Testing double-fetching of module/nomodule JS code (including the Safari hack)
<script type="module" src="module.js"></script>
<script nomodule src="nomodule.js"></script>
Update September 2020: life's almost good. Edge Chromium is widely rolled out, and Safari 14.0 ships soon with a fix.
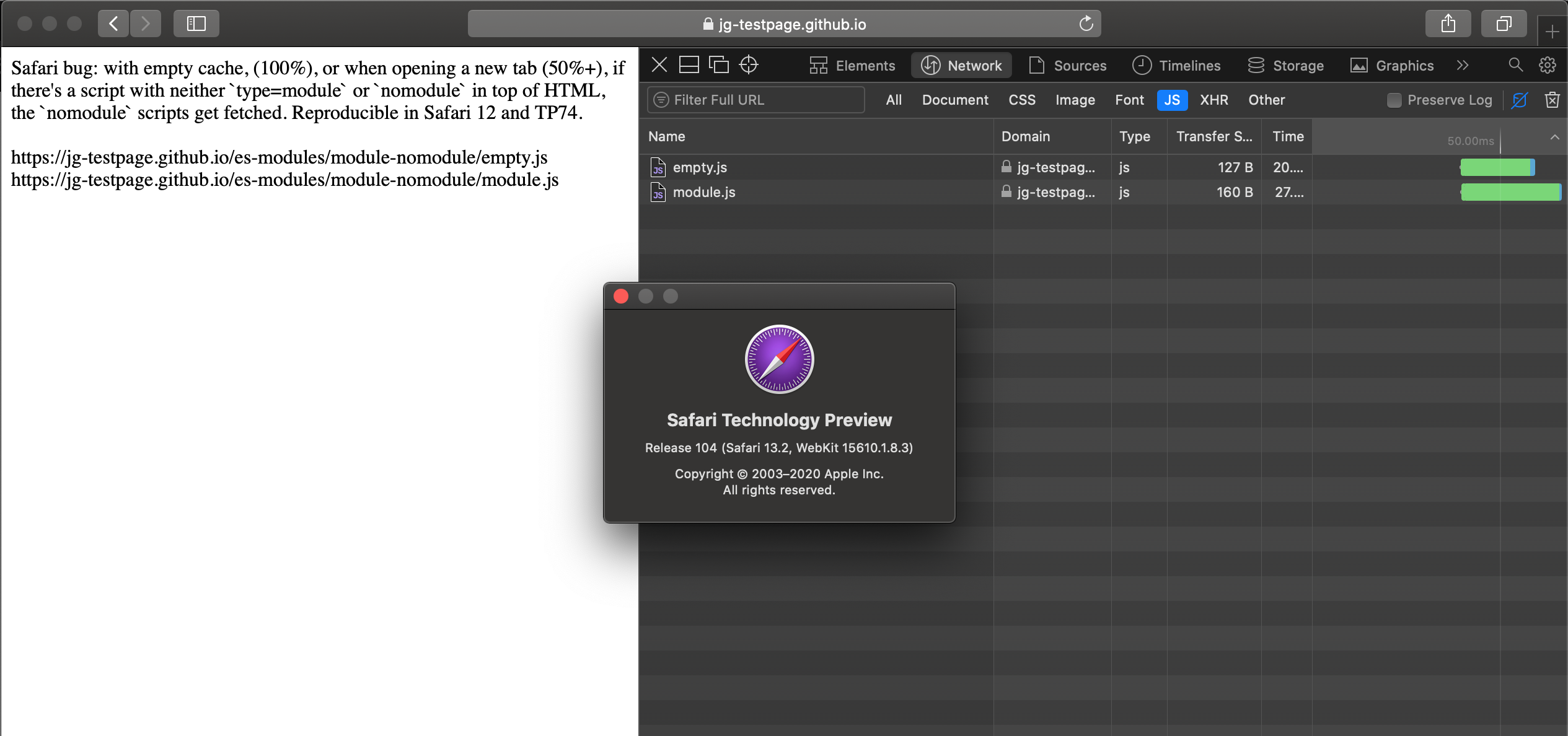
Test page: https://jg-testpage.github.io/es-modules/module-nomodule/
| IE/Edge | Firefox | Chrome | Safari | fetches module | fetches nomodule | executes | |
|---|---|---|---|---|---|---|---|
| 15- | 59- | 55- | 10.0- | v | v | nomodule | ❌ |
| 16 | 10.1/3 | v | v | module | ❌ | ||
| 17-18 | double! | v | module | ❌❌ | |||
| 56-60 | v | nomodule | ✅ | ||||
| 11-13.1 | v | module | ✅⚠ | ||||
| 79+ | 60+ | 61+ | 14.0+ | v | module | ✅ |
Summary:
- ✅ no browser does double execution (provided the Safari hack)
- ✅ modern Chrome, Edge, Firefox never fetch more than necessary
- ⚠ Safari <11 may or may not double fetch (even with the hack); it does not on small test pages, but in real complex pages it does (it seems deterministic, but not clear what's the exact trigger)
- ⚠ Safari 11+ may still double fetch in some cases (see https://bugs.webkit.org/show_bug.cgi?id=194337)
- This will apparently be fixed in Safari 14.0 (October 2020)
- ❌ pre-2018 browsers do double fetches
- ❌❌ Edge 17-18 does triple fetch (2x module + 1x nomodule). This about 80% of all Edge as of April 2020, but being phased out by Edge 80+.



Webkit has patched the Safari 11+ double-fetch bug: https://bugs.webkit.org/show_bug.cgi?id=194337