-
-
Save davewarfel/fdacab61a6b1b66a58d1771be134c34a to your computer and use it in GitHub Desktop.
I also commented on your post on the wordpress.org support site, but here's the CSS again:
@media (min-width:768px) {
.learndash-wrapper .ld-focus .ld-focus-sidebar {
left: unset;
right: 0;
border-right: 0;
border-left: 1px solid var(--ldx-course-nav-line-separator-color);
}
.learndash-wrapper .ld-focus .ld-focus-main {
margin-left: 0;
margin-right: 350px;
-webkit-transition: margin-right .3s ease;
transition: margin-right .3s ease;
}
.learndash-wrapper .ld-focus.ld-focus-sidebar-collapsed .ld-focus-sidebar {
-webkit-transform: translateX(-webkit-calc(100% - 50px));
-ms-transform: translateX(calc(100% - 50px));
transform: translateX(calc(100% - 50px));
border-left: 0;
}
.learndash-wrapper .ld-focus .ld-focus-sidebar .ld-course-navigation-heading {
padding: .75em 1em .75em 4em;
}
.learndash-wrapper .ld-focus .ld-focus-sidebar .ld-focus-sidebar-trigger {
right: unset;
left: 0;
}
.learndash-wrapper .ld-focus .ld-focus-sidebar .ld-focus-sidebar-trigger .ld-icon {
transform: translateY(-50%) translateX(-20%) rotate(180deg);
}
.learndash-wrapper .ld-focus-sidebar-collapsed .ld-focus-sidebar .ld-focus-sidebar-trigger .ld-icon {
transform: translateY(-50%) translateX(-20%) rotate(0deg);
}
}
thank you for your help!! Good service!
How can I give you good review?
I will give you best review!
By the way, I have other problems on using learndash plugin.
Could you keep touch with me on skype or whatsapp?
We could have best connection together.
My skype address is stjamesmichael1126@outlook.com
My gmail is stjamesmichael11.26@gmail.com
What is your skype address? let me know that.
thank you good service
You can leave a review on this page:
https://wordpress.org/support/plugin/design-upgrade-learndash/reviews/
It'd be awesome if you could mention the great support I provide.
I don't do Skype or WhatsApp, and am not currently available for hire.
thank you for your help
You'll need custom code for that. You'll probably have to edit the LearnDash template files.
LearnDash doesn't provide any option for that.
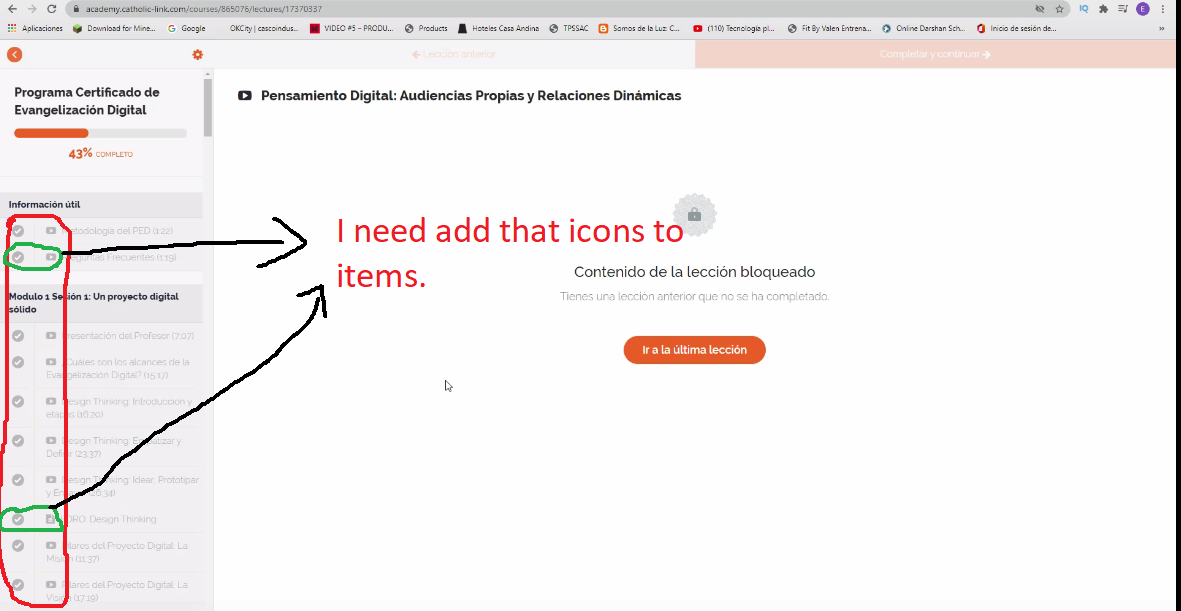
There is a plugin called Visual Customizer by Snap Orbital that has some custom icons, but I don't know that it will give you this exact output. Might be worth a look though.
thank you for your help!
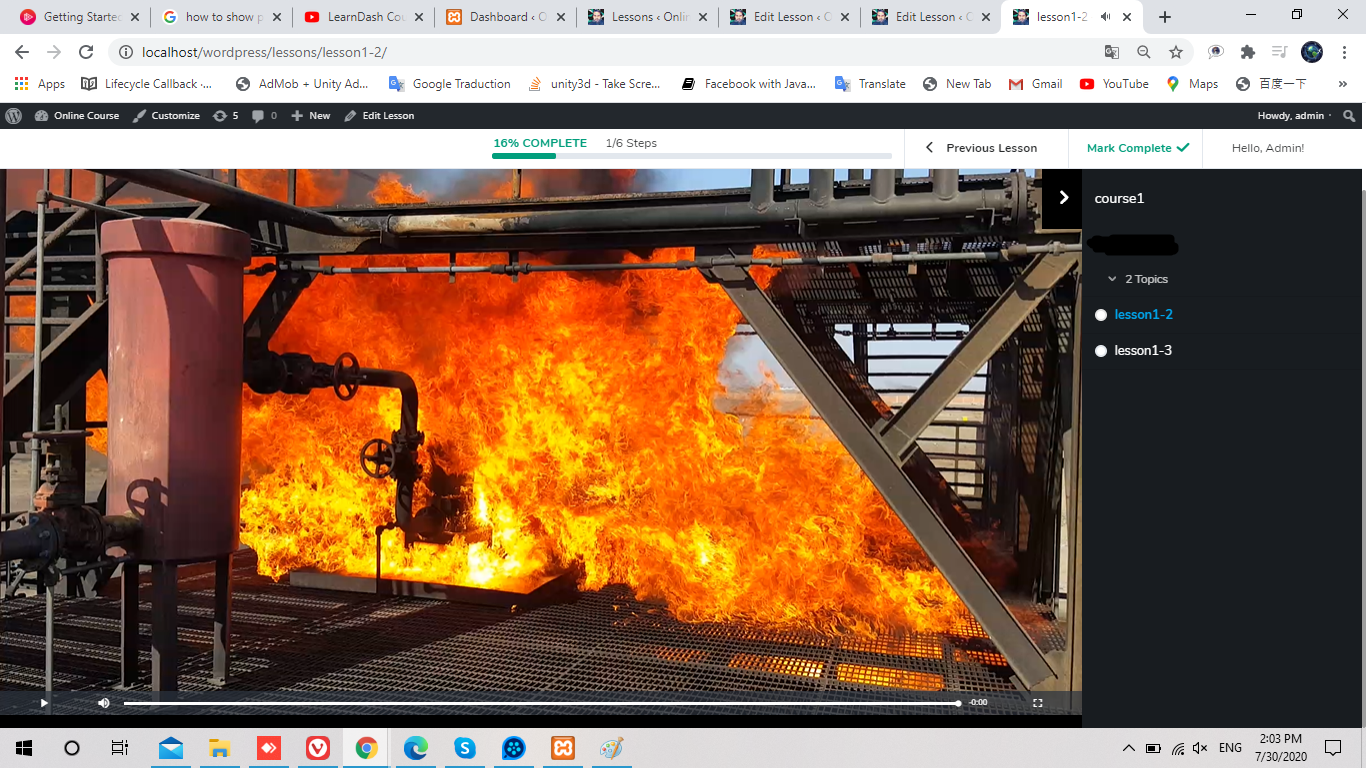
If you're using LearnDash's video progression feature, and auto-completing the lesson after the video completes, it should change to a checkmark.
But if not, and you're embedding the video directly in WordPress, then the user will need to click the "mark complete" button for the checkmark to change.
If you are a expert for learndash, I will hire you
- I don't think that's a valid shortcode.
- It looks like you've customized the LearnDash focus mode. I also can't see if there are buttons below your video. There should be.
- I am an expert but I'm not available for hire.
Good luck with your project.
Hey member of learndash center!
I want auto complete of lesson after watching video.
No need complete lesson button.
Do you understand me?
For best using of learndash, please help me!
Sorry, I'm all out of help. Good luck.








Hi nice to meet you!

I have any question about side bar in focus mode of learndash.
Default, sidebar has placed on left side of screen, I want to placed sidebar's position on right side.
this is my project status.
Please help me!!