The Super Page Cache for Cloudflare plugin has recently added the feature for using the Cache Everything pagerule withing the ?swcfpc=1 cache buster query paramater. This opens up so many new doors where users previously had to use the Cloudflare Workers to remove the cache buster.
With this new option now users are able to take advantage of Cloudflare Cache Everything page rule and take it to the next level by using the new Rulesets released by Cloudflare. Basically this is achived by taking advantage of the all new Cache Rules feature implemented by Cloudflare.
The first thing that you need to do is, log-in to your Cloudflare Dahsbord and go to the domain/zone doe which you are setting up the Super Page Cache for Cloudflare plugin. Then from the left hand side menus, go to Caching > Cache Rules.
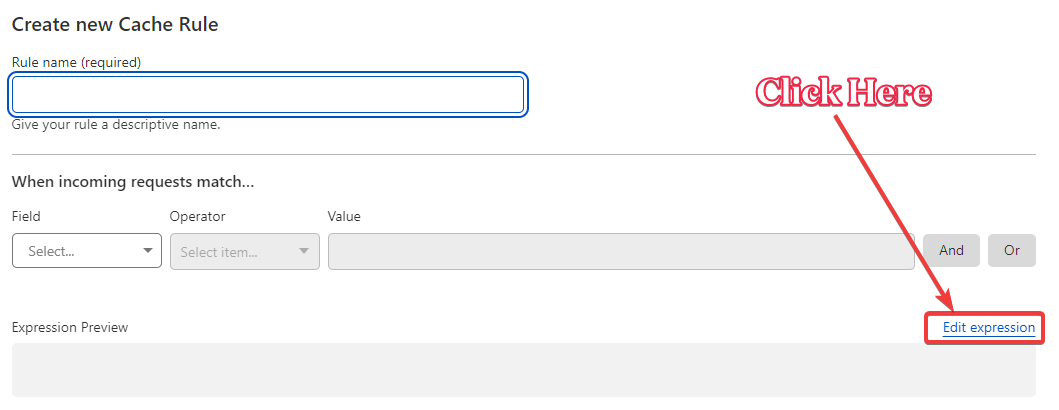
Then inside the Cache Rules page, click on the Create Cache Rule button. Then finally on the Create new Cache Rule page, click on the Edit Expression link.
Now it's time to create all the Cache Rules we need... So, let's get started...
 |
|---|
Make sure you replace example.com with your actual website hostname e.g. something.com or www.something.com etc. in the code given below before copy/pasting it. |
Rule Name: Add the following in the Rule Name section
SPCFC Cache Rule ➜ Cache Eligible Requests
Rule Expression: Add the following expression inside the expression builder section.
(http.host eq "example.com" and not starts_with(http.request.uri.path, "/wp-admin") and not starts_with(http.request.uri.path, "/wp-login") and not starts_with(http.request.uri.path, "/wp-json/") and not starts_with(http.request.uri.path, "/wc-api/") and not starts_with(http.request.uri.path, "/edd-api/") and not starts_with(http.request.uri.path, "/mepr/") and not http.request.uri.path contains "/register/" and not http.request.uri.path contains "/dashboard/" and not http.request.uri.path contains "/members-area/" and not http.request.uri.path contains "/wishlist-member/" and not http.request.uri.path contains "phs_downloads-mbr" and not http.request.uri.path contains "/checkout/" and not http.request.uri.path contains ".xsl" and not http.request.uri.path contains ".xml" and not http.request.uri.path contains ".php" and not starts_with(http.request.uri.query, "s=") and not starts_with(http.request.uri.query, "p=") and not http.request.uri.query contains "nocache" and not http.request.uri.query contains "nowprocket" and not http.cookie contains "wordpress_logged_in_" and http.cookie ne "comment_" and not http.cookie contains "woocommerce_" and not http.cookie contains "wordpressuser_" and not http.cookie contains "wordpresspass_" and not http.cookie contains "wordpress_sec_" and not http.cookie contains "yith_wcwl_products" and not http.cookie contains "edd_items_in_cart" and not http.cookie contains "it_exchange_session_" and not http.cookie contains "comment_author" and not http.cookie contains "dshack_level" and not http.cookie contains "auth_" and not http.cookie contains "noaffiliate_" and not http.cookie contains "mp_session" and not http.cookie contains "xf_" and not http.cookie contains "mp_globalcart_" and not http.cookie contains "wp-resetpass-" and not http.cookie contains "upsell_customer" and not http.cookie contains "wlmapi" and not http.cookie contains "wishlist_reg")
Cache Status: Set it to Eligible for cache.
Cache Key:
In this section you can enable the following options:
- Cache deception armor (Always Enable This Option) ✅
- Ignore query string (Enabling This Option Might Break Your Site — So, Test Thoroughly Before Enabling)
⚠️ - Enable query string sort (Do Not Enable This Option if you are Using WooCommerce, Easy Digital Download or any Membership platform)
⚠️
Finally the cache rule should look something like this ☟

Once you have added this Cache Rule and disabled the Cache Everything Page Rule in your Cloudflare dashboard, you can proceed to the Step 2 below.
Step 2 — Enabling Remove Cache Buster Query Parameter option in the plugin settings & Purge the whole Cloudflare Cache
Inside the Super Page Cache for Cloudflare plugin settings, go to the Other tab and scroll down. You will see an option named Remove Cache Buster Query Parameter.
Enable that option and save the plugin settings. Then all you need to do is to make sure that you have force purged everything from the Cloudflare Cache.
That's it. Now you have the Cloudflare CDN Level Page Caching with the Cache Everything Page Rule without any cache buster query parameter (e.g. ?swcfpc=1). Also if you have added the fourth Cache Rule then your cache HIT ratio will also increase dramatically as Cloudflare will now ignore the query strings when checking if the URL is already cached. Enjoy... 🥂🍾🥳🎉
P.S.: Make sure you have enabled Smart Tiered Cache inside your Cloudflare Dashboard for the highest cache HIT ratio.






Hi @isaumya I followed the method above. However, there is no "Remove Cache Buster Query Parameter" option available. Or is this option not available since I have enabled "Worker mode"?
For a blog site, which is better - page caching or worker mode? I had read somewhere (can't remember exactly where) that worker mode is better than page caching that's why I enabled worker mode.