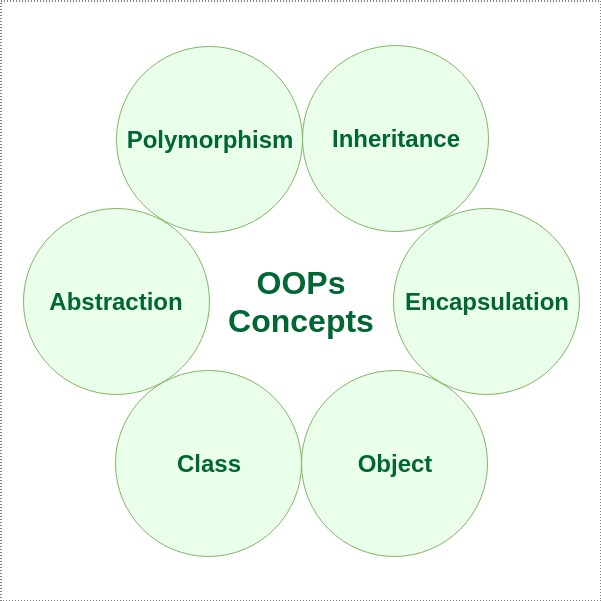
The main aim of OOP is to bind together the data and the functions that operate on them so that no other part of the code can access this data except that function.
- FU512-2DG1H-M85QZ-U7Z5T-PY8ZD
- CU3MA-2LG1N-48EGQ-9GNGZ-QG0UD
- GV7N2-DQZ00-4897Y-27ZNX-NV0TD
- YZ718-4REEQ-08DHQ-JNYQC-ZQRD0
- A0E8R-YUDFV-6AK2F-4GAN2
- CRX0D-VWL0V-7CJ6C-46C7A
- NA8RX-QPNDU-D2LA9-4WAZL
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| $file = Storage::disk('public')->put("attachments/", $attachment); | |
| echo asset('storage/'.$attachment); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| use Illuminate\Support\Facades\Route; | |
| use Illuminate\Support\Facades\Artisan; | |
| Route::post('/link', function () { | |
| Artisan::call('storage:link'); | |
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| return [ | |
| /* | |
| |-------------------------------------------------------------------------- | |
| | Symbolic Links | |
| |-------------------------------------------------------------------------- | |
| | | |
| | Here you may configure the symbolic links that will be created when the |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div v-if="webinars.length=='1'">No result found</div> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> | |
| <v-skeleton-loader | |
| :loading="loading" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> | |
| <v-skeleton-loader | |
| :loading="loading" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div v-for="weibnar in webinars" :key="weibnar.id"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div v-for="web in weibnar.w_data" | |
| :key="web.id" class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3"> | |
| <v-skeleton-loader | |
| class="card h-100" |
NewerOlder