-
-
Save pepelsbey/642a8c6c4102fbe7eeb4a61104633d83 to your computer and use it in GitHub Desktop.
@lazyrider, почему вы хотите сделать форму, которую нельзя открыть с клавиатуры? Вам могло показаться, что есть два случая: незрячий со скринридером и зрячий с обычным браузером. Но это не так, многие видят, но не могут пользоваться мышью, предпочитая клавиатуру и иногда дополнительно скринридер. В таком случае, я не очень понимаю задачу.
@pepelsbey , Спасибо за ответ!
"Вам могло показаться, что есть два случая: незрячий со скринридером и зрячий с обычным браузером. "
Действительно думал только про эти два случая. Стало понятнее, но еще не совсем.
Попробую уточнить вопрос на примере кнопки ПОИСК ГОСТИНИЦЫ В СЕДОНЕ.
Она прячет и открывает форму. (по умолчанию форма открыта)
Форму можно прятать для того, чтобы был доступ к карте.
Для незрячего пользователя, в блоке с картой я хотел написать текст "Координаты Седоны: ..." и спрятать его с помощью visually-hidden.
Скринридер прочитает этот блок, но визуально его не будет.
Но, в этом случае, для незрячего пользовтеля пропадает смысл в кнопке ПОИСК ГОСТИНИЦЫ В СЕДОНЕ. Она выполняет бесполезную функцию для него, так как отображение карты для него бесполезно. Поэтому, я и хотел оформить кнопку с помощью div, чтобы скринридер не воспринимал ее как интерактивный элемент.
С другой стороны, к ней должен быть доступ с клавиатуры. По симантике - это кнопка.
Поэтому я все же сделал ее как button, но в aria-label написал "Закрыть или открыть форму поиска (по умолчанию форма открыта)". В этом случае к ней есть доступ с клавитуры, а незрячий пользователь прочитает описание и просто не будет на нее нажимать.
Насколько верно такой вариант?
Другими словами, смысл этого всего: хотелось сделать кнопку недоступной из скринридера, но доступной с клавиатуры.
Но, после Вашего примера с пользователем, который видит, но испольует скринридер для навигации, остановился на варианте с aria-label, который описал выше.
@lazyrider, если вы понимаете, что делаете (похоже на то!), то есть ещё атрибут aria-hidden="true", который прячет объект от скринридеров, но оставляет для всех остальных.
@pepelsbey, Спасибо большое!
@pepelsbey, Вадим, здравствуйте!
Может знаете в чем дело и подскажете в двух словах, в чем причина:
Сделал иконки для чекбоксов на CSS.
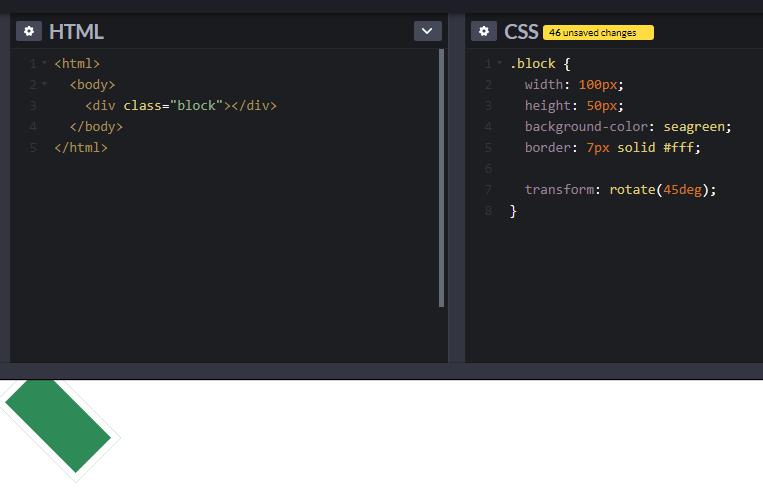
У одного из элементов для галочки - есть белая рамка вокруг.
После того как я его повернул с помощью rotate, вокруг белой рамки появляется супер-тонкая серая рамочка. Не получается пока разобраться из за чего так и как от нее избавиться.


Update:
Аутлайн решил проблему! У него нет такого эффекта. Но все равно интересно откуда это берется.....
Особенности рендеринга CSS в браузерах и одна из многих причин не пытаться сделать графику на CSS, а делать такое с помощью SVG.
@pepelsbey, Понял, спс за ответ! Решил для тренировки сделать.
В результате идеально получилось (через outline), но больше не буду так усложнять жизнь).
Просто из какой-то лекции запомнилось, что если можно что-то сделать на CSS, и графика не сложная, то это всегда лучше.
А может, я не совсем правильно понял.
Квадраты и круги — это несложная графика, но если нужно что-то поворачивать и пытаться попасть в макет, то лучше просто взять иконку.

Вадим, здравствуйте!
Возник один вопрос, подскажите, пожалуйста:
Как сделать, чтобы фокус пропускал элементы, чтобы они были доступны только при клике мышкой, я знаю: tabindex: -1
Но, если кнопка служит только для визуальных целей, например прячет/открывает форму,
Как сделать, чтобы скринридер ее не видел?
Сделать вместо кнопки div - правильное решение?