- My editor history: Vim > Emacs > Vim > Atom
- Emacs's limitless extensibility plant never give up sprit to me and it also made me editor addict.
- Vim plugins: choosewin, qickhl, smalls, textmanip, vim-chef, and more
- Atom packages: vim-mode-plus, narrow, quick-highlight, cursor-history, and more..(over 30 pkgs!).
Are you familiar with this endless editor tuning loop?.
- Frustration > Yes I can improve it > Ya I did it!! Oh, I found another frustration point > oh, I've spent too much hours!.
What is the vim-mode-plus(VMP)?
- It's Atom editor package which provides vim keybinding and plus more.
- This is fork of vim-mode created by GitHub
 , they now deprecated it in favor of vmp.
, they now deprecated it in favor of vmp.
| Version | Date | Event |
|---|---|---|
| v0.0.0 | 2015-08-01 | fork GitHub's vim-mode |
| v0.1.1 | 2015-09-28 | 1st public |
| v1.13.0 | 2017-10-27 | 185th release in 818 days (2 years + 3 months) |
AVG. 1 release / 4.5 days !!
I'm still keeping high pace release cycle as first year of vmp.
- Jordan Walke(ReactJS, ReasonML)
- Cheng Lou(ReactMotions, ReasonML)
- Richard Feldman(Elm book author, evangelist)
- Kent C Todd(Author of lots of npm modules and more).
- Michael Jackson(React Router, React Training)
- Ryan Florence(React Router, React Training)
Some says vmp is the best vim emulator. IMO, maybe it's because of precise cursor placement.(e.g. cursor placement after undo or redo operation).
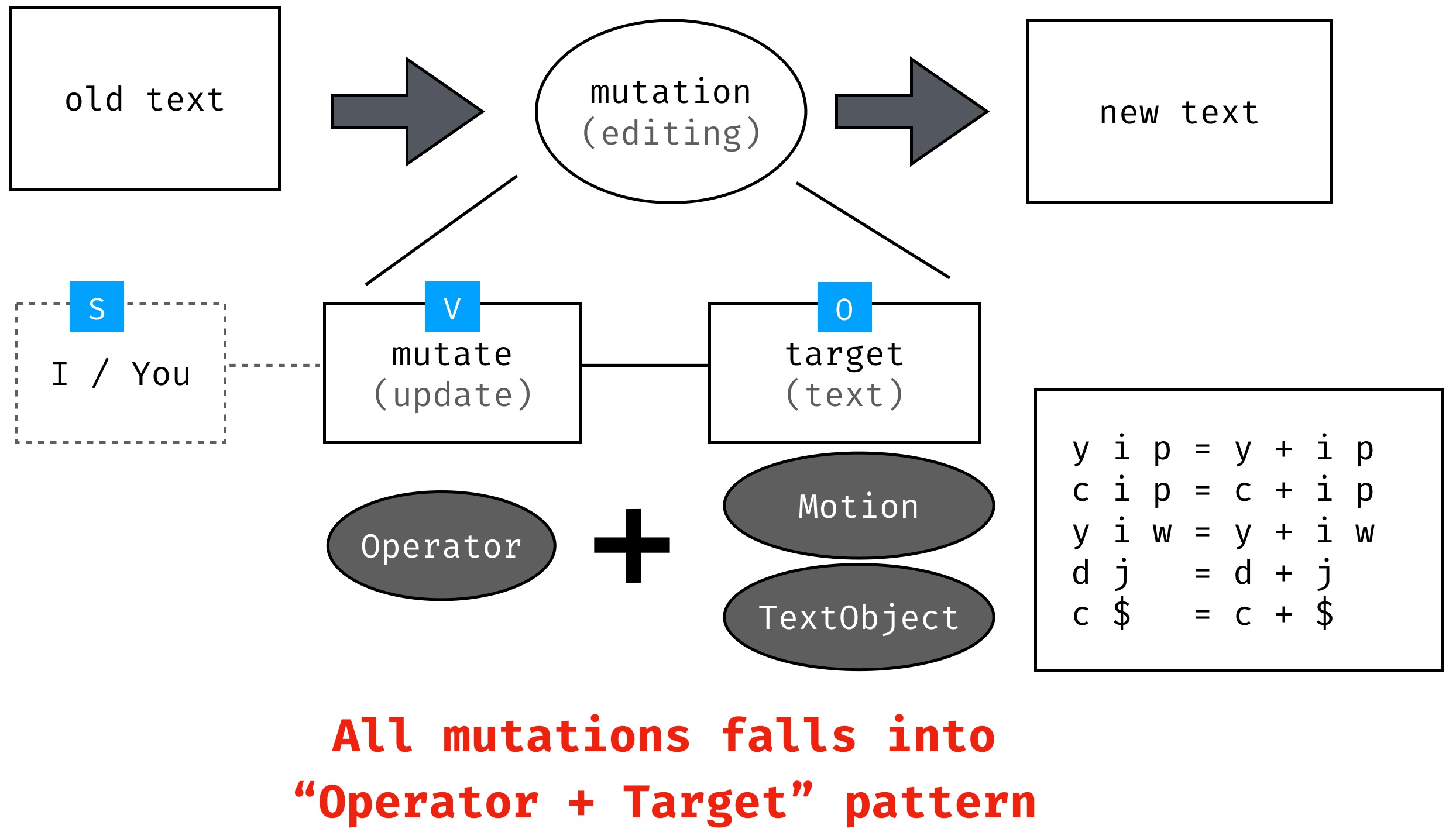
- What is editing in Vim
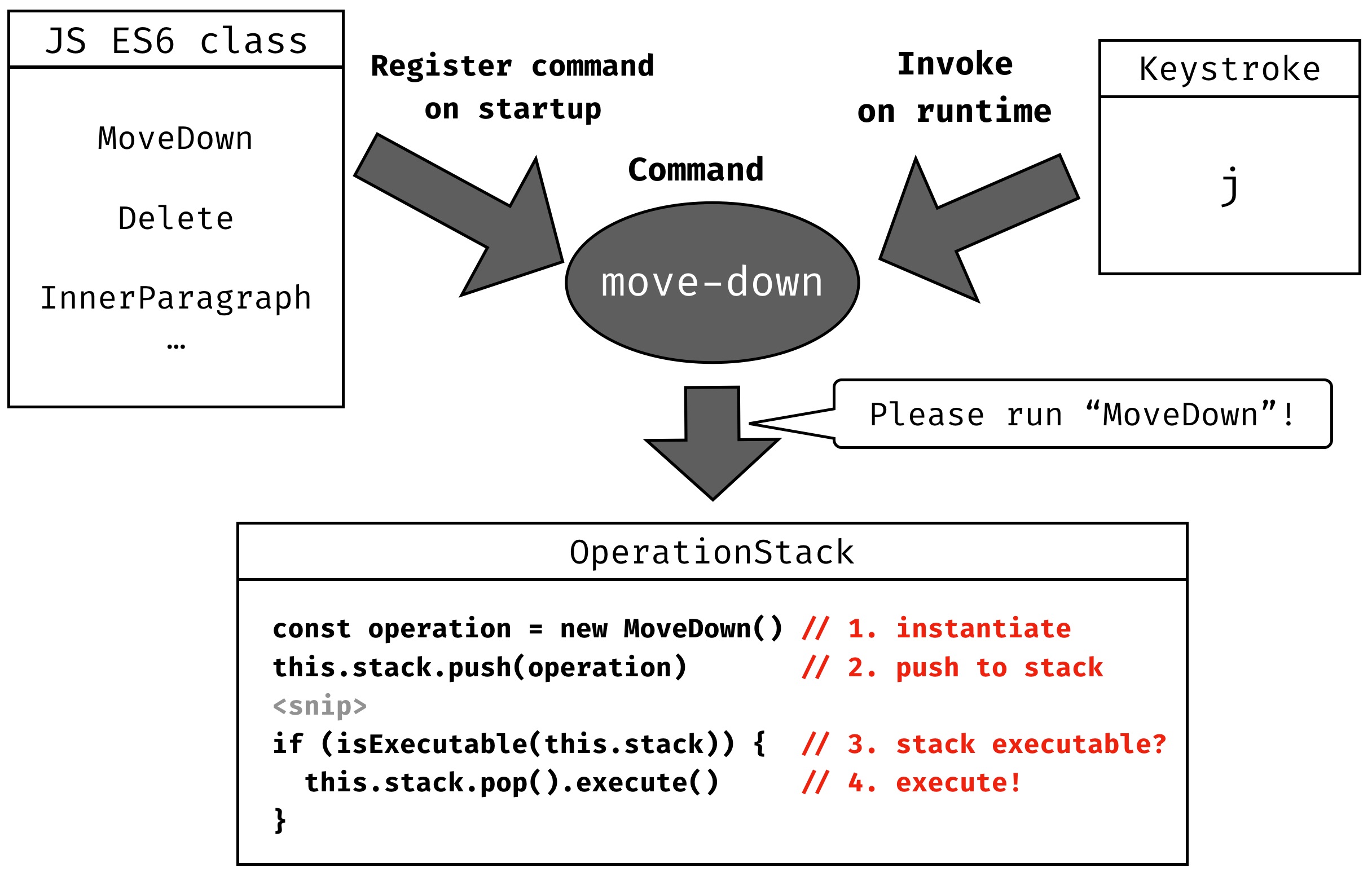
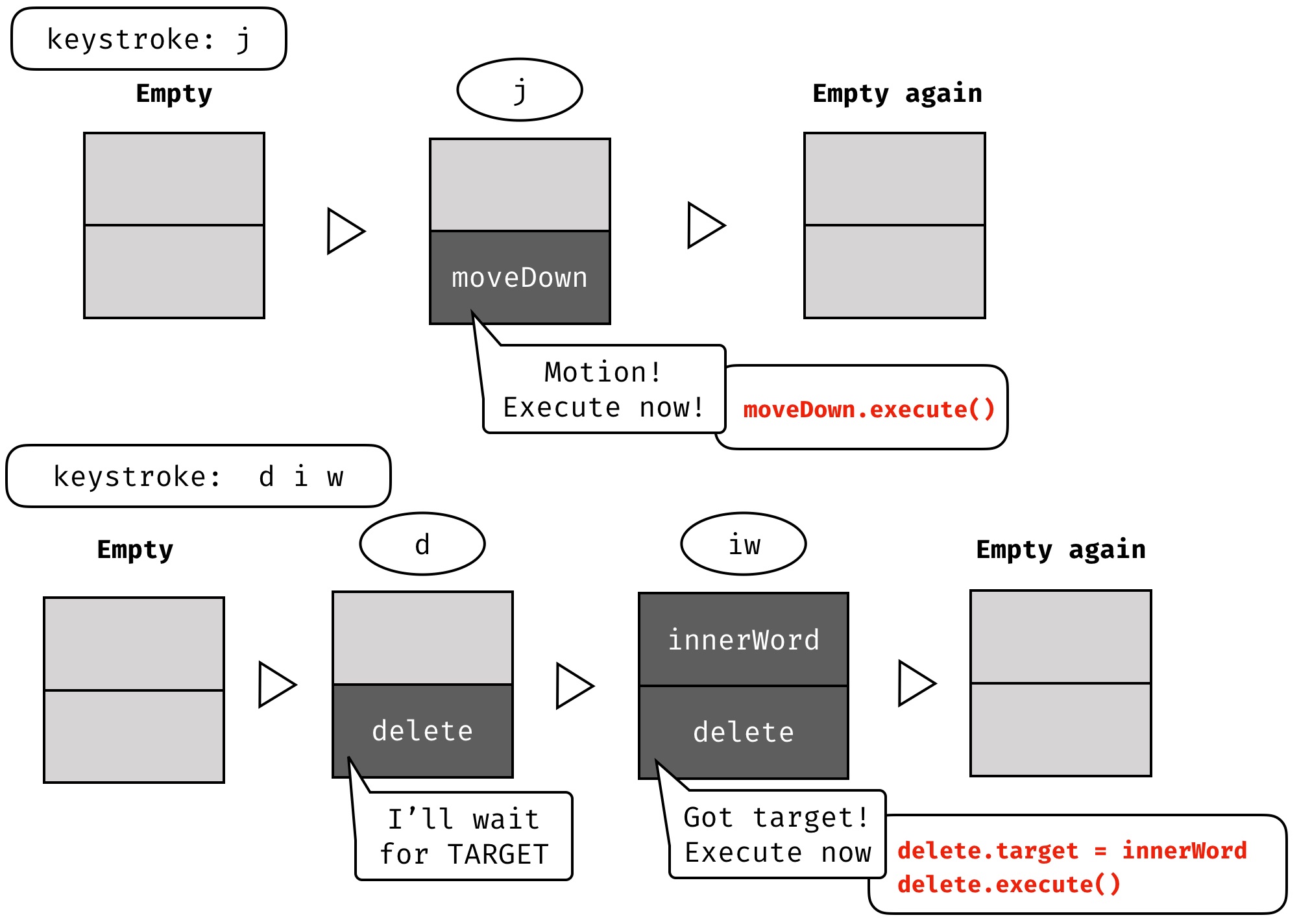
- How it's implemented and executed
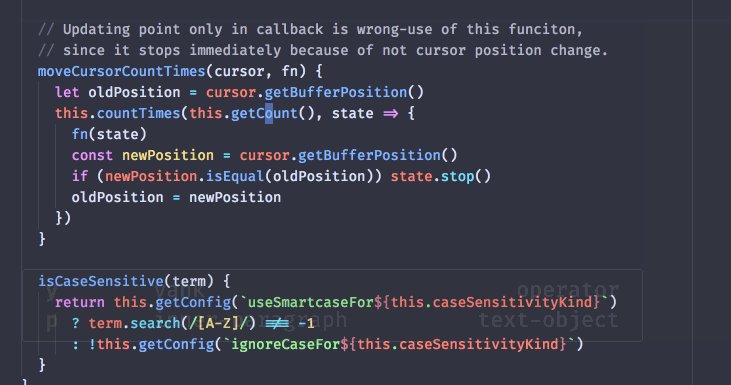
- What is Motion, TextObject and Operator
- UX improvement
- Cursor placement
- One key TextObject
- Occurrence
- Move cursor from here to there.
- When used as TARGET, select here-to-there.
- Select text range, always used as TARGET.
- Select same range as long as cursor is within that range
i wselect same word as long as cursor is within that word.
- Mutate TARGET
- Always require TARGET. "I will wait until I get target!".
- Select operator
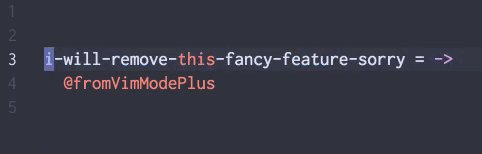
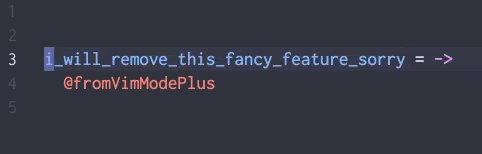
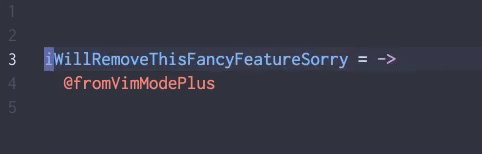
- TransformString operators
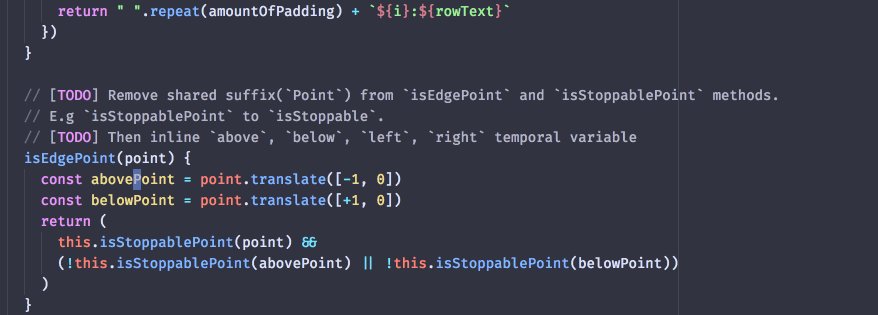
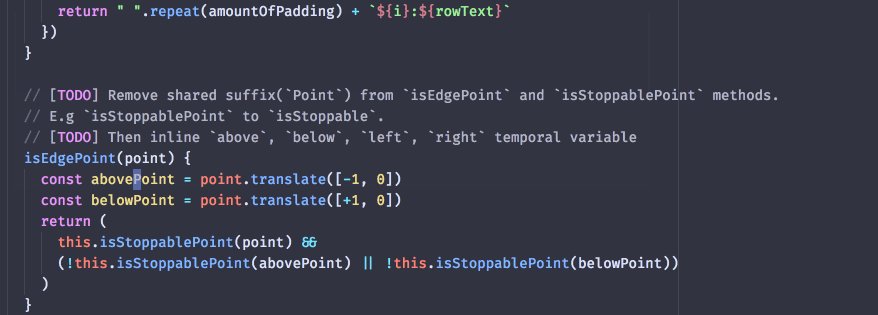
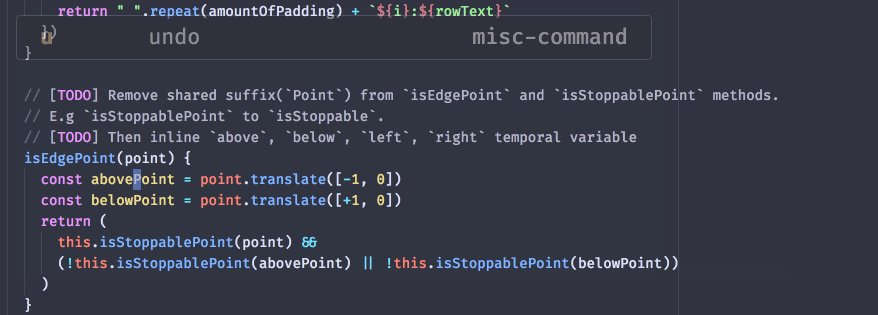
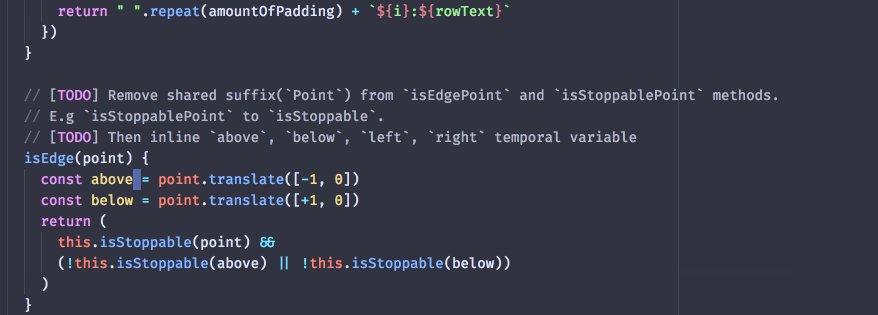
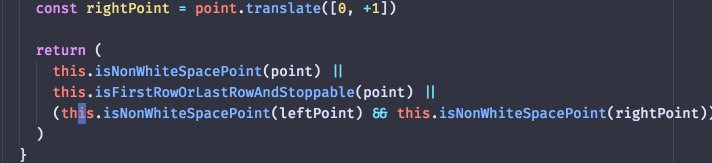
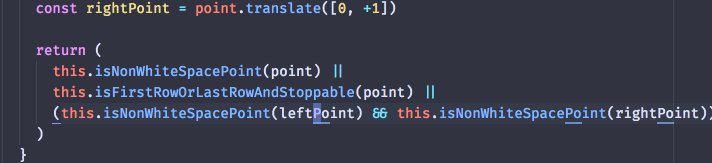
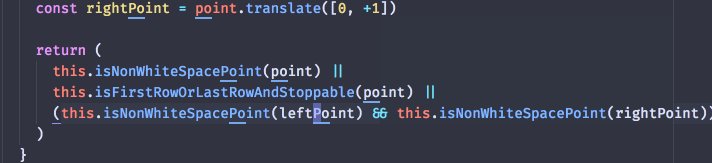
- Edge motion
- Occurrence
- Persistent selection
- Practical use of occurrence etc...
- 💡 vmp flashes an operator's target and also flashes changes on
undo,redo. - When you type
y i p, it flashesi prange with CSS keyframe animation. - With flash, you can be more confident for your operation.
-
💡 Surround is difficult for me.
-
Because I have to type many keystrokes without mistake, without any UI feedback.
y s i w (: surround(y s) inner-word(i w) with(.
-
vmp gives proper UI feedback to make surround easy to use, easy to understand
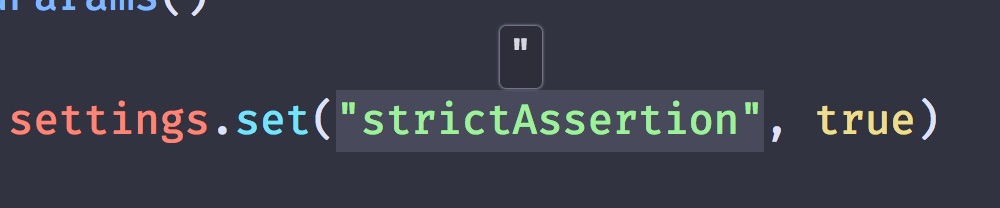
- Select target immediately after target was provide(
i w) and before you input final surround-char. - When
change-surround, it shows char will be change at hover indicator.
- Select target immediately after target was provide(
-
This GIF is after you type
c s "and before you input final'
- 💡
fis difficult. Where to stop next?. - With flashing finding-char, you can predict where to stop next.
- 💡 I like all
vim-seek,clever-fandvim-sneak, I want all of it's goodness.- Make it configurable to
find across lines,number of chars to find,auto confirm by timeout,reuse f as ;... - You can tune vmp's
fas you like.
- Make it configurable to
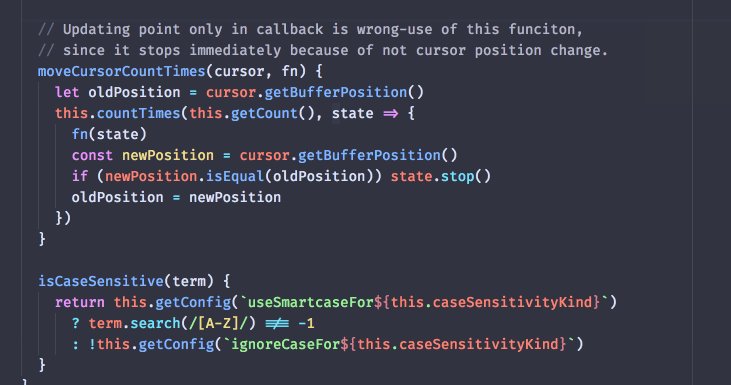
- 💡 What if cursor is not moved after
y i p?- In pure-Vim, cursor is moved to start of paragraph.
- IMO, moving cursor after operator is unwanted side-effect.
- 🎁 vmp introduces various stayOnXXX configuration and all have enabled by default.
- In pure-Vim,
stayOnVerticalMotion+stayOnDeleteis doable by:set startofline=false
- In pure-Vim,
- Keep cursor positions after operator
y i p,d d,g U i p..stayOnTransformString,stayOnYank,stayOnDelete,stayOnOccurrence
- Keep column when selecting TextObject
v i p,v i i..stayOnSelectTextObject
- keep column on vertical motion
g g,G...stayOnVerticalMotion
- 🎁 You can type
y pinstead ofy i p. How many times have you ever typedi pin your life!? - 🎉 Why? Some keys are freely available in operator-pending-mode.
- ❓ Since Operator is waiting for Target(Motion or TextObject) only. Remember
Operator + Targetrule?. - 🔎 So
Operator + Operatorkeystroke(y d,d p...) makes no sense, OK to re-map.⚠️ One exception, same-operator-twice(d d,y y...) keystrokes have special meaning.
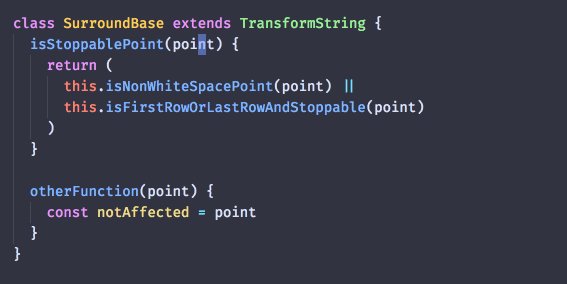
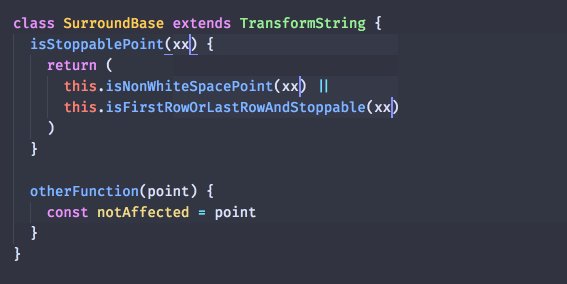
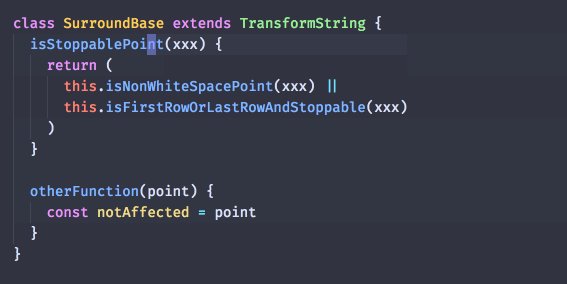
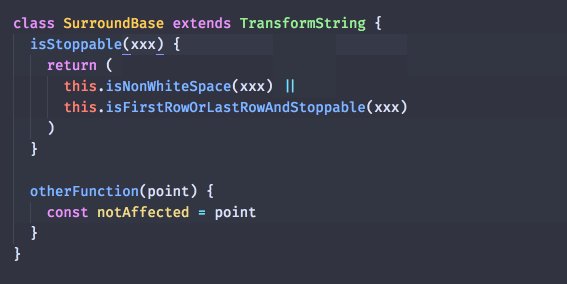
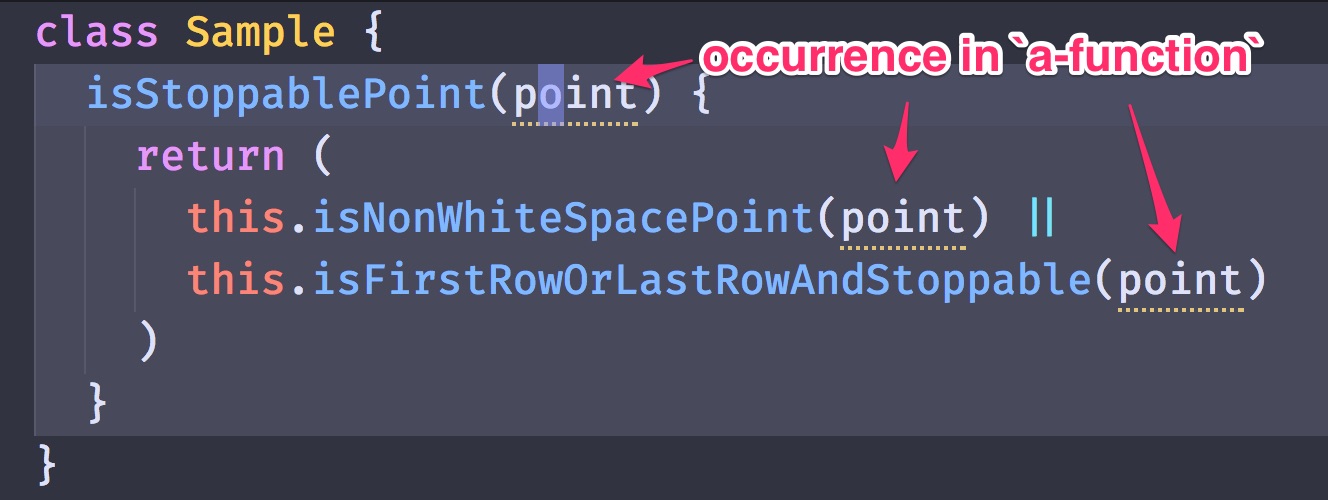
- 💡 Noticed patterns in coding. I'm repeating same operation on same keyword again and again.
- 🎁 With
occurrence, you can bulk apply operator to all occurrences of keyword within target. - You can edit more declaratively than imperatively, also can reduces need of
.repeat.
- Mark keyword under cursor then edit as in normal way.
- You can mark keyword by either of following way
- operator-modifier:
o(word) andO(subword).(e.g.d o p,c O z) preset-occurrencecommand:g oandg O. I'm remapping tomandMlocally.
- operator-modifier:
- Mark keyword by
g oorg O(subword) - Select visually
cto change,Ito insert at startAto append to end of occurrence.
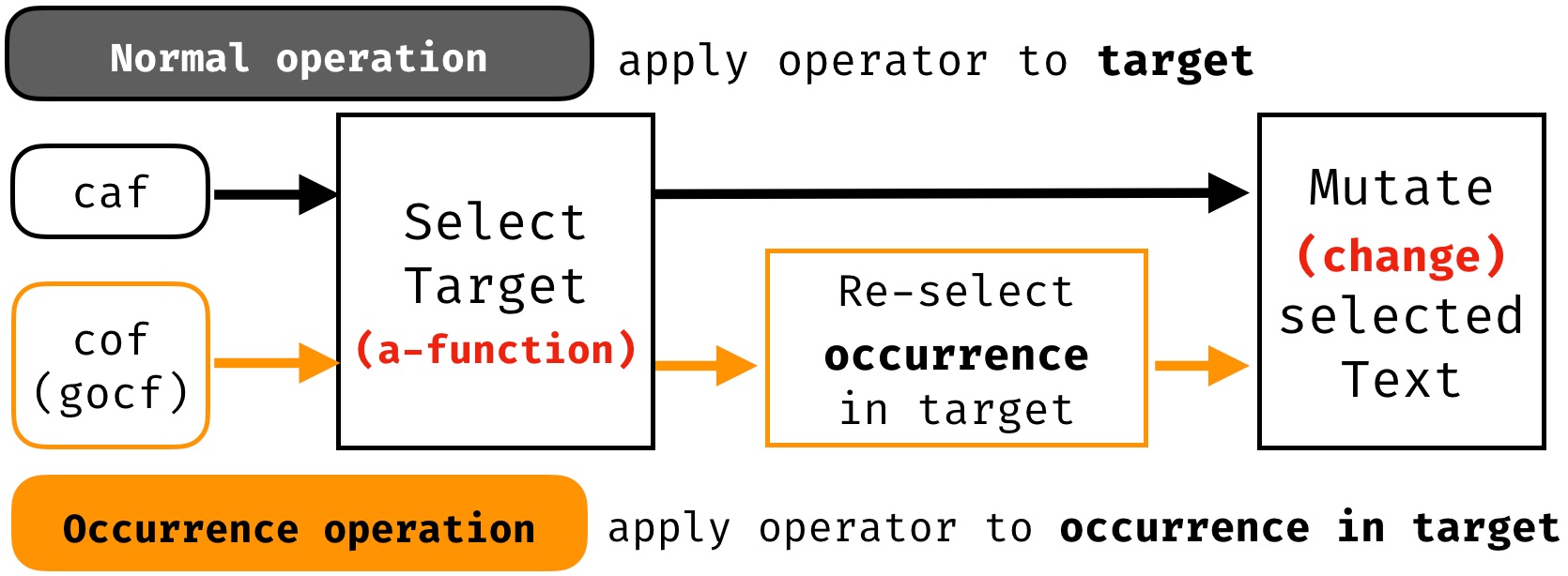
-
🎓 Understand this formula. Editing = Operator + Target(Motion or TextObject).
- 📢 Install
Operator + Targetmental model into your brain by shouting loudly while typing. y("Operator"!!)i p("Target!!")
- 📢 Install
-
📈 Pick and master from high-return Motion, TextObject first.
- Motion:
g g,G,[,](VMP only) - TextObjet:
i p,i w,i z(VMP only),i ,(VMP only)
- Motion:
-
🍚 Use it in daily editing.
-
🎹 Repeat, repeat, repeat! Till your finger moves without THINKING.
- Vim:
y i p,y i p,y i p...c i p,c i p...d i p... - Vim:
y i ,,y i ,,y i ,...c i ,,c i ,...d i ,... - vmp shorthand:
y p,y p,y p...c p,c p...d p... - vmp shorthand:
y ,,y ,,y ,...c ,,c ,...d ,...
- Vim:
-
💉 Gradually increase TextObject, Motion of daily use.
- 🎁 Bundled so many non-default Motion, TextObject, Operator.
- 🎁 Introduces new editing concept: e.g.
occurrence,persistent-selection. - ❤️ UX improvement to make Vim easy to use, easy to understand.
- 💣 vmp is NOT aiming to become a perfect Vim emulator(no interest!).
- 👻 My mental stance is just borrowing favorite Vim features.
- 💡 Motivation is to experiment what-if ideas with hackable editor(Atom!).
- 💀 Ideas comes from frustration I encounter in daily vmp-dev. Endless feedback loop!
- I'm really SERIOUS for vmp, but vmp is NOT STRICT.