This time the puzzle is about Santa hitting the chimney when delivering presents. You get points in a coordinate system that are the drop points of presents and you should sort them into different arrays: those that landed in the chimney, those that landed outside and those that landed on the chimney.
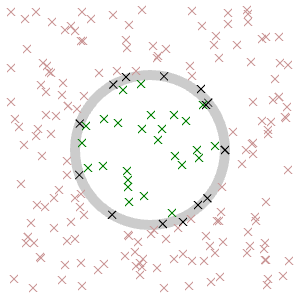
You get the a JSON dataset of a coordinate system with a certain height and with and a circle in its center with a radius of 75 pixels that is 10 pixels wide.
The droppoints array contains the coordinates of the dropped presents, and your task is to sort them into different arrays. Copy all points that are inside the circle into the innerPoints array, all the ones outside the circle into the outerPoints array and all that landed on the chimney into the onChimneyPoints array. Store the size of each of the arrays in inside, outside and chimnney and return all of them as a JSON object.
For example, the original dataset is:
{
"width": 300,
"height": 300,
"chimneyWidth": 10,
"chimneyRadius": 75,
"inside": 0,
"outside": 0,
"chimney": 0,
"innerPoints": [],
"outerPoints": [],
"onChimneyPoints": [],
"droppoints": [[127,37],[202,112],[113,84], … ]
}Your result should be something like:
{
"inside": 30,
"outside": 120,
"chimney": 4,
"innerPoints": [[157, 170],[169,170],[131,166], … ],
"outerPoints": [[90,279], [16,247], [242,140],[72,209], … ],
"onChimneyPoints": [[208,102] [208,102] … ],
}We're sad to report that with this dataset, 20 presents landed on the chimney.
Good luck!


Must be doing something wrong, i'm only getting19presents on the chimney.