-
-
Save simevidas/2e721c8e6d67f04b5e1a0083c542a767 to your computer and use it in GitHub Desktop.
Animation.prototype.finished polyfill
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // only polyfill .finished in browsers that already support animate() | |
| if (document.body.animate) { | |
| // Chrome does not seem to expose the Animation constructor globally | |
| if (typeof Animation === 'undefined') { | |
| window.Animation = document.body.animate({}).constructor; | |
| } | |
| if (Animation.prototype.finished === undefined) { | |
| Object.defineProperty(Animation.prototype, 'finished', { | |
| get() { | |
| if (!this._finished) { | |
| this._finished = this.playState === 'finished' ? | |
| Promise.resolve() : | |
| new Promise((resolve, reject) => { | |
| this.addEventListener('finish', resolve, {once: true}); | |
| this.addEventListener('cancel', reject, {once: true}); | |
| }); | |
| } | |
| return this._finished; | |
| } | |
| }); | |
| } | |
| } |
After adding both the official Web Animations polyfill, and the above finished polyfill, I got the demos working in Edge, too, but there seems to be an issue in iOS Safari, which I’m unable to debug.
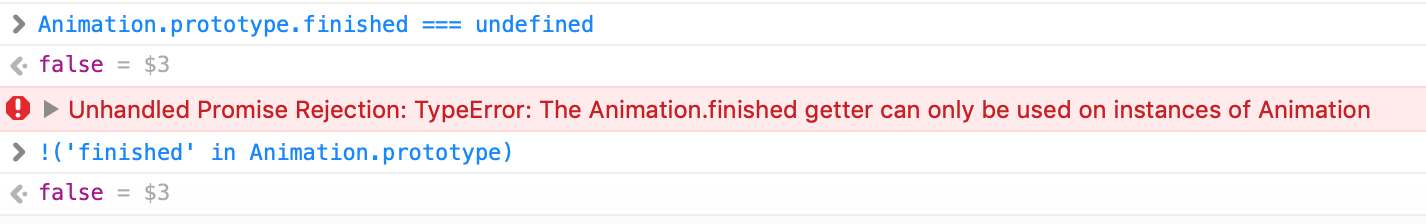
I was getting an error in Safari 13 (tech preview):
Unhandled Promise Rejection: TypeError: The Animation.finished getter can only be used on instances of Animation
So I forked this to fix the error: https://gist.github.com/davej/23b0481016bcdb969df46423c6284771
👍 Good to see more (full?) animation API support in the next version of Safari.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

:D that's how I've been using it in my own code.
Promises and async functions are nice.