With VSCode version 1.94, the APC extension broke and there is no fix yet.
So, for those having issues with APC after the VSCode update, I recommend downloading the previous version of VSCode for now (https://code.visualstudio.com/updates/v1_93) and setting updates to manual by adding this to the editor's configuration:
"update.mode": "manual",












Opa galera, beleza?
Eu criei um novo tema para o VSCode nessa pegada minimalista que acho que vocês podem gostar, vou deixar algumas imagens aqui em baixo.
Miraculous Theme Visual Studio Code
Dark theme for Visual Studio Code
Install • Team • License
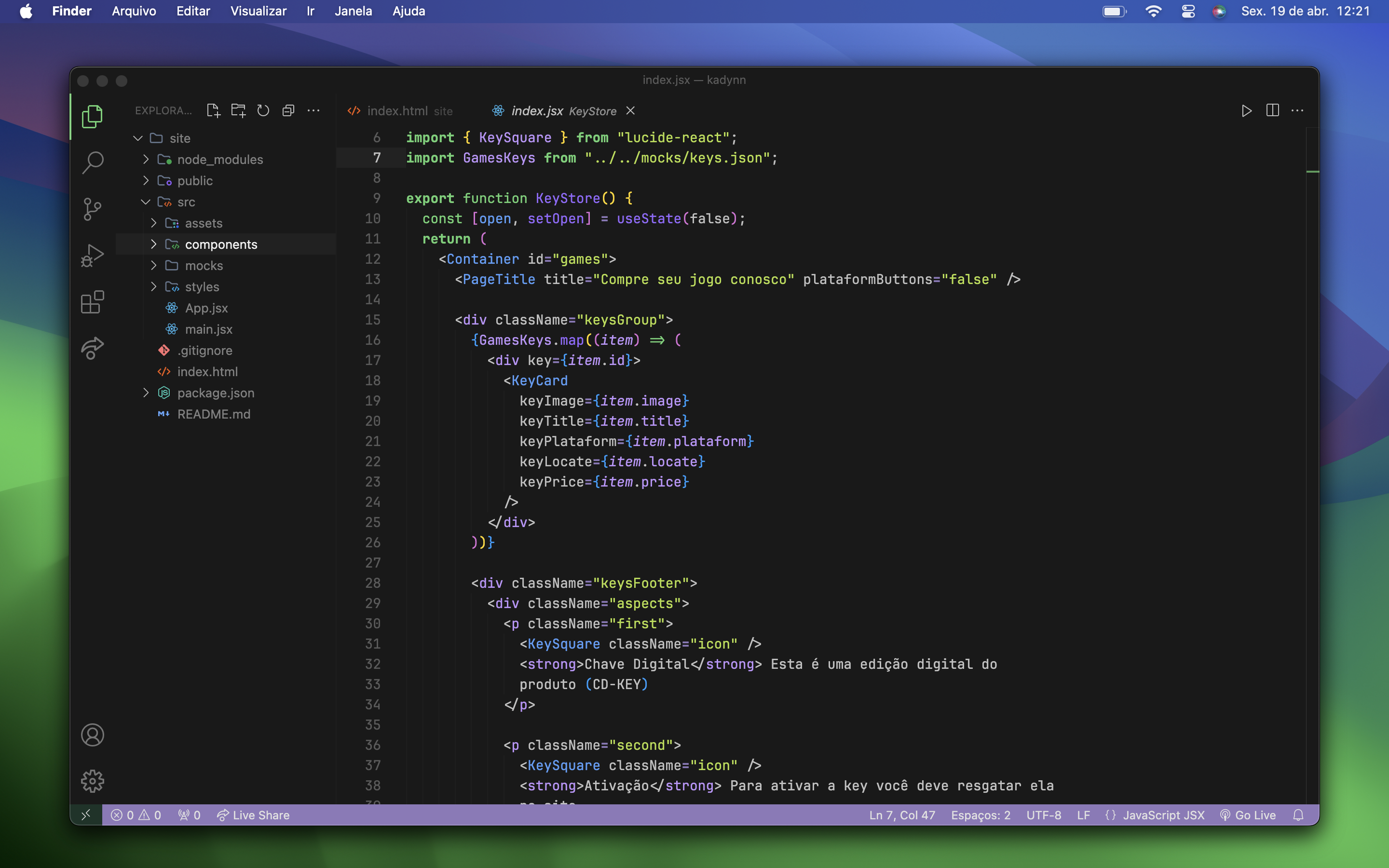
Miraculous Theme Preview
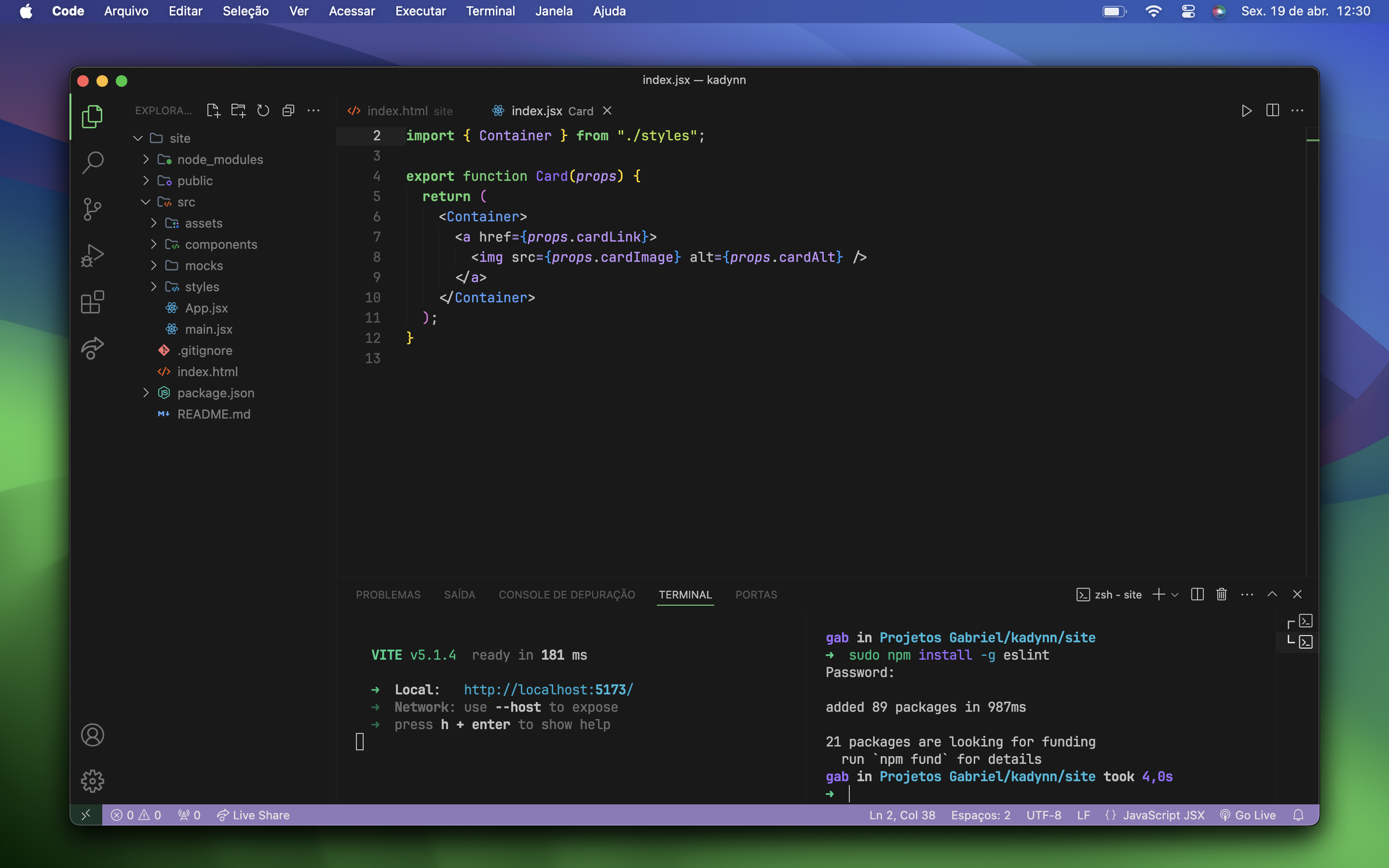
Miraculous Terminal Preview
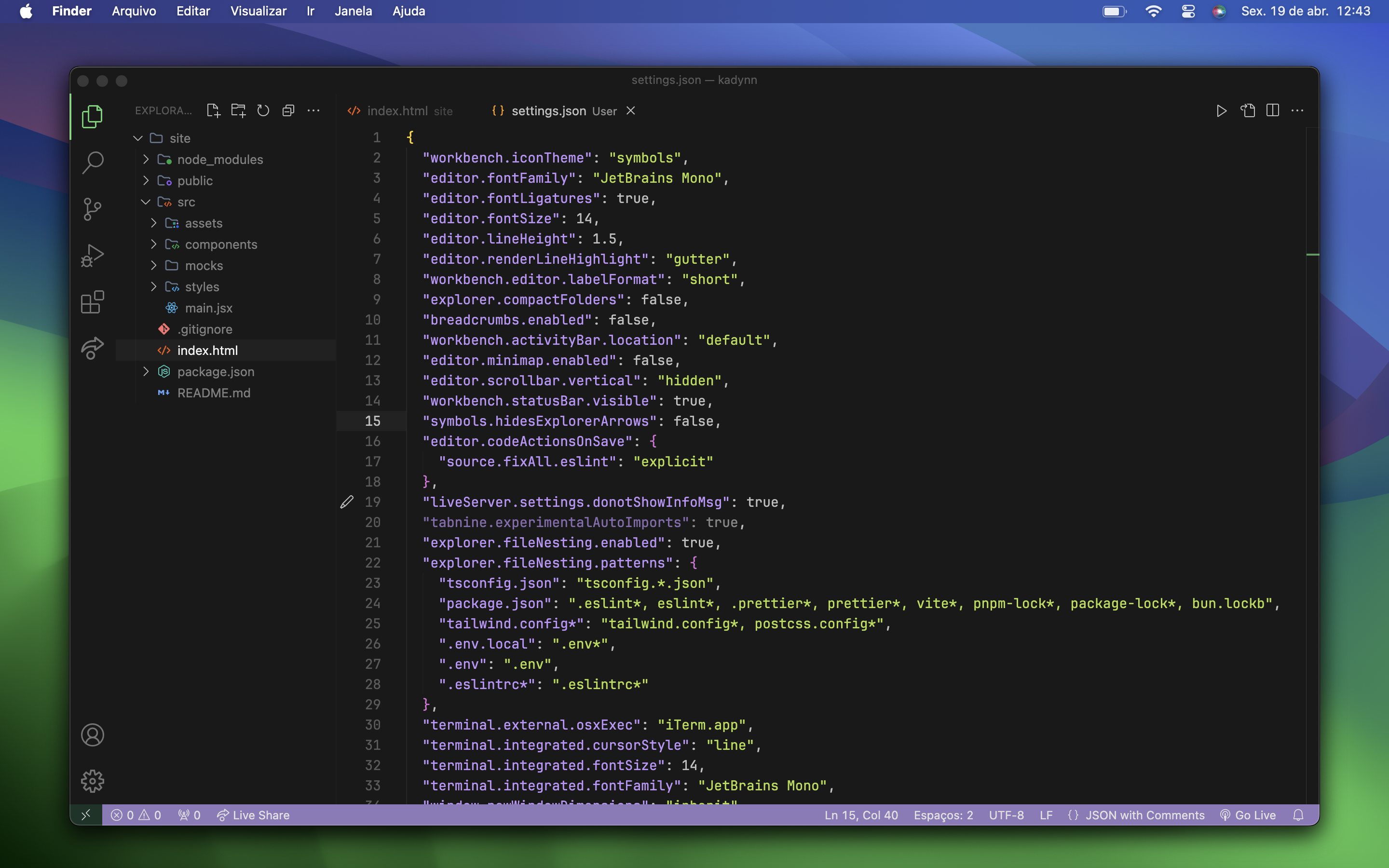
Miraculous Json Preview
Installation
File > Preferences > Color ThemeMiraculous ThemeTeam
This theme is maintained by Gabbezeira
Gabriel Alves
License
MIT License