-
-
Save lucprincen/9548ab19bfc34f10ef8a to your computer and use it in GitHub Desktop.
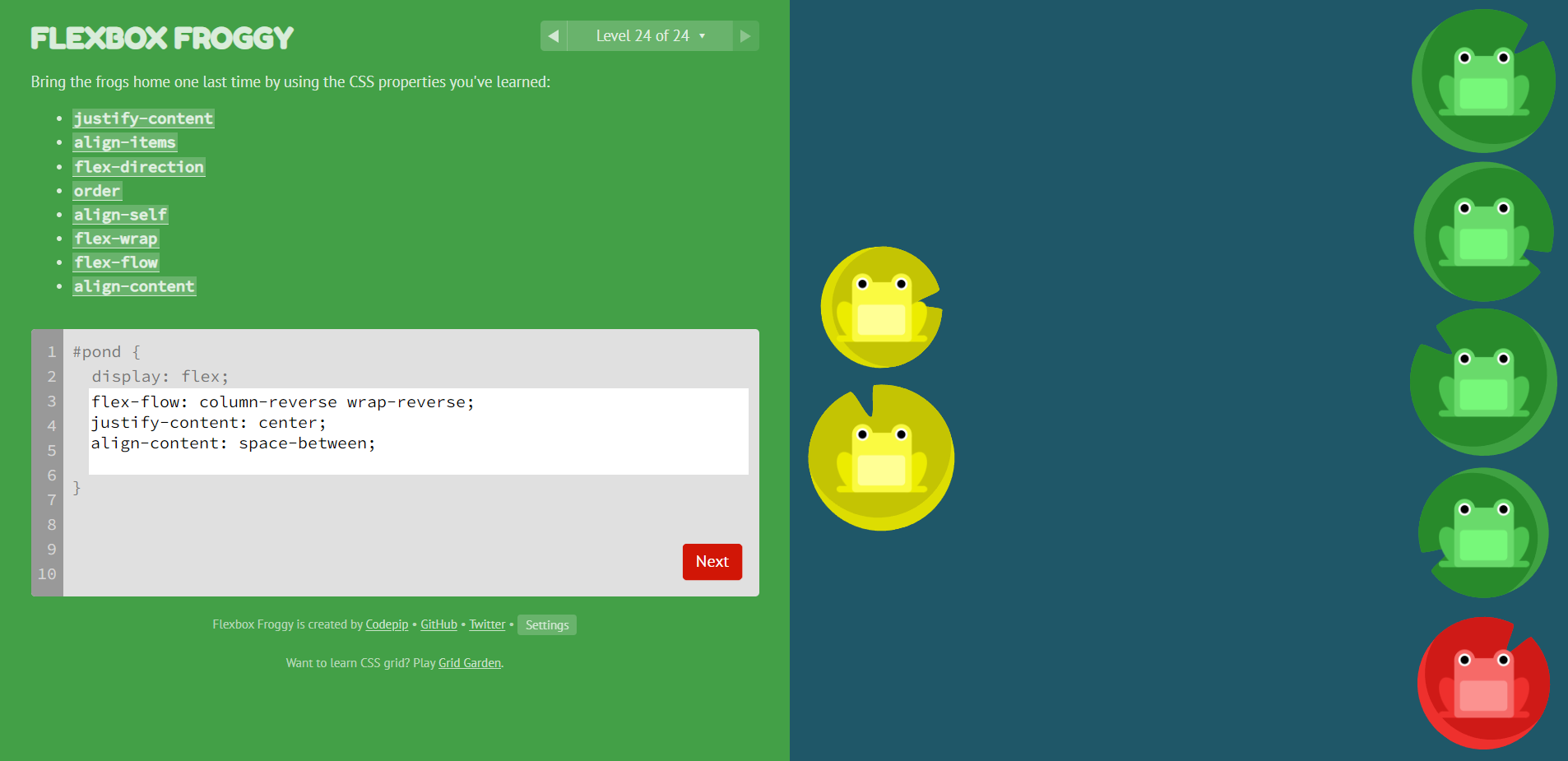
| flex-flow:column-reverse wrap-reverse; | |
| justify-content:center; | |
| align-content:space-between; |
Haha, I must say, the frog flipping with "transform" is pretty creative!
I did it with 3 lines, which is still valid :
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
BUT, you could also do it in this way if you must solve it in 4 lines:
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
justify-content: center;
align-content: space-between;
"flex-flow" is basically a shortcut if you want to use flex-direction & flex-wrap at the same time :)
align-items: center;
align-content: space-between;
flex-flow: column-reverse wrap-reverse;
justify-content: center;
here's mine
flex-flow:column-reverse wrap;
justify-content: center;
align-content: space-between;
transform: scaleX(-1);How did you get your frogs upside down lol
look at first and last line of code.
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
if you remove both -reverse in first line
and add
rotate: 180deg;
at the end you will achieve rotated valid solution
rotate: 180deg; lmao😅
flex-flow:column-reverse wrap-reverse;
align-content:space-between;
justify-content:center;
flex-flow:column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
Hello, my solution is:
flex-flow:column-reverse wrap-reverse; align-content:space-between; justify-content:center;
Geez I am so brain dead. "justify-content: center" was my issue. I just had a typo and was getting frustrated because I was sure it would work.






flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between