-
-
Save pepelsbey/642a8c6c4102fbe7eeb4a61104633d83 to your computer and use it in GitHub Desktop.
@pepelsbey, Вадим, здравствуйте!
Может знаете в чем дело и подскажете в двух словах, в чем причина:
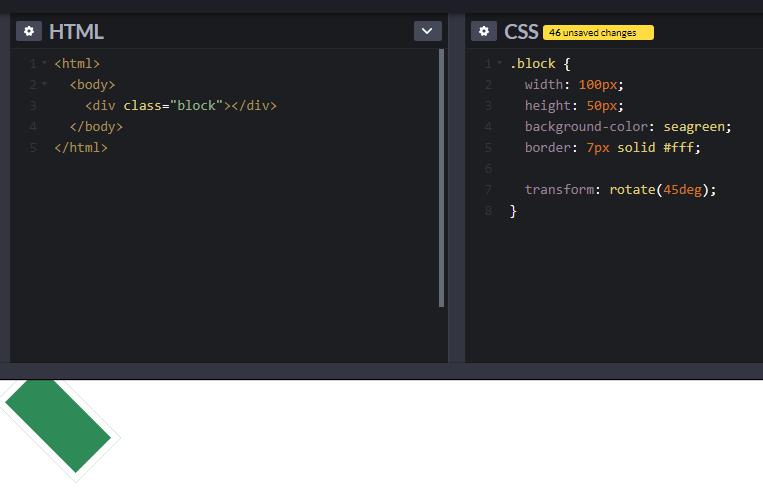
Сделал иконки для чекбоксов на CSS.
У одного из элементов для галочки - есть белая рамка вокруг.
После того как я его повернул с помощью rotate, вокруг белой рамки появляется супер-тонкая серая рамочка. Не получается пока разобраться из за чего так и как от нее избавиться.


Update:
Аутлайн решил проблему! У него нет такого эффекта. Но все равно интересно откуда это берется.....
Особенности рендеринга CSS в браузерах и одна из многих причин не пытаться сделать графику на CSS, а делать такое с помощью SVG.
@pepelsbey, Понял, спс за ответ! Решил для тренировки сделать.
В результате идеально получилось (через outline), но больше не буду так усложнять жизнь).
Просто из какой-то лекции запомнилось, что если можно что-то сделать на CSS, и графика не сложная, то это всегда лучше.
А может, я не совсем правильно понял.
Квадраты и круги — это несложная графика, но если нужно что-то поворачивать и пытаться попасть в макет, то лучше просто взять иконку.

@pepelsbey, Спасибо большое!