Created
October 27, 2017 11:33
-
-
Save vanbo/c05e9b9512bd53e3680c82e1c6e4e6a3 to your computer and use it in GitHub Desktop.
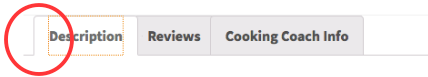
WooCommerce: CSS to make Storefront product tabs horizontal again
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .product .woocommerce-tabs ul.tabs { | |
| width: 100%; | |
| float: none; | |
| margin-right: 5.8823529412%; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs { | |
| list-style: none; | |
| padding: 0 0 0 1em; | |
| margin: 0 0 1.618em; | |
| overflow: hidden; | |
| position: relative; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs::before { | |
| position: absolute; | |
| content: ' '; | |
| width: 100%; | |
| bottom: 0; | |
| left: 0; | |
| border-bottom: 1px solid #d3ced2; | |
| z-index: 1; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li { | |
| border: 1px solid #d3ced2; | |
| background-color: #ebe9eb; | |
| display: inline-block; | |
| position: relative; | |
| z-index: 0; | |
| border-radius: 4px 4px 0 0; | |
| margin: 0 -5px; | |
| padding: 0 1em; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active { | |
| background: #fff; | |
| z-index: 2; | |
| border-bottom-color: #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::after, | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::before { | |
| border: 1px solid #d3ced2; | |
| position: absolute; | |
| bottom: -1px; | |
| width: 0; | |
| height: 0; | |
| content: ' '; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::before { | |
| left: -6px; | |
| border-bottom-right-radius: 4px; | |
| border-width: 0 1px 1px 0; | |
| box-shadow: 2px 2px 0 #ebe9eb; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active::before { | |
| box-shadow: 2px 2px 0 #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::after { | |
| right: -6px; | |
| border-bottom-left-radius: 4px; | |
| border-width: 0 0 1px 1px; | |
| box-shadow: -2px 2px 0 #ebe9eb; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active::after { | |
| box-shadow: -2px 2px 0 #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li a { | |
| display: inline-block; | |
| padding: .5em 0; | |
| font-weight: 700; | |
| color: #515151; | |
| text-decoration: none; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active a { | |
| color: inherit; | |
| text-shadow: inherit; | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


Or if you just could align them in the center, and remove the white gap between first and second row if i highlighted something in the second row? And make both row same width?