-
-
Save diego3g/b1b189063d21b96d6144ca896755be64 to your computer and use it in GitHub Desktop.
| { | |
| "workbench.startupEditor": "newUntitledFile", | |
| "editor.fontSize": 15, | |
| "editor.lineHeight": 1.8, | |
| "javascript.suggest.autoImports": true, | |
| "javascript.updateImportsOnFileMove.enabled": "always", | |
| "editor.rulers": [ | |
| 80, | |
| 120 | |
| ], | |
| "extensions.ignoreRecommendations": true, | |
| "typescript.tsserver.log": "off", | |
| "editor.stickyScroll.enabled": false, | |
| "workbench.tree.enableStickyScroll": false, | |
| "files.associations": { | |
| ".env.*": "dotenv", | |
| ".prettierrc": "json", | |
| "*.css": "css", | |
| ".dev.vars": "dotenv" | |
| }, | |
| "symbols.files.associations": { | |
| "*.module.ts": "nest", | |
| "*.guard.ts": "typescript", | |
| "*.spec.ts": "ts-test", | |
| "*.e2e-spec.ts": "ts-test", | |
| "*.mock.ts": "ts-test", | |
| "vitest.config.e2e.ts": "vite", | |
| ".env.development.local": "gear", | |
| ".env.test.local": "gear", | |
| ".env.local": "gear", | |
| ".env.example": "gear" | |
| }, | |
| "tailwindCSS.experimental.classRegex": [ | |
| [ | |
| "tv\\(([^)]*)\\)", | |
| "[\"'`]([^\"'`]*).*?[\"'`]" | |
| ], | |
| "class:\\s*?[\"'`]([^\"'`]*).*?," | |
| ], | |
| "editor.parameterHints.enabled": false, | |
| "editor.renderLineHighlight": "gutter", | |
| "cSpell.language": "en,pt", | |
| "typescript.updateImportsOnFileMove.enabled": "always", | |
| "editor.suggestSelection": "first", | |
| "explorer.confirmDelete": false, | |
| "gitlens.codeLens.recentChange.enabled": false, | |
| "terminal.integrated.showExitAlert": false, | |
| "[prisma]": { | |
| "editor.formatOnSave": true | |
| }, | |
| "typescript.suggest.autoImports": true, | |
| "typescript.preferences.preferTypeOnlyAutoImports": true, | |
| "terminal.integrated.env.osx": { | |
| "FIG_NEW_SESSION": "1" | |
| }, | |
| "workbench.editor.labelFormat": "short", | |
| // "editor.fontLigatures": true, | |
| "emmet.includeLanguages": { | |
| "javascript": "javascriptreact" | |
| }, | |
| "emmet.syntaxProfiles": { | |
| "javascript": "jsx" | |
| }, | |
| "cSpell.enableFiletypes": [ | |
| "!asciidoc", | |
| "!c", | |
| "!cpp", | |
| "!csharp", | |
| "!go", | |
| "!handlebars", | |
| "!haskell", | |
| "!jade", | |
| "!java", | |
| "!latex", | |
| "!php", | |
| "!pug", | |
| "!python", | |
| "!restructuredtext", | |
| "!rust", | |
| "!scala", | |
| "!scss" | |
| ], | |
| "editor.acceptSuggestionOnCommitCharacter": false, | |
| "explorer.compactFolders": false, | |
| "git.enableSmartCommit": true, | |
| "editor.accessibilitySupport": "off", | |
| "explorer.confirmDragAndDrop": false, | |
| "terminal.integrated.fontSize": 14, | |
| "terminal.integrated.fontFamily": "JetBrainsMono Nerd Font", | |
| "editor.codeActionsOnSave": { | |
| "source.fixAll.eslint": "explicit" | |
| }, | |
| "eslint.validate": [ | |
| "javascript", | |
| "javascriptreact", | |
| "graphql" | |
| ], | |
| "editor.semanticHighlighting.enabled": false, | |
| "breadcrumbs.enabled": false, | |
| "workbench.productIconTheme": "fluent-icons", | |
| "editor.fontFamily": "JetBrains Mono", | |
| "gitlens.codeLens.authors.enabled": false, | |
| "editor.tabSize": 2, | |
| "security.workspace.trust.untrustedFiles": "newWindow", | |
| "files.exclude": { | |
| "**\/CVS": true, | |
| "**\/.DS_Store": true, | |
| "**\/.hg": true, | |
| "**\/.svn": true, | |
| "**\/.git": true, | |
| ".vscode": true | |
| // "node_modules": true | |
| }, | |
| "workbench.iconTheme": "symbols", | |
| "update.mode": "default", | |
| "terminal.integrated.gpuAcceleration": "on", | |
| "terminal.integrated.defaultProfile.osx": "fish", | |
| "[jsonc]": { | |
| "editor.defaultFormatter": "vscode.json-language-features" | |
| }, | |
| "[json]": { | |
| "editor.defaultFormatter": "vscode.json-language-features" | |
| }, | |
| "window.commandCenter": false, | |
| "git.openRepositoryInParentFolders": "always", | |
| "symbols.hidesExplorerArrows": false, | |
| "[javascript]": { | |
| "editor.defaultFormatter": "vscode.typescript-language-features" | |
| }, | |
| "console-ninja.featureSet": "Community", | |
| "workbench.editor.empty.hint": "hidden", | |
| "update.showReleaseNotes": false, | |
| "security.promptForLocalFileProtocolHandling": false, | |
| "workbench.activityBar.location": "hidden", | |
| "apc.activityBar": { | |
| "position": "bottom", | |
| "hideSettings": true, | |
| "size": 48, | |
| "itemMargin": 8, | |
| "itemSize": 32 | |
| }, | |
| "editor.hideCursorInOverviewRuler": true, | |
| "editor.minimap.enabled": false, | |
| "window.titleBarStyle": "native", | |
| "apc.electron": { | |
| "titleBarStyle": "hiddenInset", | |
| "trafficLightPosition": { | |
| "x": 11, | |
| "y": 10 | |
| }, | |
| "opacity": 1, | |
| "vibrancy": "dark", | |
| "frame": false | |
| }, | |
| "apc.header": { | |
| "height": 36 | |
| }, | |
| "apc.listRow": { | |
| "height": 24 | |
| }, | |
| "apc.font.family": "Inter", | |
| "apc.stylesheet": { | |
| ".title-label > h2": "display: none", | |
| ".editor-actions": "display: none", | |
| ".nosidebar .inline-tabs-placeholder": "width: 75px", | |
| ".pane-header": "padding: 0 8px", | |
| ".pane-body": "padding: 8px", | |
| ".split-view-view:first-child .pane-header": "display: none !important;", | |
| ".monaco-list-row": "border-radius: 4px;", | |
| ".monaco-workbench .monaco-list:not(.element-focused):focus:before": "display: none;" | |
| }, | |
| "editor.scrollbar.vertical": "hidden", | |
| "explorer.sortOrder": "foldersNestsFiles", | |
| "explorer.fileNesting.patterns": { | |
| "package.json": ".eslint*, prettier*, tsconfig*, vite*, pnpm-*, bun.lockb, nest*, package-lock*", | |
| "tailwind.config.*": "tailwind.config*, postcss.config*", | |
| ".env.local": ".env*", | |
| ".env": ".env*" | |
| }, | |
| "explorer.fileNesting.enabled": true, | |
| "workbench.statusBar.visible": false, | |
| "editor.tokenColorCustomizations": { | |
| "textMateRules": [] | |
| }, | |
| "workbench.layoutControl.enabled": false, | |
| "workbench.colorTheme": "Catppuccin Latte" | |
| } |
@lodsdev, ele ta usando o Vesper++
Pessoal, alguém saberia como deixar o código formatado nesse estilo sem usar o prettier:
tabsQualifications:
{ title: "My Awesome Journey" },
tabsSkills:
{
title: "What I Use Everyday",
subtitle: {
skills: "Skills",
tools: "Tools"
}
},falo sem o prettier porque ele deixar meu vscode na hr de salvar parecendo um celta veio e em vez de separar as linhas apenas visualmente ele colocar 'enter' para fazer o wrap, ou seja adiciona mais e mais linhas...
obrigado!
Alguém sabe como mexer no window.titleBarStyle: native no windows e manter o fechar, minimizar e maximizar?
só deixando custom msm
Alguem sabe que plugins ele usar no zsh para ficar daquele jeito o terminal dele?
Aqui eu uso wsl e o zsh como shell padrão no wsl. No vscode você consegue configurar um terminal padrão. Ai é só selecionar o wsl.
Meu terminal não usa as nerds fonts por nada, alguma ajuda?
Estou usando win11, alguém sabe como instalar o zsh? Sei q precisa do 'sudo' mas o meu cmd e powershell n sabem oq é
Estou usando win11, alguém sabe como instalar o zsh? Sei q precisa do 'sudo' mas o meu cmd e powershell n sabem oq é
É apenas para linux. Existem semelhantes para windows, mas esse aí não dá. "sudo" é comando do linux, inclusive, por isso seu sistema não reconhece.
Aqui eu uso wsl e o zsh como shell padrão no wsl. No vscode você consegue configurar um terminal padrão. Ai é só selecionar o wsl.
Uso Debian e dwm como gerenciador de janelas (tail window manager), estou enfrentando problemas para configurar algumas fontes no Alacritty e no st (terminal da suckless). Ainda estou trabalhando na configuração para habilitar os plugins do zsh. Por enquanto, só consigo usar algumas coisas de forma bastante minimalista.
É apenas para linux. Existem semelhantes para windows, mas esse aí não dá. "sudo" é comando do linux, inclusive, por isso seu sistema não reconhece.
E se eu baixasse o terminal do Ubuntu, na loja que tem do win11? Será q daria certo? Já baixei uma vez, só n lembro se da pra colocar como terminal padrão no vscode
Fiz uma versão para Windows (frameless) e separada por tópicos, quem tiver interesse:
Como faz pra voltar com a barra de menu superior? tô usando essa versão mas quando mudo a visibilidade dela, não faz diferença nenhuma
Opa galera, beleza?
Eu criei um novo tema para o VSCode nessa pegada minimalista que acho que vocês podem gostar, vou deixar algumas imagens aqui em baixo.

Miraculous Theme Visual Studio Code
Dark theme for Visual Studio Code
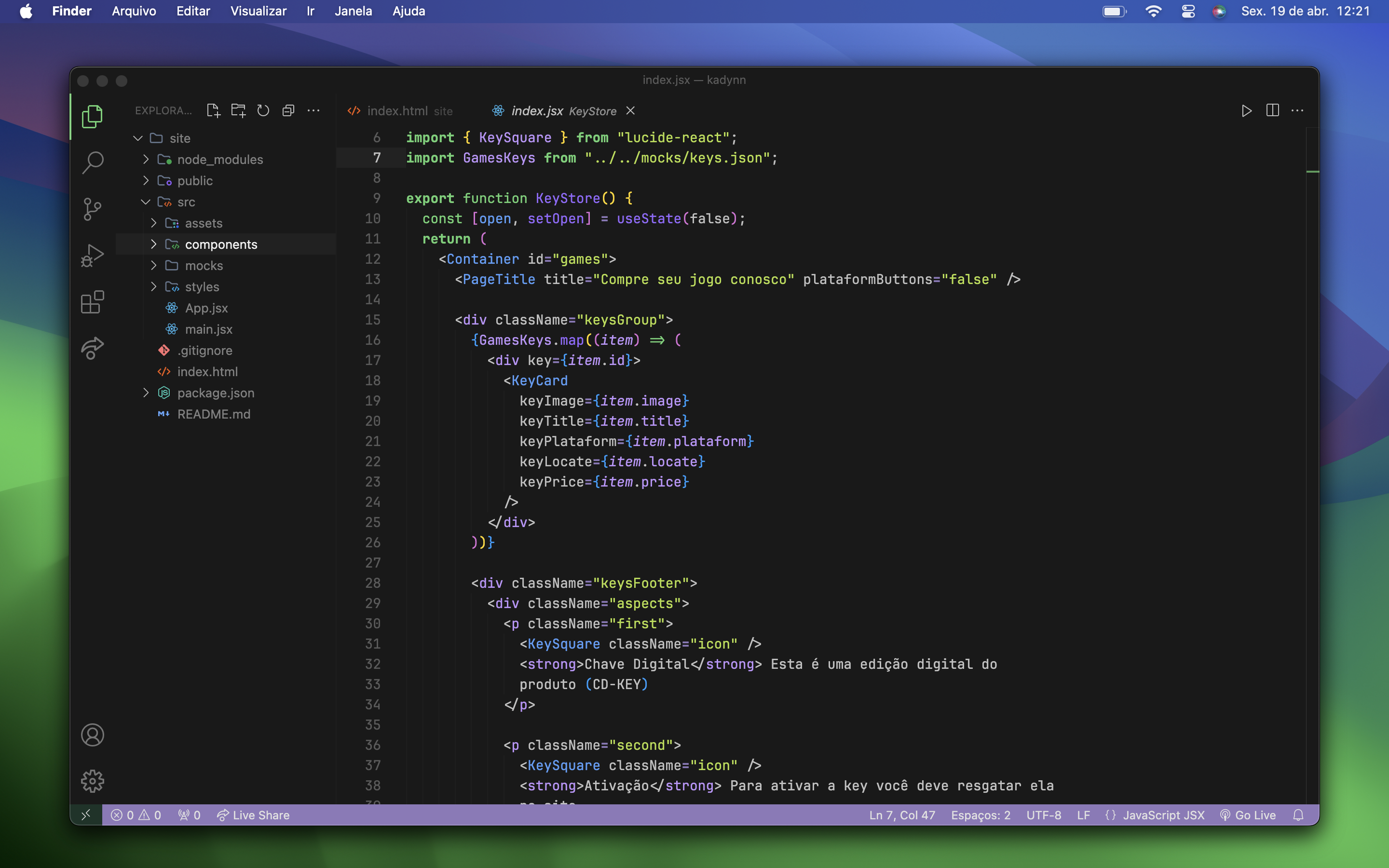
Miraculous Theme Preview
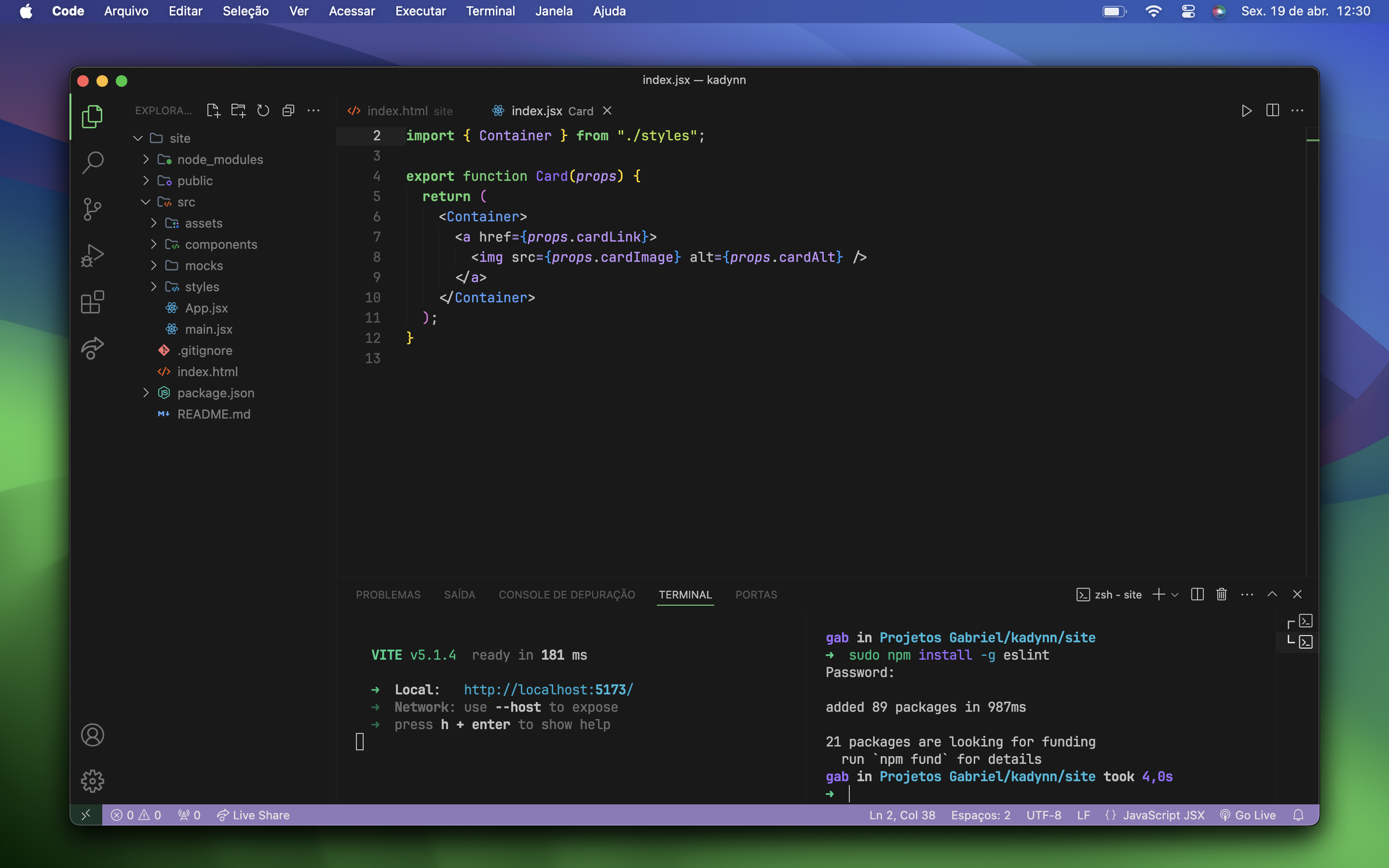
Miraculous Terminal Preview
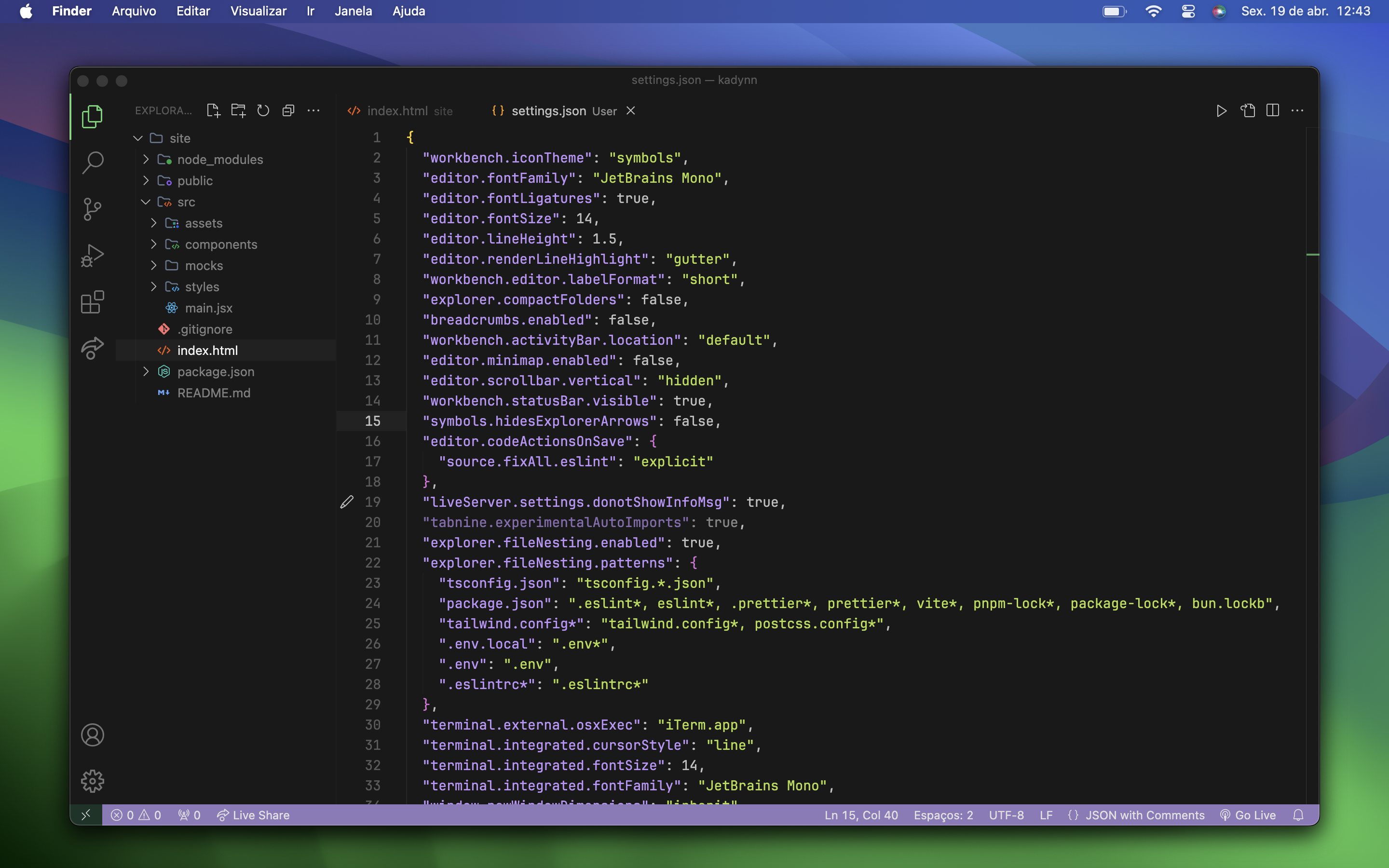
Miraculous Json Preview
Installation
- Install theme from the Marketplace
- Go to
File > Preferences > Color Theme - Select
Miraculous Theme
Team
This theme is maintained by Gabbezeira
License

Opa galera, beleza?
Eu criei um novo tema para o VSCode nessa pegada minimalista que acho que vocês podem gostar, vou deixar algumas imagens aqui em baixo.
Miraculous Theme [Visual Studio Code](https://code.visualstudio.com/) **Dark theme for Visual Studio Code**
Miraculous Theme Preview
Miraculous Terminal Preview
Miraculous Json Preview
Installation
- Install theme from the Marketplace
- Go to
File > Preferences > Color Theme- Select
Miraculous ThemeTeam
This theme is maintained by Gabbezeira
License

Achei muito foda mano, parabéns!
Opa galera, beleza?
Eu criei um novo tema para o VSCode nessa pegada minimalista que acho que vocês podem gostar, vou deixar algumas imagens aqui em baixo.
Miraculous Theme [Visual Studio Code](https://code.visualstudio.com/) **Dark theme for Visual Studio Code**
Miraculous Theme Preview
Miraculous Terminal Preview
Miraculous Json Preview
Installation
- Install theme from the Marketplace
- Go to
File > Preferences > Color Theme- Select
Miraculous ThemeTeam
This theme is maintained by Gabbezeira
License

Parabéns man, ficou muito fod@@@
Cara como foi o processo de criar um tema do zero ? tenho interesse nesse assunto.
Cara eu segui esse post e foi bem tranquilo, usei essa plataforma pra ir deixando do jeito que eu queria as abas, bordas e cores em geral, porém a as configurações das cores da sintaxe não eram salvas, aí fui alterando direto no arquivo do tema, foi muito tranquilo mesmo.
De qual imagem vocês dizem ?
acho que ele está falando da foto que eu mandei. ela é mais amarelada, não acho que seja o MinDark, mas pode ser apenas um filtro de tela
min theme
Olá, tem um problema. Primeiramente parabéns! Gostei muito! Só tem 1 probleminha aqui comigo que é aquele "quick start" de opcoes quando o @diego3g fala no vídeo: Pressione CTRL + Q, que abre aquele menu de opções. Eu estou na ultima versão do vscode, ultima versão do ubuntu e não tenho esse menu, olhando o mapeamento esse atalho basicamente fecha o vscode, não que eu não tenha procurado algo que abrisse isso mas sem sucesso kkk
No maximo o CTRL+SHIFT+P, mas são muitas opçoes por exemplo pra abrir um arquivo novo, ou abrir as extensoes, basicamente minerar até achar a opção que pra mim foi o mais proximo (embora bagunçado) que encontrei do CTRL + Q do video.
Também criei uma versão mais focada no Linux e bem simples, caso algum iniciante, assim como eu, teve alguns probleminhas pra fazer funcionar haha.
Olá, tem um problema. Primeiramente parabéns! Gostei muito! Só tem 1 probleminha aqui comigo que é aquele "quick start" de opcoes quando o @diego3g fala no vídeo: Pressione CTRL + Q, que abre aquele menu de opções. Eu estou na ultima versão do vscode, ultima versão do ubuntu e não tenho esse menu, olhando o mapeamento esse atalho basicamente fecha o vscode, não que eu não tenha procurado algo que abrisse isso mas sem sucesso kkk
No maximo o CTRL+SHIFT+P, mas são muitas opçoes por exemplo pra abrir um arquivo novo, ou abrir as extensoes, basicamente minerar até achar a opção que pra mim foi o mais proximo (embora bagunçado) que encontrei do CTRL + Q do video.
Também criei uma versão mais focada no Linux e bem simples, caso algum iniciante, assim como eu, teve alguns probleminhas pra fazer funcionar haha.
Minimalist VSCode - Linux
mano tem um problema q no ubuntu o atalho CTRL + Q é usado pra sair dos aplicativos, então tu vai ter q setar esse atalho manualmente no VSCODE
Ola como faço para ter as cores dos "{}" nos arquivos tailwind.js settings.json etc... ?
Ola como faço para ter as cores dos "{}" nos arquivos tailwind.js settings.json etc... ?
Tenta adicionar essa linha aqui no settings.json:
"editor.bracketPairColorization.enabled": true,Eu consegui colocar a barra mas não consegui tirar os títulos, vê ai se você gosta
{
"workbench.startupEditor": "newUntitledFile",
"editor.fontSize": 15,
"editor.lineHeight": 1.8,
"javascript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.rulers": [80, 120],
"extensions.ignoreRecommendations": true,
"typescript.tsserver.log": "off",
"editor.stickyScroll.enabled": false,
"workbench.tree.enableStickyScroll": false,
"files.associations": {
".env.": "dotenv",
".prettierrc": "json",
".css": "css",
".dev.vars": "dotenv"
},
"symbols.files.associations": {
".module.ts": "nest",
".guard.ts": "typescript",
".spec.ts": "ts-test",
".e2e-spec.ts": "ts-test",
".mock.ts": "ts-test",
"vitest.config.e2e.ts": "vite",
".env.development.local": "gear",
".env.test.local": "gear",
".env.local": "gear",
".env.example": "gear"
},
"tailwindCSS.experimental.classRegex": [
["tv\(([^)])\)", "["']([^\"']).?"']"], "class:\\s*?[\"'.?,"
],
"editor.parameterHints.enabled": false,
"editor.renderLineHighlight": "gutter",
"cSpell.language": "en,pt",
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.suggestSelection": "first",
"explorer.confirmDelete": false,
"gitlens.codeLens.recentChange.enabled": false,
"terminal.integrated.showExitAlert": false,
"[prisma]": {
"editor.formatOnSave": true
},
"typescript.suggest.autoImports": true,
"typescript.preferences.preferTypeOnlyAutoImports": true,
"workbench.editor.labelFormat": "short",
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"emmet.syntaxProfiles": {
"javascript": "jsx"
},
"cSpell.enableFiletypes": [
"!asciidoc",
"!c",
"!cpp",
"!csharp",
"!go",
"!handlebars",
"!haskell",
"!jade",
"!java",
"!latex",
"!php",
"!pug",
"!python",
"!restructuredtext",
"!rust",
"!scala",
"!scss"
],
"editor.acceptSuggestionOnCommitCharacter": false,
"explorer.compactFolders": false,
"git.enableSmartCommit": true,
"editor.accessibilitySupport": "off",
"explorer.confirmDragAndDrop": false,
"terminal.integrated.fontSize": 14,
"terminal.integrated.fontFamily": "JetBrainsMono Nerd Font",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"eslint.validate": ["javascript", "javascriptreact", "graphql"],
"editor.semanticHighlighting.enabled": false,
"breadcrumbs.enabled": false,
"workbench.productIconTheme": "fluent-icons",
"editor.fontFamily": "JetBrains Mono",
"gitlens.codeLens.authors.enabled": false,
"editor.tabSize": 2,
"security.workspace.trust.untrustedFiles": "newWindow",
"files.exclude": {
"/CVS": true,
"/.DS_Store": true,
"/.hg": true,
"/.svn": true,
"**/.git": true,
".vscode": true
// "node_modules": true
},
"update.mode": "default",
"terminal.integrated.gpuAcceleration": "on",
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"window.commandCenter": false,
"git.openRepositoryInParentFolders": "always",
"symbols.hidesExplorerArrows": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"console-ninja.featureSet": "Community",
"workbench.editor.empty.hint": "hidden",
"update.showReleaseNotes": false,
"security.promptForLocalFileProtocolHandling": false,
"workbench.activityBar.location": "hidden",
"editor.hideCursorInOverviewRuler": true,
"editor.minimap.enabled": false,
"window.titleBarStyle": "custom",
"window.menuBarVisibility": "toggle",
"explorer.sortOrder": "foldersNestsFiles",
"explorer.fileNesting.patterns": {
"package.json": ".eslint, prettier*, tsconfig*, vite*, pnpm-, bun.lockb, nest, package-lock*",
"tailwind.config.": "tailwind.config, postcss.config*",
".env.local": ".env*",
".env": ".env*"
},
"explorer.fileNesting.enabled": true,
"workbench.statusBar.visible": true,
"editor.tokenColorCustomizations": {
"textMateRules": []
},
"workbench.layoutControl.enabled": false,
"liveServer.settings.donotShowInfoMsg": true,
"editor.codeLensFontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
"workbench.colorTheme": "Monokai Pirokai - Arctic Frost",
"files.autoSave": "afterDelay"
`}```
Ola como faço para ter as cores dos "{}" nos arquivos tailwind.js settings.json etc... ?
Tenta adicionar essa linha aqui no
settings.json:"editor.bracketPairColorization.enabled": true,
Não funcionou, tem algum codigo dentro do settings que faz isso mas não encontrei










Alguém sabe como mexer no window.titleBarStyle: native no windows e manter o fechar, minimizar e maximizar?