- Open (or create)
chrome/userContent.cssunder your Firefox profile folder - Append attached CSS content and save file
- Restart Firefox
Although the good ol' days of viewing source in browser (via Ctrl+U
or Right click → View Page Source for most browsers)
can be dated, it still hasn't been completely retired yet,
and can still be useful for cases like checking out vanilla HTML source
(not post-processed by JavaScript, for example). This gist is about
customizing view-source style semi-permanently through adding
user style to Firefox profile.
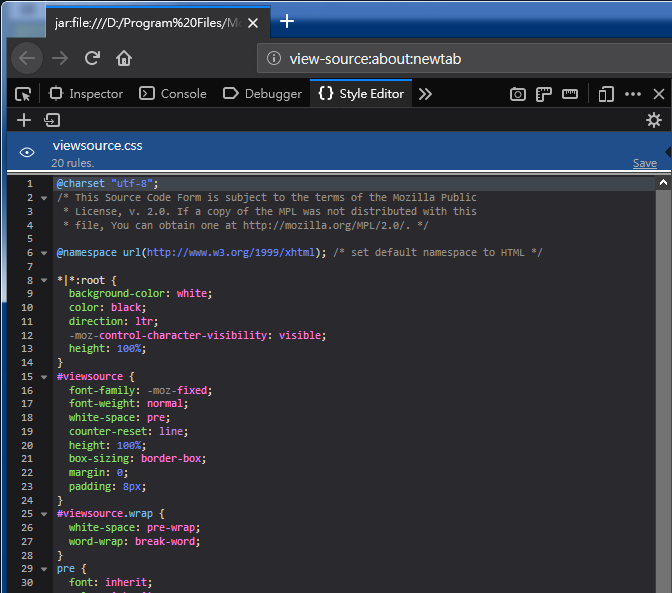
The original view-source style is available from
resource://content-accessible/viewsource.css, as of Firefox 57.
However it is protected resource and can't be modified at will; customization can only
be saved externally and reimported everytime one uses Style Editor under Web Developer
Tools.
To alleviate unnecessary reimport each and every time upon browser start, it is possible to add extra styles to Firefox profile instead. This is the same as how Stylish works.
Note: Since Firefox 68/69, extra advanced Firefox config is needed.
Launch about:config in Firefox and check for the key
toolkit.legacyUserProfileCustomizations.stylesheets.
Beware of a few issues before choosing to customize this way:
- The default
view-sourcestylesheet,viewsource.css, is loaded afteruserContent.css. That means merely copying style fromviewsource.cssand changing values won't work, as later resource would override earlier ones with same specificity. - Another parculiarity about
view-sourceis that, even CSS selectors with higher specificity won't work. That means replacingprerule with#viewsource prewould actually render the rule useless. - The only fix is, attach changes with
!importantrule. Strongly unrecommended for general web development, but for user customization this is a valid usage. userContent.csswon't show up under Web Developer Tools, onlyviewsource.cssis available. That implies more tedious debugging.
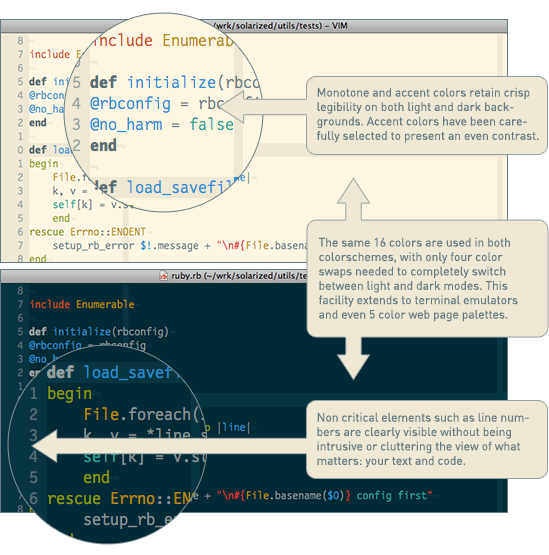
Solarized theme is one of the most widely used color palette, featuring precisely calculated
lightness and hue relationships. Colors used in attached CSS try to be as faithful to both
Solarized colors and original view-source color choices as possible, but there are a few
changes due to contrast problems (and personal choices?):
- HTML entities (
&,<etc) were originally displayed in violet, but Solarized violet is too close to normal text color under Solarized Dark theme. So I changed HTML entity color to yellowish instead. - Text shadow applied to blue / cyan syntax highlights to enhance font outline.
- Plain background is boring, right? Right? The stylesheet below applies a blueish tint
(resembling Solarized Dark background color,
#002B36) to the left half of background image (where most HTML is shown), as well as translucency to guarantee background luminosity is low enough. - Zebra stripping applied to background
Everybody is free to experiment with your own favourite background filters.
- Line number widened to 6 digits. Yes, HTML with tens of thousands of lines really does exist (as demonstrated with screenshot above, over 58000 lines actually)
- Border added between line number and content
On view-source UI, it is possible to check out its stylesheet by launching Web Developer Tool
F12, and select Style Editor tab. Users can then freely pick styles they are not
satisfied with, and incorporate changes to userContent.css.