-
-
Save thomasloven/01e03543364cf685eff969ad7980f5d7 to your computer and use it in GitHub Desktop.
| hass:account | |
| hass:alert | |
| hass:alert-circle | |
| hass:altimeter | |
| hass:apple-safari | |
| hass:apps | |
| hass:arrow-bottom-left | |
| hass:arrow-down | |
| hass:arrow-left | |
| hass:arrow-right | |
| hass:arrow-top-right | |
| hass:arrow-up | |
| hass:autorenew | |
| hass:battery | |
| hass:battery- | |
| hass:battery-alert | |
| hass:battery-outline | |
| hass:battery-unknown | |
| hass:bell | |
| hass:bell-outline | |
| hass:bell-plus | |
| hass:bell-ring | |
| hass:bell-sleep | |
| hass:bookmark | |
| hass:brightness- | |
| hass:broom | |
| hass:calendar | |
| hass:calendar-clock | |
| hass:cast | |
| hass:cast-connected | |
| hass:chart-line | |
| hass:checkbox-marked-circle | |
| hass:chevron-down | |
| hass:chevron-left | |
| hass:chevron-right | |
| hass:chevron-up | |
| hass:clock | |
| hass:clock-fast | |
| hass:close | |
| hass:cloud-upload | |
| hass:code-tags | |
| hass:comment-alert | |
| hass:content-save | |
| hass:crop-portrait | |
| hass:cursor-pointer | |
| hass:delete | |
| hass:door-closed | |
| hass:door-open | |
| hass:dots-vertical | |
| hass:drawing | |
| hass:emoticon | |
| hass:emoticon-dead | |
| hass:emoticon-poop | |
| hass:exit-to-app | |
| hass:eye | |
| hass:eye-off | |
| hass:fan | |
| hass:file-document | |
| hass:file-word-box | |
| hass:file-xml | |
| hass:fire | |
| hass:flash | |
| hass:flash-off | |
| hass:flower | |
| hass:format-list-bulleted | |
| hass:garage | |
| hass:garage-open | |
| hass:gauge | |
| hass:google-circles-communities | |
| hass:google-pages | |
| hass:help-circle | |
| hass:home | |
| hass:home-assistant | |
| hass:home-automation | |
| hass:home-map-marker | |
| hass:home-outline | |
| hass:home-variant | |
| hass:image-filter-center-focus | |
| hass:image-filter-frames | |
| hass:information-outline | |
| hass:leaf | |
| hass:lightbulb | |
| hass:link | |
| hass:lock | |
| hass:lock-open | |
| hass:login-variant | |
| hass:mailbox | |
| hass:map-marker | |
| hass:menu | |
| hass:menu-down | |
| hass:menu-up | |
| hass:microphone | |
| hass:music-note | |
| hass:music-note-off | |
| hass:nature | |
| hass:notification-clear-all | |
| hass:open-in-new | |
| hass:pause | |
| hass:pencil | |
| hass:play | |
| hass:play-pause | |
| hass:playlist-play | |
| hass:plus | |
| hass:poll-box | |
| hass:power | |
| hass:power-plug | |
| hass:power-plug-off | |
| hass:power-sleep | |
| hass:radio-tower | |
| hass:radiobox-blank | |
| hass:ray-vertex | |
| hass:refresh | |
| hass:remote | |
| hass:robot-vacuum | |
| hass:rotate-left | |
| hass:rotate-right | |
| hass:run | |
| hass:security | |
| hass:send | |
| hass:server-network | |
| hass:server-network-off | |
| hass:settings | |
| hass:shield-check | |
| hass:shield-home | |
| hass:shield-lock | |
| hass:shield-outline | |
| hass:skip-next | |
| hass:skip-previous | |
| hass:sleep | |
| hass:snowflake | |
| hass:square | |
| hass:square-outline | |
| hass:stop | |
| hass:text-to-speech | |
| hass:textbox | |
| hass:thermometer | |
| hass:thermostat | |
| hass:timer | |
| hass:timer-off | |
| hass:timer-sand | |
| hass:tooltip-account | |
| hass:vibrate | |
| hass:video | |
| hass:volume-high | |
| hass:volume-medium | |
| hass:volume-off | |
| hass:walk | |
| hass:water | |
| hass:water-off | |
| hass:water-percent | |
| hass:weather-cloudy | |
| hass:weather-fog | |
| hass:weather-hail | |
| hass:weather-lightning | |
| hass:weather-lightning-rainy | |
| hass:weather-night | |
| hass:weather-partlycloudy | |
| hass:weather-pouring | |
| hass:weather-rainy | |
| hass:weather-snowy | |
| hass:weather-snowy-rainy | |
| hass:weather-sunny | |
| hass:weather-windy | |
| hass:weather-windy-variant | |
| hass:white-balance-sunny | |
| hass:window-closed | |
| hass:window-open | |
| hass:z-wave |
hass:alarm
hass:car
hass:fish
hass:cellphone
hass:phone
hass:washing-machine
hass:unicorn
How can you see the visual appearance of all these icons at the same time?
They are packaged with Home Assistant.
However, nearly all icons are exactly the same as you get with
mdi:icon-name, so this list was just made for fun.
So this page shows me similar icons in a glance then:
https://materialdesignicons.com/cdn/2.0.46/
Makes it easier to choose the different icons.
Yes and I use my browser search to find instances that contain say "light" or "cactus" or ???
EDIT
I did not look at your URL. See next post for the most current mdi icon list...
@TheArcturian just in case, your link is for an old version, you can find the latest link at https://materialdesignicons.com/cheatsheet (there are a lot more icons in the 5.4.55 release than in the 2.0.46)
Are there any advantages in using hass:icon instead of mdi:icon ?
None at all.
hass: is for internal use. Users shall use mdi:.
I have used hass: everywhere. If that can lead to difficulties - shouldn't it be a warning somewhere in the docs ?
(just the thought of having to go through everything and change it - makes me sweat) 🤢
AFAIK, hass : or mdi: can be used interchangeably...
FEI, the syntax in HA is use an mdi icon that's listed as mdi-gamepad-variant-outline would be mdi:gamepad-variant-outline...
hass:blinds
hass:led-strip
hass:led-strip-variant
hass:wave
hass:speaker
None at all.
hass:is for internal use. Users shall usemdi:.
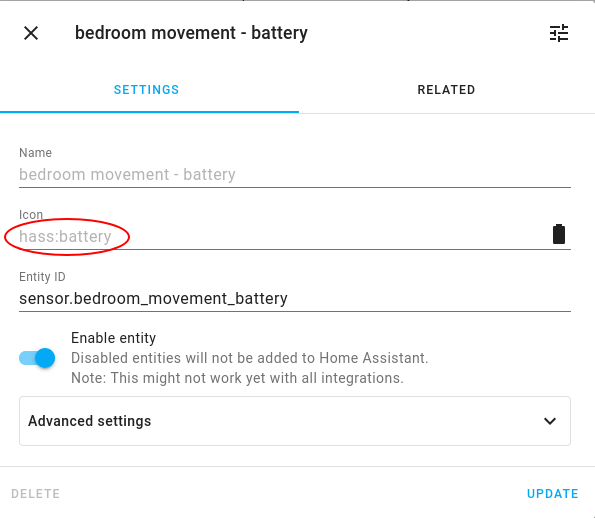
I don't think so. If it was for internal use, why would it be exposed in such user-visible way:
Are there any advantages in using hass:icon instead of mdi:icon ?
I can think of one: hass:<icon> IDs could be more "official" than MDI icons. I.e. has MDI folks made a promise that they won't remove or rename icons? Is it a forever promise that Home Assistant will always keep using MDI icons? hass:<icon> can theoretically serve as an indirection in these cases:
- if MDI icon pack is ever replaced with another project
- if MDI renames an icon ID
- if MDI removes an icon
hass:monitor
hass:tablet
At time of writing, the MDI website is not showing a rendered 'cheatsheet', instead showing the raw HTML. Using a tool on GitHub called htmlpreview, we can load it:
https://htmlpreview.github.io/?https://cdn.jsdelivr.net/npm/@mdi/font/preview.html
Current version is 5.9.55, which seems to be the version in use by HASS.

hass:disc