Last active
December 27, 2022 03:13
-
-
Save bvaughn/810d50d6ade25b784728873daabb905e to your computer and use it in GitHub Desktop.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
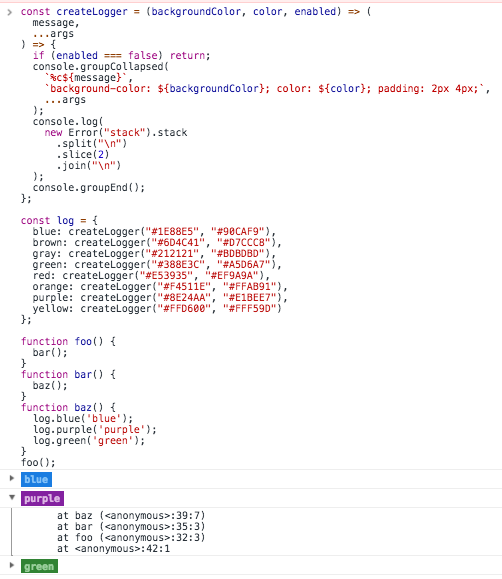
| const createLogger = (backgroundColor, color) => { | |
| const logger = (message, ...args) => { | |
| if (logger.enabled === false) { | |
| return; | |
| } | |
| console.groupCollapsed( | |
| `%c${message}`, | |
| `background-color: ${backgroundColor}; color: ${color}; padding: 2px 4px;`, | |
| ...args | |
| ); | |
| console.log( | |
| new Error("stack").stack | |
| .split("\n") | |
| .slice(2) | |
| .join("\n") | |
| ); | |
| console.groupEnd(); | |
| }; | |
| return logger; | |
| }; | |
| const log = { | |
| blue: createLogger("#1E88E5", "#90CAF9"), | |
| brown: createLogger("#6D4C41", "#D7CCC8"), | |
| gray: createLogger("#212121", "#BDBDBD"), | |
| green: createLogger("#388E3C", "#A5D6A7"), | |
| red: createLogger("#E53935", "#EF9A9A"), | |
| orange: createLogger("#F4511E", "#FFAB91"), | |
| purple: createLogger("#8E24AA", "#E1BEE7"), | |
| yellow: createLogger("#FFD600", "#FFF59D") | |
| }; | |
| module.exports = log; |
I thought if someone works on the React team for a long time, he would probably forget how to use reduce and those fancy syntax of ES6/7. But turns out that is not the case with Brian.
Brain, we love you! But we only have 14 hours to save your console! SAVIOUR OF THE UNIVERSE!
Sometime longerMessage could be Object, will print [Object object]. Maybe use JSON.stringify(longerMessage, null, 2)?
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

I learned from this script that you could access the array variable through:
similarly like:
I love JavaScript so much <3