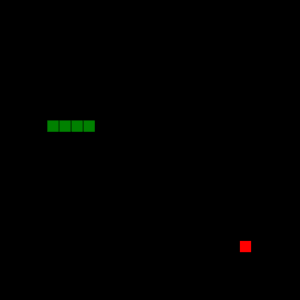
Snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). This is a basic implementation of the snake game, but it's missing a few things intentionally and they're left as further exploration for the reader.
- Score
- When the snake eats an apple, the score should increase by one. Use context.fillText() to display the score to the screen