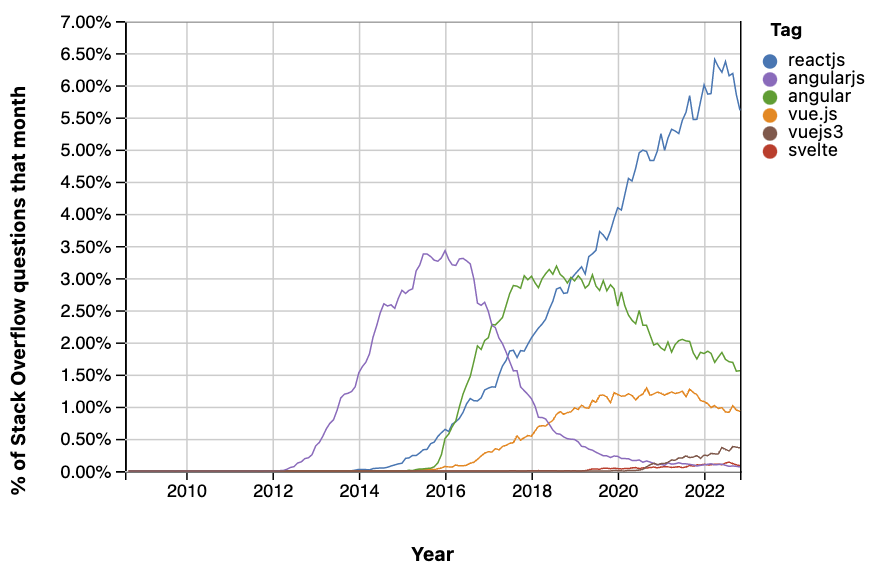
Findings: React is by far the most popular front-end framework/library (and continues to grow faster), except for the GitHub stars. In addition, React is more loved and "wanted" than other front-end frameworks (although it is more used: satisfaction tends to decrease with popularity).
Charts are from different sources and thus colors are inconsistent, please carefully read the chart's legends.
Like this? Check https://gist.github.com/tkrotoff/93f5278a4e8df7e5f6928eff98684979
https://insights.stackoverflow.com/trends?tags=reactjs%2Cvue.js%2Cangular%2Csvelte%2Cangularjs