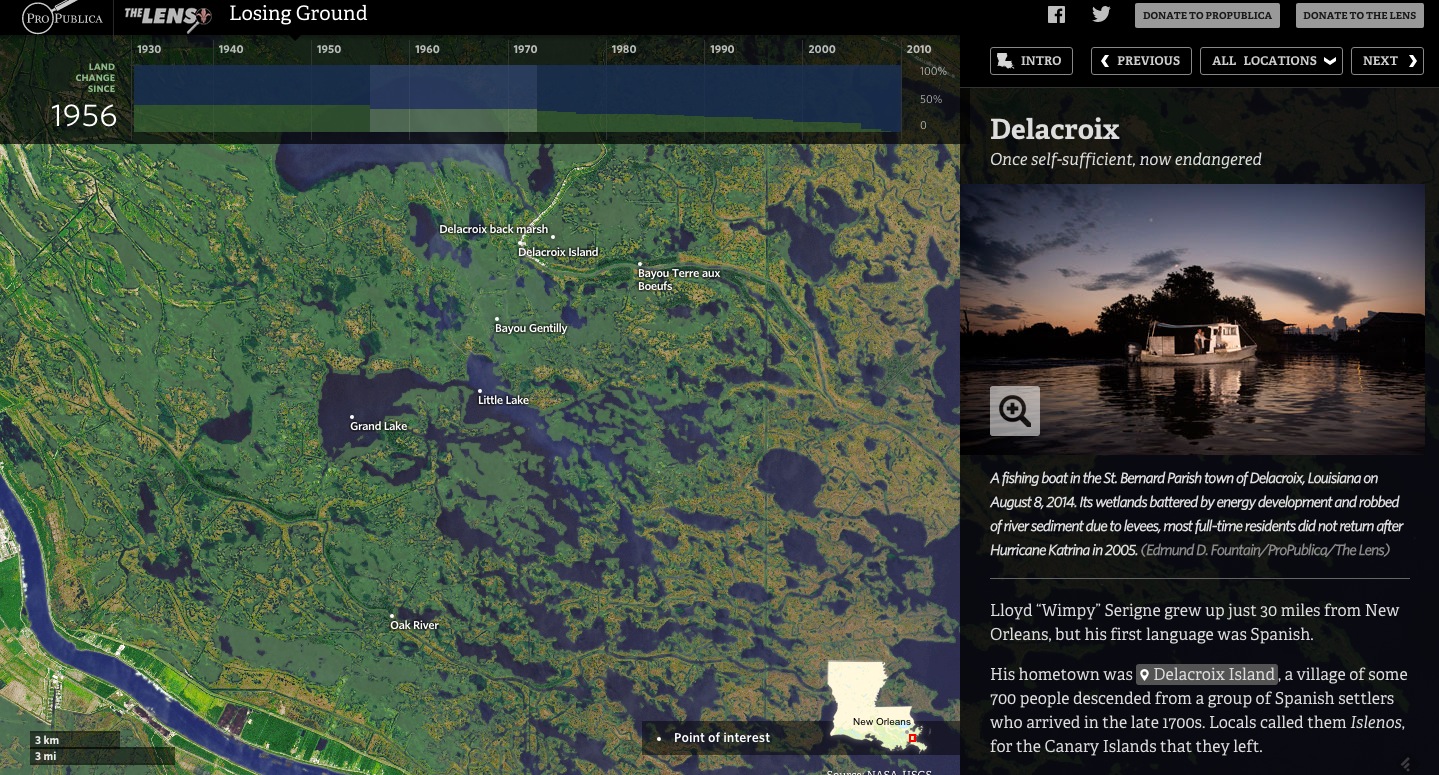
 ProPublica, Losing Ground.
ProPublica, Losing Ground.
Find this document here:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Licensing Center Customer Data</title> | |
| <!-- Load JQuery --> | |
| <script src="https://code.jquery.com/jquery-1.9.1.min.js"></script> | |
| <script src="https://code.highcharts.com/highcharts.js"></script> | |
| <script src="https://code.highcharts.com/modules/exporting.js"></script> | |
| <meta charset="utf-8"> |