Created
June 28, 2019 19:33
-
-
Save davewarfel/fdacab61a6b1b66a58d1771be134c34a to your computer and use it in GitHub Desktop.
LearnDash 3.0 - Focus Mode - Course Navigation - Customize the expand/collapse arrow links
If you are a expert for learndash, I will hire you
- I don't think that's a valid shortcode.
- It looks like you've customized the LearnDash focus mode. I also can't see if there are buttons below your video. There should be.
- I am an expert but I'm not available for hire.
Good luck with your project.
Hey member of learndash center!
I want auto complete of lesson after watching video.
No need complete lesson button.
Do you understand me?
For best using of learndash, please help me!
Sorry, I'm all out of help. Good luck.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Thank you for your help!

But let me know more.
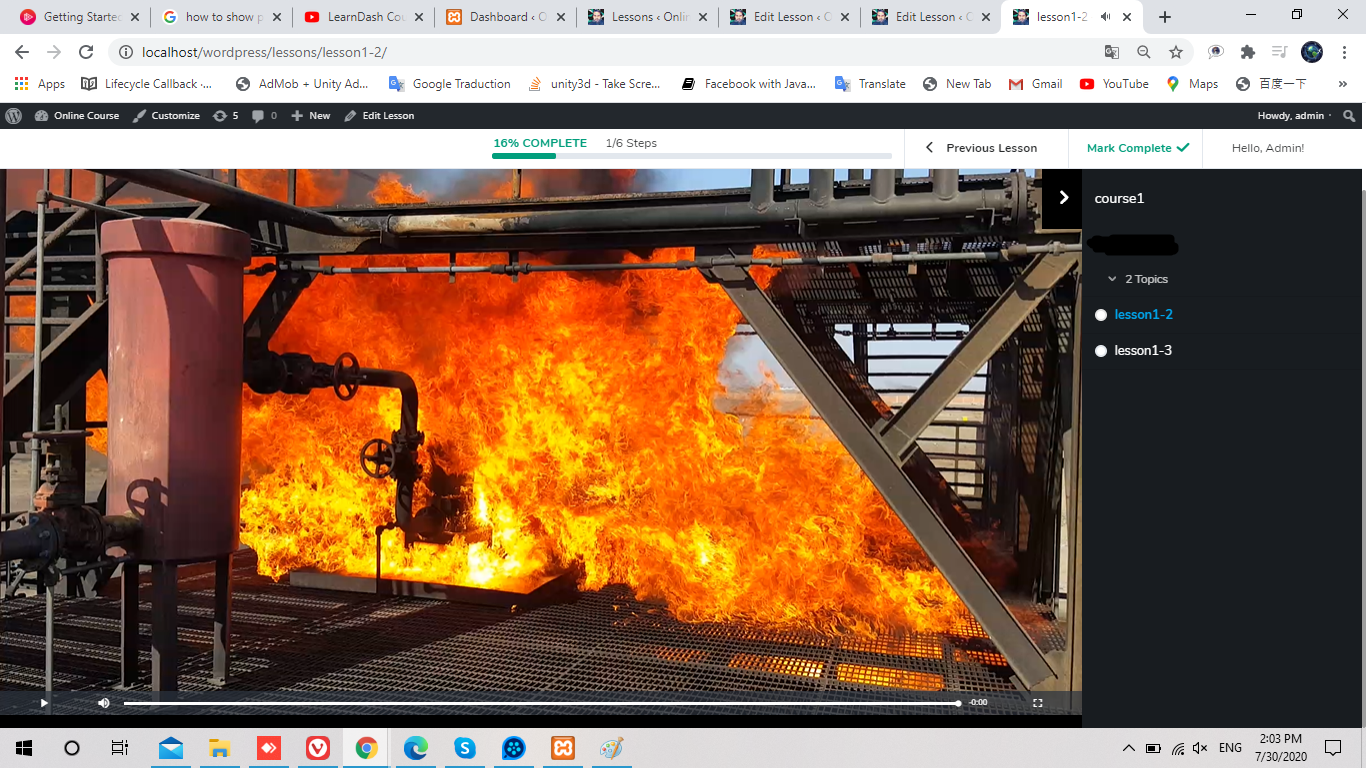
I add shortcode on editor of lesson in admin panel. Please see
my screenshot!