-
-
Save silvercircle/023bded0da891872f956b02b55a581ee to your computer and use it in GitHub Desktop.
| /* | |
| * Thunderbird userChrome.css | |
| * | |
| * WARNING: This style was designed for TB version 60 and will likely not work | |
| * with more recent versions (see comments) | |
| * | |
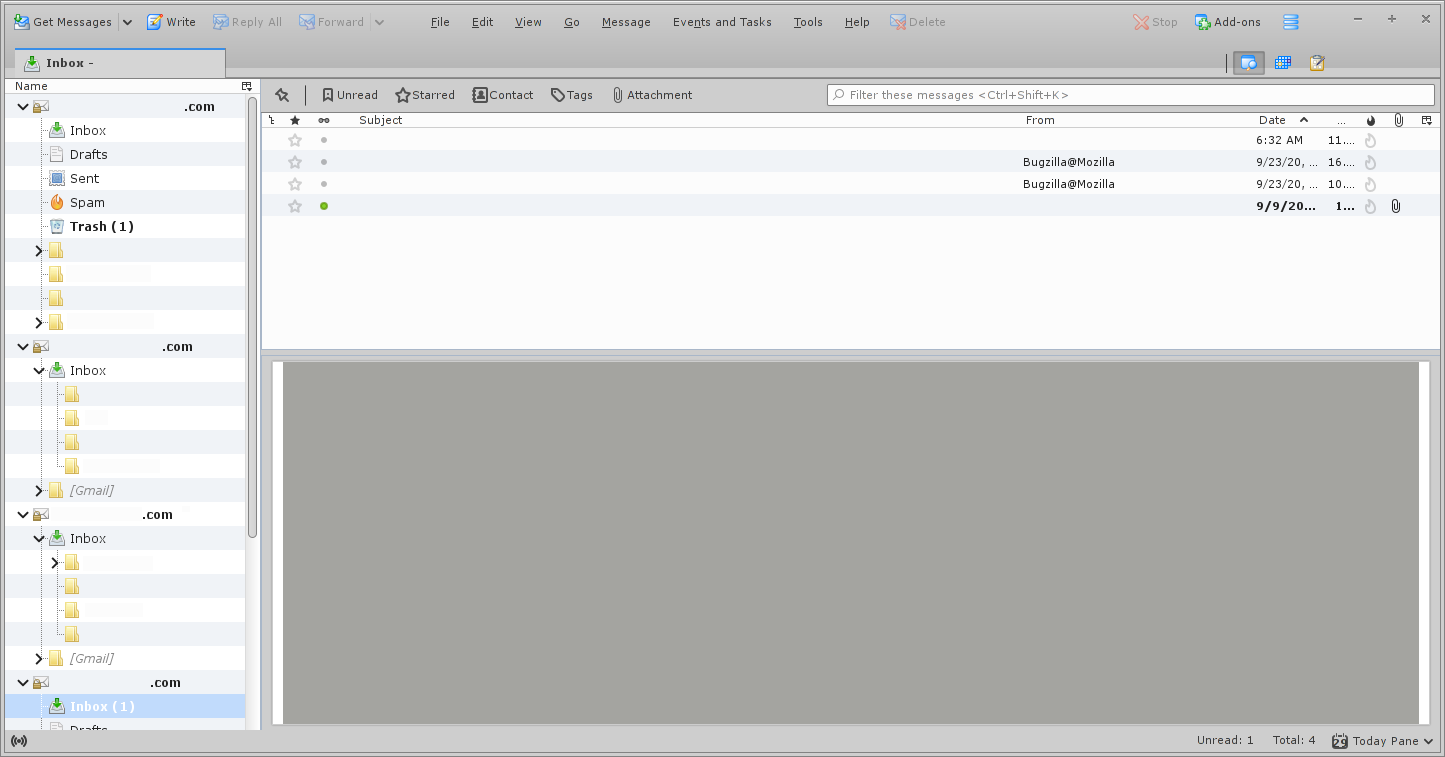
| * it's meant to be used with the default 3 panel split layout | |
| */ | |
| @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); | |
| /* | |
| * this changes the font for ALL UI elements | |
| * does not affect content (=emails in the viewing pane) | |
| */ | |
| * { | |
| font-size: 8pt !important; | |
| font-family: "Verdana" !important; | |
| /*font-size: 10pt !important; | |
| font-family: "Segoe UI Semibold" !important; */ | |
| } | |
| #dirTree-splitter, #sidebar-splitter, #threadpane-splitter, | |
| #results-splitter, #compose-toolbar-sizer, #attachment-splitter, | |
| #additionalFolderPaneSplitter, #threadpane-splitter,#calendarDisplayDeck, #today-pane-splitter { | |
| border: 0 !important; | |
| } | |
| #folderpane_splitter { | |
| min-width: 0 !important; | |
| width: 0 !important; | |
| max-width: 0 !important; | |
| border-left: 2px solid #f0f3f7 !important; | |
| border-right: 2px solid #f0f3f7 !important; | |
| margin-right:0 !important; | |
| } | |
| /* | |
| * the following deals with tabs: | |
| * | |
| * 1. make them square | |
| * 2. Blend the active tab with the toolbar background | |
| * 3. Subtle background highlight for the hovered tab | |
| * 4. Slightly reduce the hight | |
| * -------------------------------------------------------------------- | |
| */ | |
| #tabs-toolbar { | |
| margin-top: 10px !important; | |
| margin-left: 10px !important; | |
| } | |
| #tabs-toolbar .tab-text { | |
| font-size: 8pt !important; | |
| font-weight: bold !important; | |
| } | |
| /* | |
| #tabs-toolbar .tab-background-start, | |
| #tabs-toolbar .tab-background-end{ | |
| display: none !important; | |
| } | |
| #tabs-toolbar .tab-background-middle{ | |
| margin: -4px -2px !important; | |
| background: transparent !important; | |
| } | |
| #tabs-toolbar .tabmail-arrowscrollbox { | |
| margin: 0px !important; | |
| } | |
| #mail-toolbox{ | |
| box-shadow: 0px -1px 0px threedshadow inset !important; | |
| } | |
| #tabs-toolbar .tabmail-tab { | |
| padding: 2px !important; | |
| max-height: 26px !important; | |
| height:26px !important; | |
| } | |
| #tabs-toolbar .tabmail-tab:not([first-tab]) { | |
| padding: 2px !important; | |
| } | |
| #tabs-toolbar .tab-text { | |
| font-size: 8pt !important; | |
| font-weight: bold !important; | |
| } | |
| #tabs-toolbar .tab-text:not([selected]):-moz-window-inactive { | |
| color: rgba(0,0,0,0.5) !important; | |
| } | |
| #tabs-toolbar .tabmail-tab:hover:not([selected]) { | |
| background: #d7d8da !important; | |
| } | |
| #tabs-toolbar .tabmail-tab[selected]{ | |
| background: -moz-dialog !important; | |
| border: 1px solid threedshadow !important; | |
| border-bottom: none !important; | |
| } | |
| */ | |
| /* | |
| * -------------------------------------------------------------------- | |
| * end of tabs section | |
| */ | |
| #messengerWindow[sizemode="normal"] #navigation-toolbox { | |
| margin: 0px 0px 0px !important; | |
| } | |
| /* | |
| * background for the folder tree. normally white, but since we zebra-ize | |
| * it, i set it to color #2 and odd rows to white. You can do this the other | |
| * way around, of course, if you prefer a white folder tree background | |
| */ | |
| #folderTree { | |
| background-color: #F0F3F7 !important; | |
| border-right: 1px solid #A9B7C9 !important; | |
| } | |
| /* | |
| * zebra-ize the folder tree | |
| * (alternating row background colors | |
| * add some minor padding | |
| * -------------------------------------------------------------------- | |
| */ | |
| #folderTree > treechildren::-moz-tree-row(odd) { | |
| border: 1px solid transparent !important; | |
| background-color:white !important; | |
| } | |
| #folderTree > treechildren::-moz-tree-row(selected) { | |
| border: 1px solid transparent !important; | |
| background-color: #C1DBFC !important; | |
| } | |
| #folderTree > treechildren::-moz-tree-row(hover) { | |
| border: 1px solid transparent !important; | |
| background-color: #FBE986 !important; | |
| } | |
| /* | |
| * adjust the row height to the slightly increase font size | |
| */ | |
| #folderTree > treechildren::-moz-tree-row { | |
| height:24px !important; | |
| min-height: 24px !important; | |
| } | |
| #folderTree > treechildren::-moz-tree-line { | |
| visibility: visible !important; | |
| } | |
| /* | |
| * bigger font for the folder tree | |
| */ | |
| #folderTree > treechildren::-moz-tree-cell-text { | |
| font-size:9pt !important; | |
| /*font-family: "Segoe UI Semibold" !important;*/ | |
| } | |
| /* | |
| * some padding left and right (looks better imho, otherwise the) | |
| */ | |
| #folderTree > treechildren::-moz-tree-cell { | |
| padding: 0 8px !important; | |
| } | |
| /* | |
| * end of folder tree section | |
| * -------------------------------------------------------------------- | |
| */ | |
| #threadTree { | |
| border-left: 1px solid #A9B7C9 !important; | |
| border-bottom: 1px solid #A9B7C9 !important; | |
| padding: 0 !important; | |
| } | |
| /* | |
| * alternating row colors in the message index pane | |
| */ | |
| #threadTree treechildren::-moz-tree-row(odd) { | |
| border: 1px solid transparent !important; | |
| background-color:#F0F3F7 !important; | |
| } | |
| #threadTree treechildren::-moz-tree-row(selected) { | |
| border: 1px solid transparent !important; | |
| background-color:#C1DBFC !important; | |
| margin: 0 !important; | |
| } | |
| #threadTree treechildren::-moz-tree-row(hover) { | |
| border: 1px solid transparent !important; | |
| background-color:#FBE986 !important; | |
| margin: 0 !important; | |
| } | |
| #threadTree treechildren::-moz-tree-row { | |
| height:22px !important; | |
| max-height: 22px !important; | |
| padding-top: 1px !important; /* this might be font dependent? */ | |
| margin: 0 !important; | |
| } | |
| #threadTree treechildren { | |
| font-size:8pt !important; | |
| /*font-family: "Segoe UI Semibold" !important;*/ | |
| } | |
| /* | |
| * make group headers stick out a bit more prominently | |
| * (give them a darker background) | |
| */ | |
| #threadTree treechildren::-moz-tree-row(dummy){ | |
| background: #A0B0C9 !important; | |
| border: 1px solid transparent !important; | |
| margin-bottom: none !important; | |
| margin: 0 !important; | |
| } | |
| /* | |
| * tweaks for the message pane header | |
| * make it white, add some padding | |
| */ | |
| header-view-button-box { | |
| padding: 0px !important; | |
| border: 1px solid rgba(0,0,0,0.25); | |
| } | |
| #msgHeaderViewDeck { | |
| background-color: -moz-dialog !important; | |
| border-bottom: 0 !important; | |
| } | |
| /* flatify header (remove additional bottom border) */ | |
| #msgHeaderView { | |
| border-bottom: 0 !important; | |
| } | |
| #msgHeaderViewDeck label { | |
| font-family: Verdana !important; | |
| font-size:9pt !important; | |
| } | |
| #expandedsubjectBox .headerValue { | |
| font-size:10pt !important; | |
| } | |
| #msgHeaderViewDeck label#CompactHeader_collapsedsubjectlinkBox, #CompactHeader_collapsed1LsubjectBox .headerValue, #CompactHeader_collapsed2LsubjectBox .headerValue { | |
| text-decoration: none !important; | |
| margin-bottom: 5px !important; | |
| margin-top: 0 !important; | |
| -moz-appearance: none !important; | |
| font-size:10pt !important; | |
| line-height: 100% !important; | |
| padding-top: 0 !important; | |
| padding-bottom: 0 !important; | |
| min-height: 12pt !important; | |
| height: 12pt !important; | |
| max-height: 12pt !important; | |
| vertical-align: top !important; | |
| } | |
| /* | |
| * the message preview pane itself | |
| */ | |
| #messagepanebox { | |
| margin: 5px 0 0 0 !important; | |
| background-color: -moz-dialog !important; | |
| padding: 0 !important; | |
| border-left: 1px solid #A9B7C9 !important; | |
| border-top: 1px solid #A9B7C9 !important; | |
| border-bottom: 0 !important; | |
| } | |
| /* the message container (the part that displays the message, without header area) */ | |
| #messagepane { | |
| margin:5px 10px !important; | |
| border:1px solid #ccc !important; | |
| padding: 0 10px !important; | |
| background-color:white !important; | |
| box-shadow: 0 0 2px 0px rgba(0,0,0,0.35); | |
| } | |
| #expandedtagsRow { | |
| display: none !important; | |
| } | |
| #item-description { | |
| } | |
| #content-frame { | |
| border-left: 1px solid ThreeDDarkShadow; | |
| border-right: 1px solid ThreeDLightShadow; | |
| min-width: 10px; | |
| min-height: 10px; | |
| height: 400px; | |
| font-family: Consolas,monospace !important; | |
| font-size: 12pt !important; | |
| } | |
| /* | |
| * Minor UI tweaks for the thunderbird-conversations addon. You can delete this | |
| * section if you do not use that addon. Or leave it here; it does not touch | |
| * anything else. | |
| */ | |
| @-moz-document url(chrome://conversations/content/stub.xhtml) | |
| { | |
| /* changes background color of the message body*/ | |
| body | |
| { | |
| background-color: #FFF !important; | |
| } | |
| /* eliminates the box shadow */ | |
| #conversationHeaderWrapper | |
| { | |
| -moz-box-shadow: none !important; | |
| box-shadow: none !important; | |
| } | |
| /* changes attributes of the conversation header */ | |
| #conversationHeader | |
| { | |
| padding: 4px 10px !important; | |
| background-image:none !important; | |
| min-height: 33px !important; | |
| max-height: 33px !important; | |
| } | |
| /* | |
| * the subject in the message header. Center it vertically, adjust the | |
| * height of the subject bar. | |
| */ | |
| .subject | |
| { | |
| font-weight: bold; !important; | |
| padding-top: 0px !important; | |
| padding-bottom: 12px !important; | |
| margin-top: 0px !important; | |
| margin-bottom: 12px !important; | |
| font-size: 14px !important; | |
| } | |
| /* | |
| * more subtle (= brighter) border around the message. Remove the box | |
| * shadow and rounded corners. | |
| */ | |
| .message | |
| { | |
| border: 1px solid #ccc !important; | |
| -moz-box-shadow: none !important; | |
| border-radius: 0 !important; | |
| box-shadow: none !important; | |
| } | |
| #folderpane-title { | |
| font-size: 1.2em !important; | |
| font-weight: bold !important; | |
| } | |
| } |
Hi,
Please consider restoring classic Thunderbird folders icons because icons in Thunderbird 77 have become an utter grayish unreadable mess.
Thanks for the comment, but I'm afraid i can't do this.
I'm still using Thunderbird 60 and will stay clear of all more recent releases, because everything that came after 60 was next to unusable for me because of extension woes.
I also do not think it's even possible to change icons via userChrome.css as it may require a full skin edit. But I'm not sure on this.
This CSS has become incompatible with just released Thunderbird 78.2.0, sigh :-(
Hope you'll fix it.
I will probably do this when I upgrade TB, and the issue is fixable at all. Can't promise a time frame though.
For now, I'll stick with TB 60 for the time being, because of unsupported extensions I need.
Seems to be sort of working with Thunderbird 78.3.1. Alternating colours (a.k.a. zebra stripes) in message pane is preserved, but not for the folder pane.
Not sure if anything can be done to tighten up the folder list as well. It feels like the new UI just has too much 'padding' between folders.
- The vertical delimiter which allows to resize the folder pane doesn't work unfortunately.
- Together with the CSS style from http://forums.mozillazine.org/viewtopic.php?p=14872734#p14872734 and Phoenity Icons it makes Thunderbird look gorgeous.
A billion times better than the default look which is just disgusting.
thank you for that link - it's fantastic to get the icons back as I found the new folder pane really unfriendly to look at...frankly, I actually found it really hard to read
Thank you SO much 🥳 I have been looking for something that works on 102 and this is just perfect!
This style stopped working after upgrading to Thunderbird 115. Please help to fix it.
Does anyone know if it's even possible to do this kind of CSS styling in TB 115 SuperNova?
I do no longer use Thunderbird at all and have not kept track of all the changes in it for the last couple of years. So I have no idea what change in TB is responsible for the breakage. According to some reports, the Style has been working mostly in TB 77, 78, but no later.
However, Supernova looks somewhat interesting, but claims that it's fundamentally rewritten in many areas. No wonder the style breaks. Maybe I'll take a look when I find time.
Are userChrome.css supported at all in 115?

Hi
Would you be so kind and public older css for TB52... Thanks in advance :D